[ad_1]
Considering using the Blocksy theme to build your WordPress site? In our hands-on Blocksy theme review, we’ll help you decide if this multipurpose theme is right for your site. If it is, we’ll also share our exclusive Blocksy discount code, which will get you 10% off your purchase.
Blocksy is a lightweight multipurpose theme that you can use to build literally any type of website, from blogs to business websites, portfolios, eCommerce stores, and more.
In general, I think that it deserves a spot on the list of top options that use this lightweight, multipurpose approach.
It’s packed with well-designed Customizer options to help you easily customize your theme. For more advanced users, it also offers strong tools for custom layouts, conditional content, and more. And for WooCommerce stores, you get tons of advanced features.
There are a few downsides. For example, while all of its demo sites look amazing, the quantity is pretty limited when compared to similar themes.
But overall, Blocksy is a great theme and you certainly won’t be disappointed in using it for your site(s).
To help you understand why I say that, here’s everything that we’ll cover in our Blocksy review:

⚙️ Exploring Six Key Features in Blocksy: How to Use It
To kick off our Blocksy review, let’s look at some of the most notable features and what it’s like to use Blocksy.
1. 25+ Importable Demo Sites
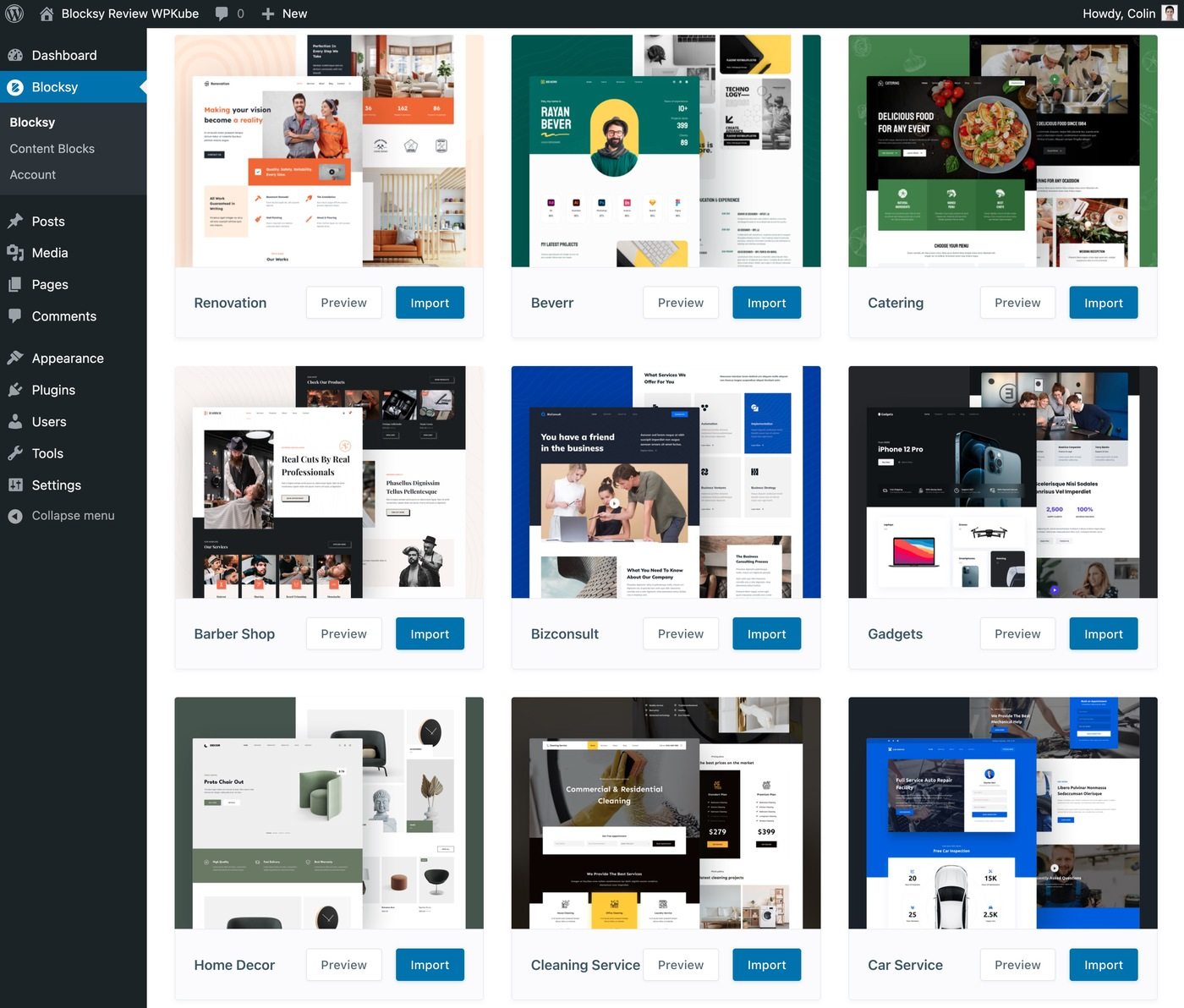
To get started with Blocksy, you can either design your site from scratch or import one of Blocksy’s 25+ pre-built demo sites.
While only having 25+ demo sites is a bit limiting when compared to other themes that are offering 100+ sites, the demo sites all look amazing.
Basically, while the quantity might lag other themes, the quality is top-notch and equal to or above all the other themes I’ve looked at. You can browse the full collection here:

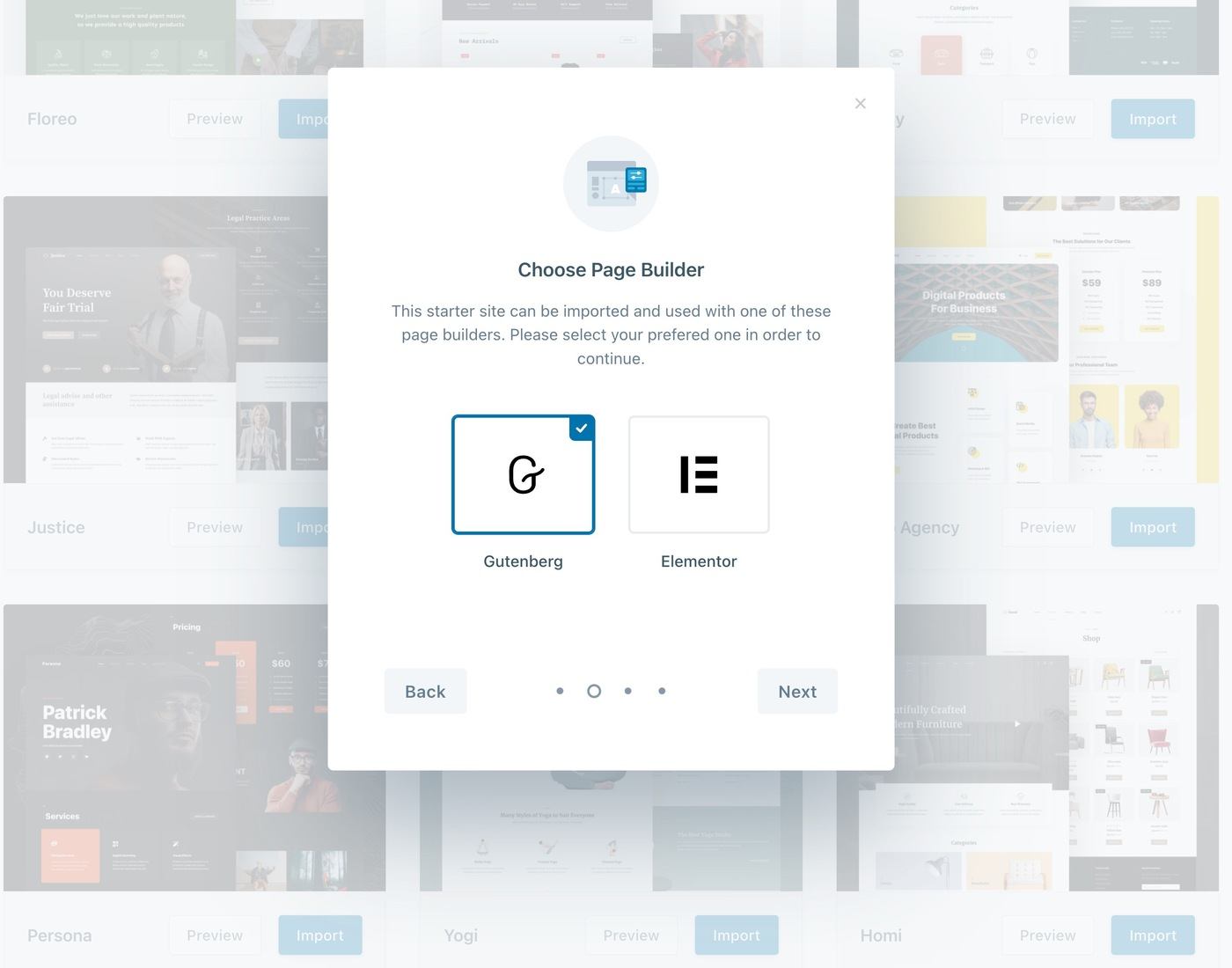
Some demo sites are built with both Elementor and Gutenberg (and a few support Brizy), while others only support Gutenberg.
When you import a demo site, you can choose to import just the Customizer settings or the demo content too. If it supports multiple builders, you can also choose your preferred builder.
Overall, the demo import process has a very nice wizard, which includes setting up a child theme for you:

And just like that, you can have your site looking like the demo in under a minute.
2. Very Detailed Customizer Options
To control the general design of your site, you’ll use the native real-time Customizer, along with tons of built-in options.
You can use these options to control your blog layouts, colors, typography, headers, footers, and so on.
In general, you get a ton of options, so I can’t show you everything. But let’s take a look at some of the most notable areas…
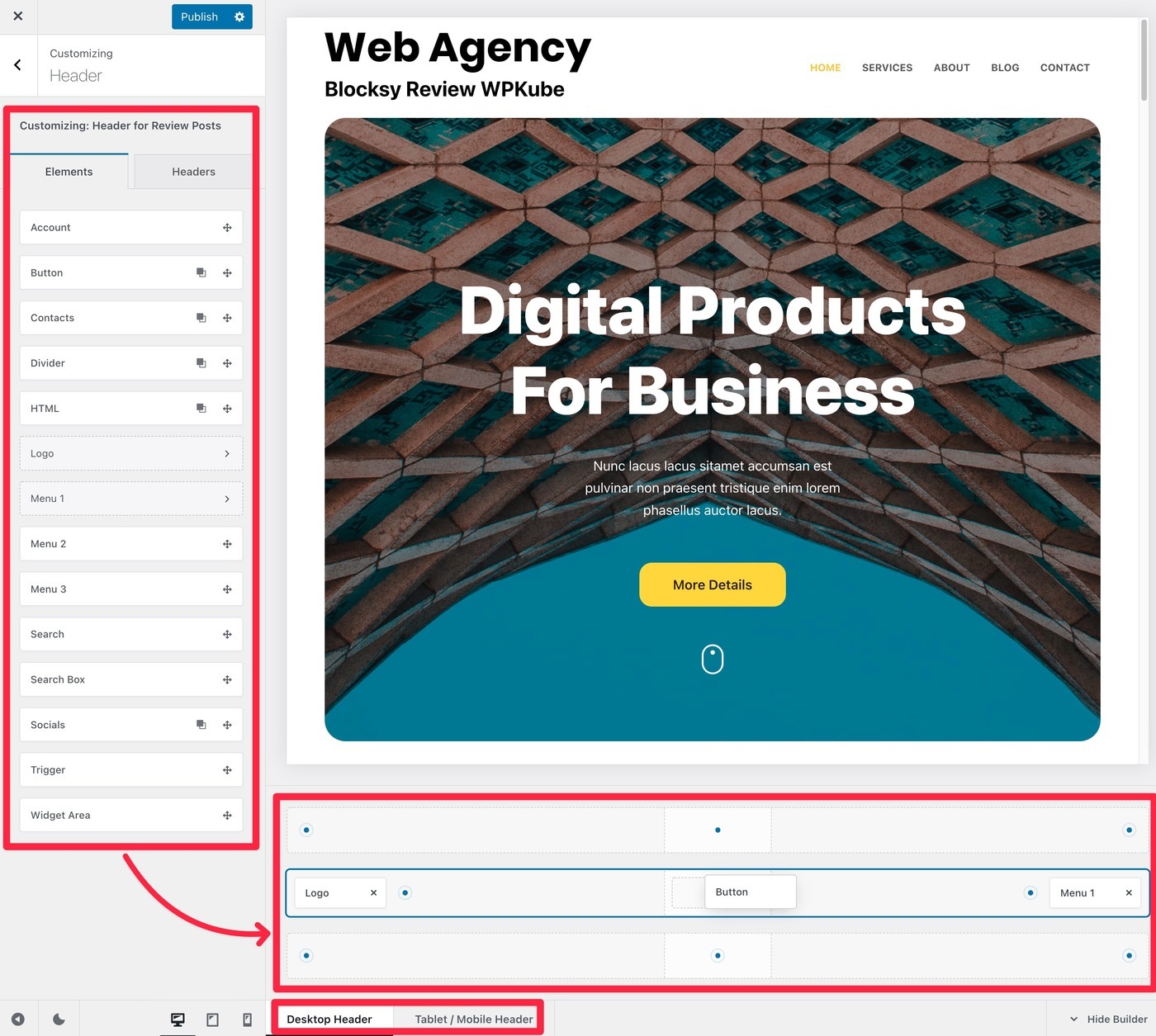
Header and Footer Builder
To control your header and footer, Blocksy gives you a drag-and-drop builder inside the Customizer.
You can use a bunch of different elements to add content to the header grid. You can also use the options at the bottom to customize your header for different user devices:

You’ll also get additional options to customize the overall header, as well as individual header rows and elements.
Blog Layouts
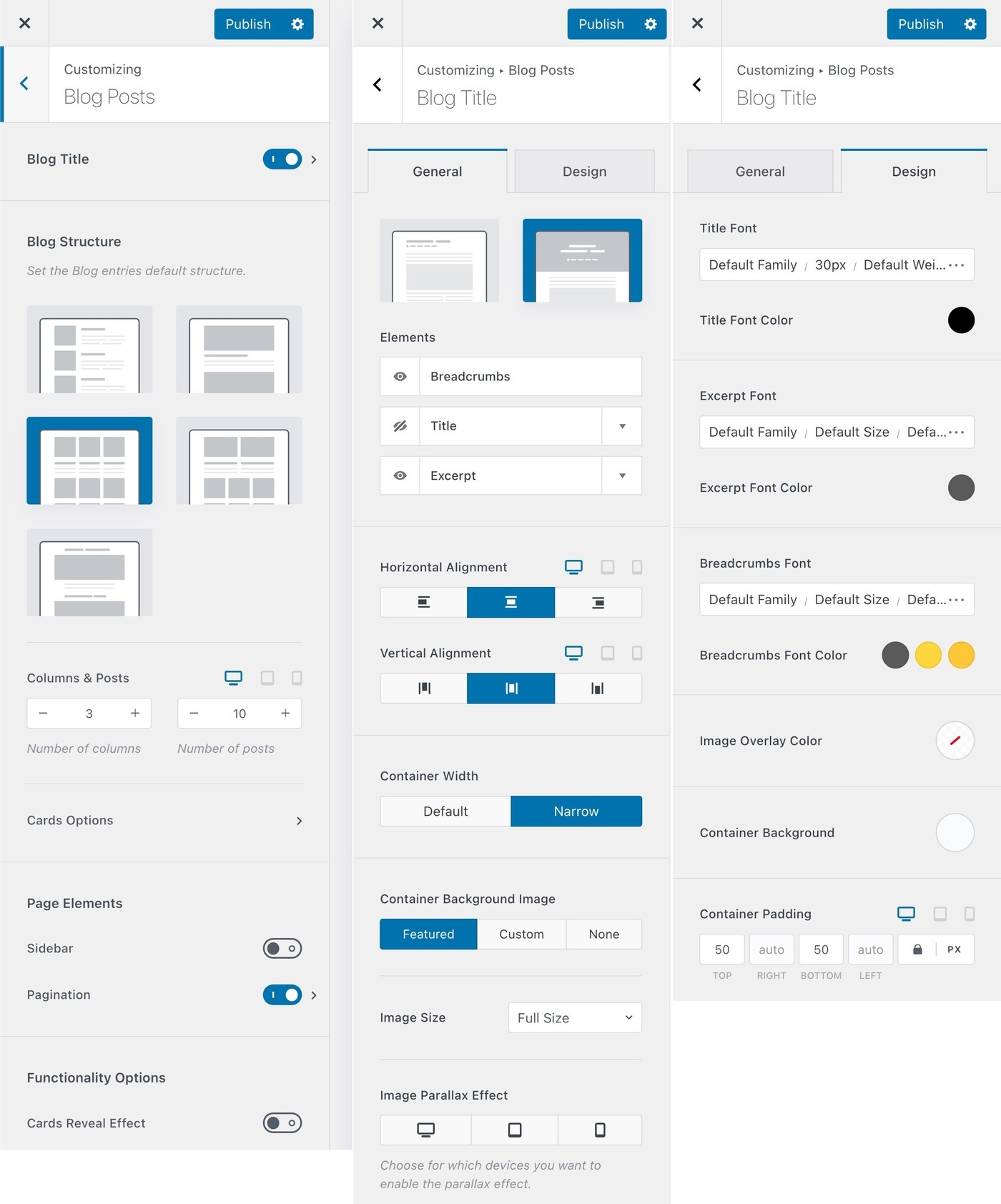
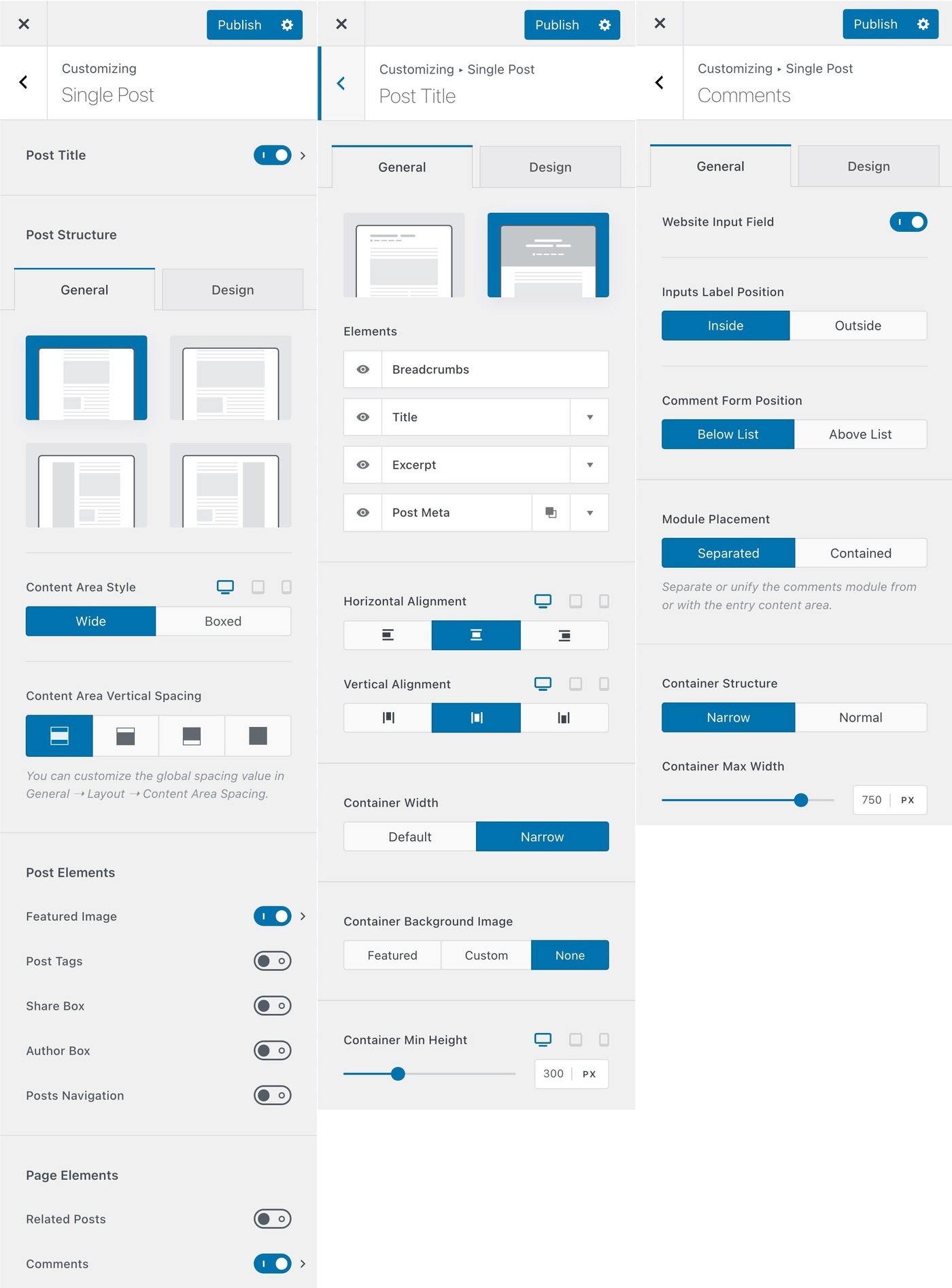
You get a bunch of options to control the layouts for both individual blog posts and your blog archive pages.
Blog archive options:

Blog single options:

Blocksy also has some nice touches, such as giving you dedicated options to customize comments sections, author pages, and category pages.
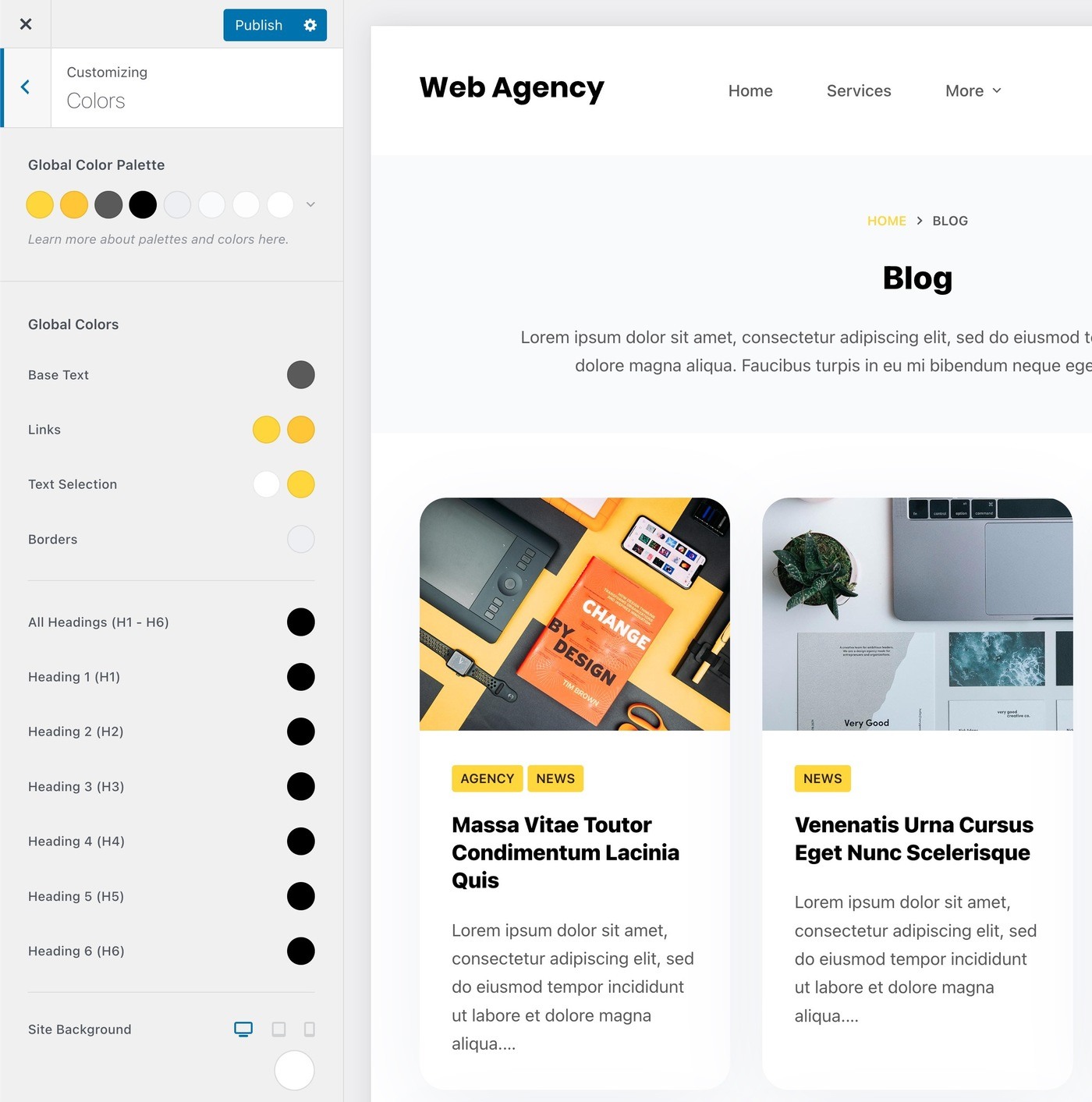
Colors
You can set up a unified global color palette to keep consistency. If needed, you can then adjust individual colors when working on specific parts of your site.

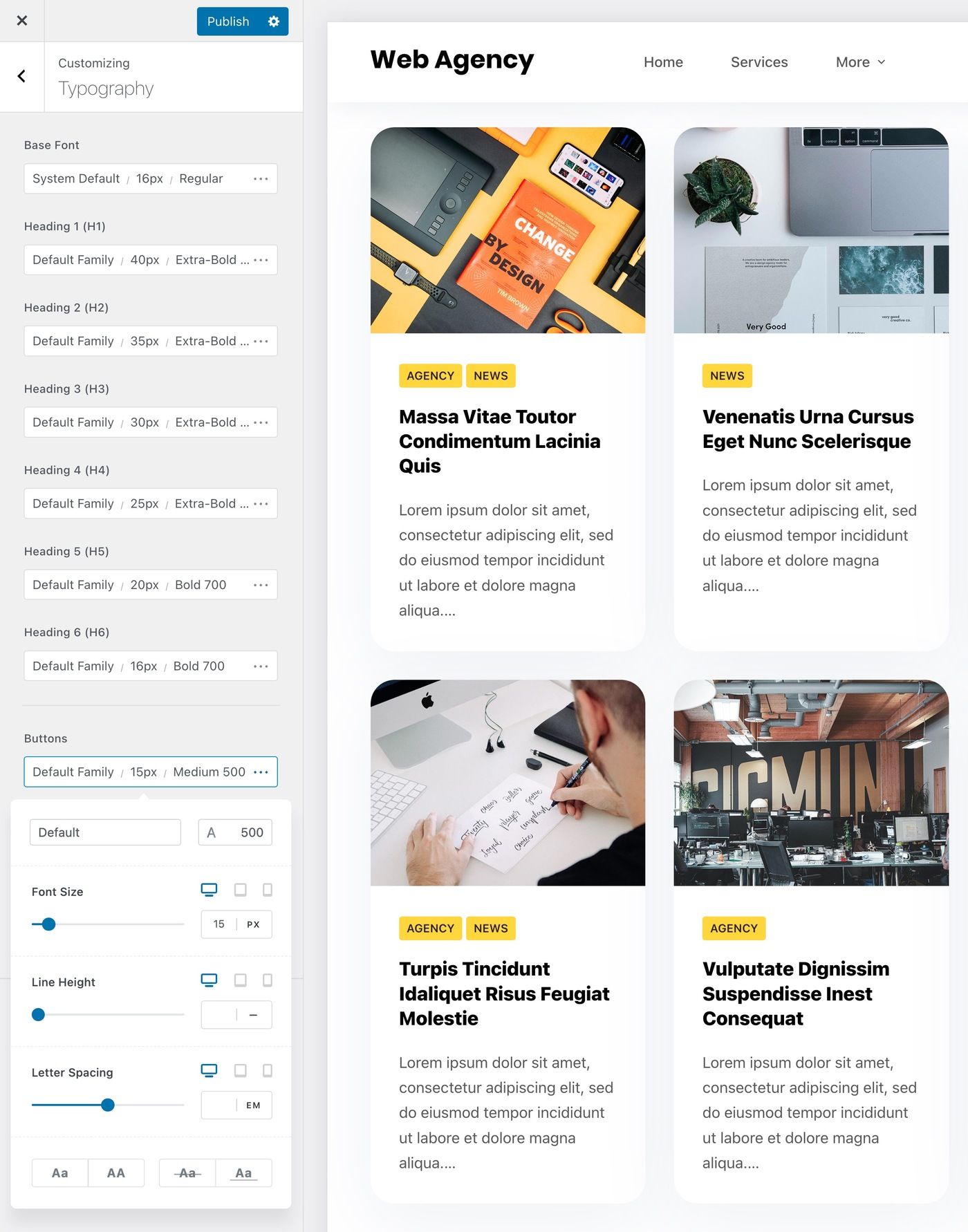
Typography
To control typography, Blocksy has a nice system that lets you set up typography for different types of text:

You’ll also get typography options in some other areas, such as dedicated options for the post title, excerpt, and other details. You saw some of these in the blog archive screenshots above.
3. Page-Level Controls
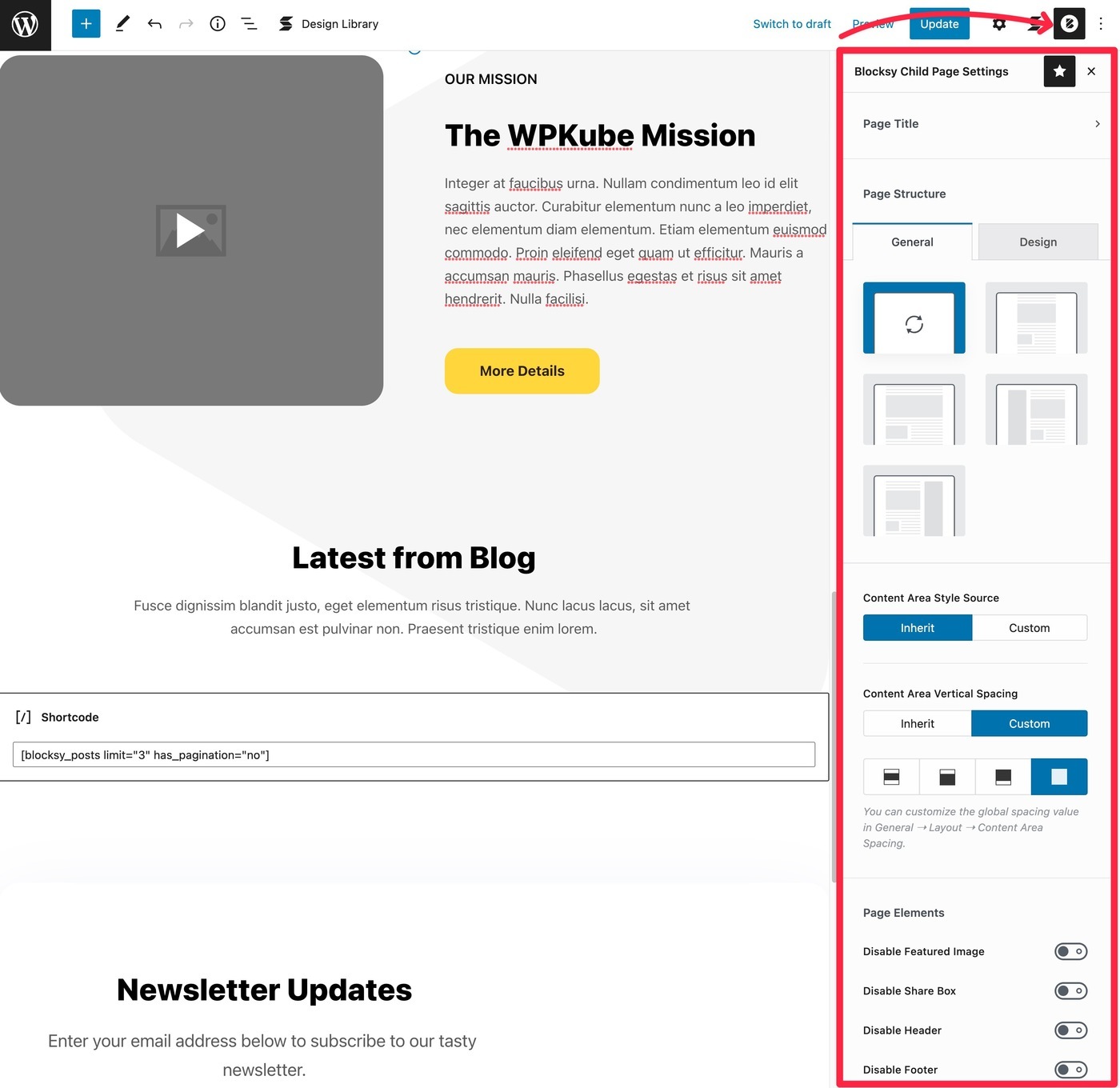
In addition to the Customizer options, Blocksy also offers detailed page-level controls that let you control the layout of your posts/pages on an individual level.
This gives you full control over the canvas, which is great for both using the block editor or integrating with page builder plugins.
Here’s what you can do:
- Hide the page title.
- Choose different page layouts.
- Adjust the background color.
- Adjust the spacing.
- Hide other page elements (featured image, share box, header, or footer).
Here, you can see all of the Blocksy page-level controls:

4. Conditional Headers, Footers, and Sidebars (Pro)
With the free version of Blocksy, you can fully customize your header, footer, and sidebar…but you can only have one version of each element for your site.
With Blocksy Pro, however, you can create multiple designs and use conditional rules to display each one. This lets you optimize those elements for different parts of your site.
For example, you could create a custom header for a certain post type or for blog posts in a certain category. Or, you could create different headers for anonymous users vs logged-in users or even users with different roles, which is especially great for membership sites, online stores, and online courses.
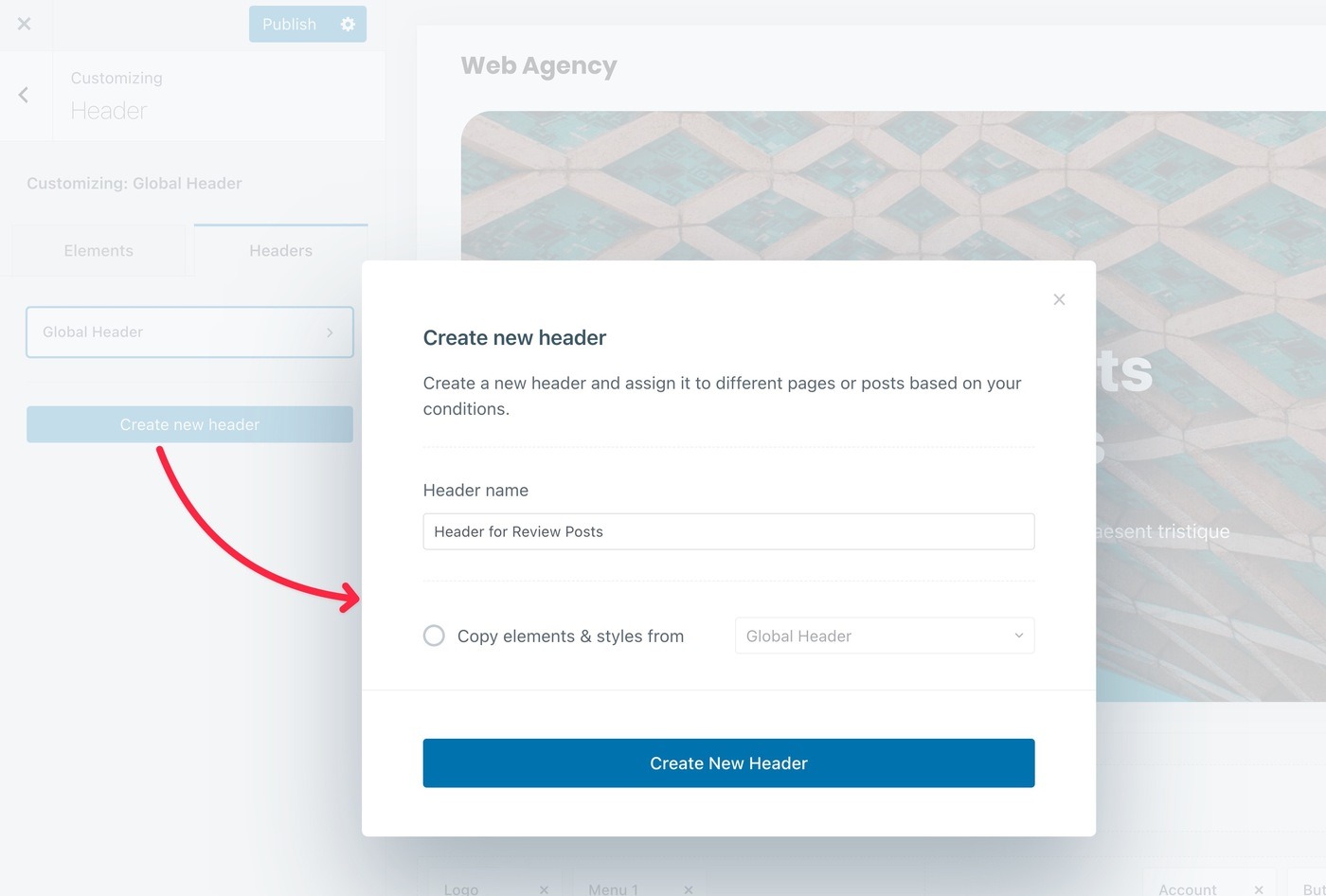
For example, with headers, you’ll get an option to add a new header inside the header builder:

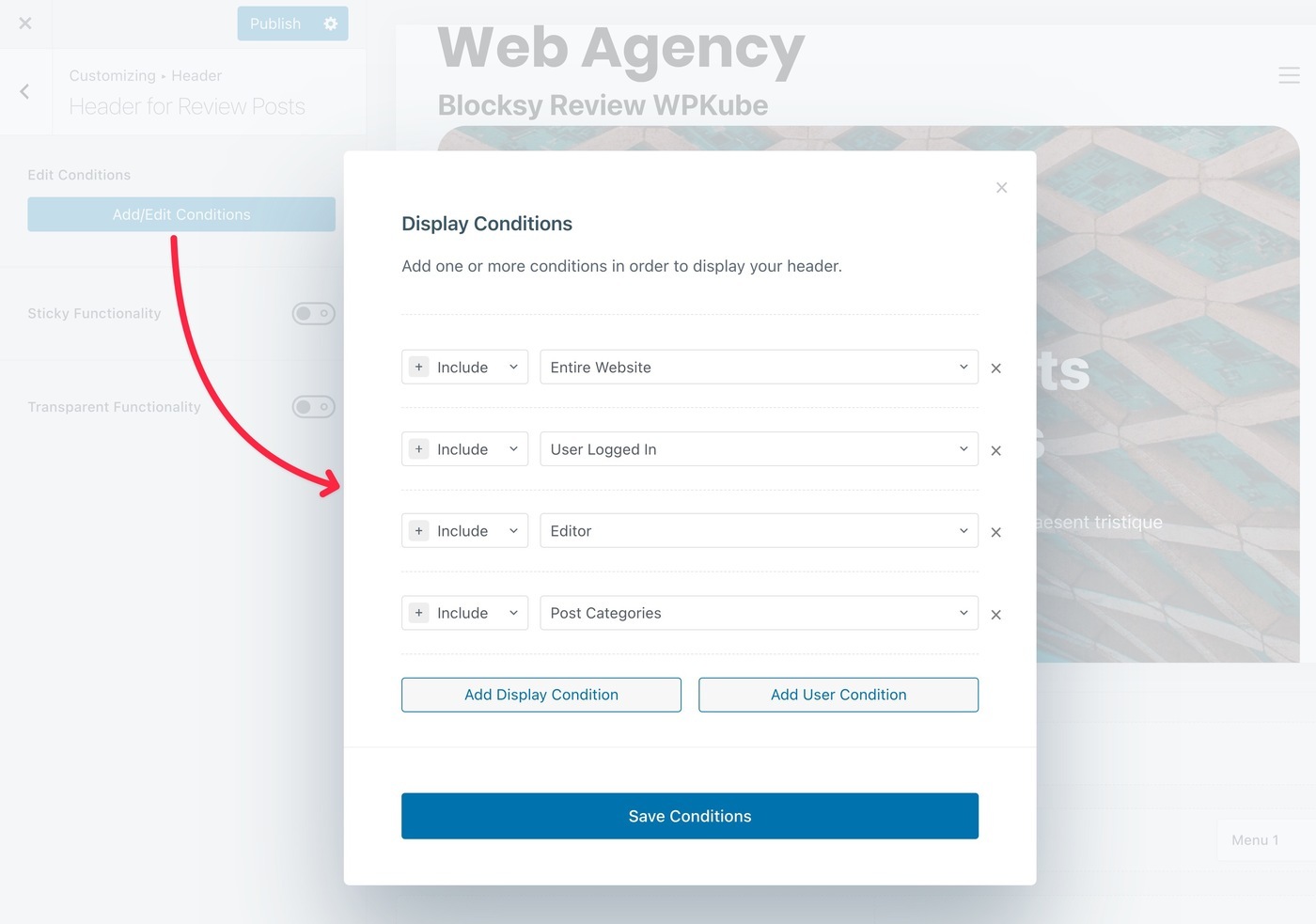
You can then design that header just like you created your global header. The one addition is that you’re able to set up conditional rules for that header to control when to use it:

Pretty dang useful!
5. Custom Layouts/Hooks, AKA Content Blocks (Pro)
Blocksy Content Blocks are a more advanced feature that helps you customize your site.
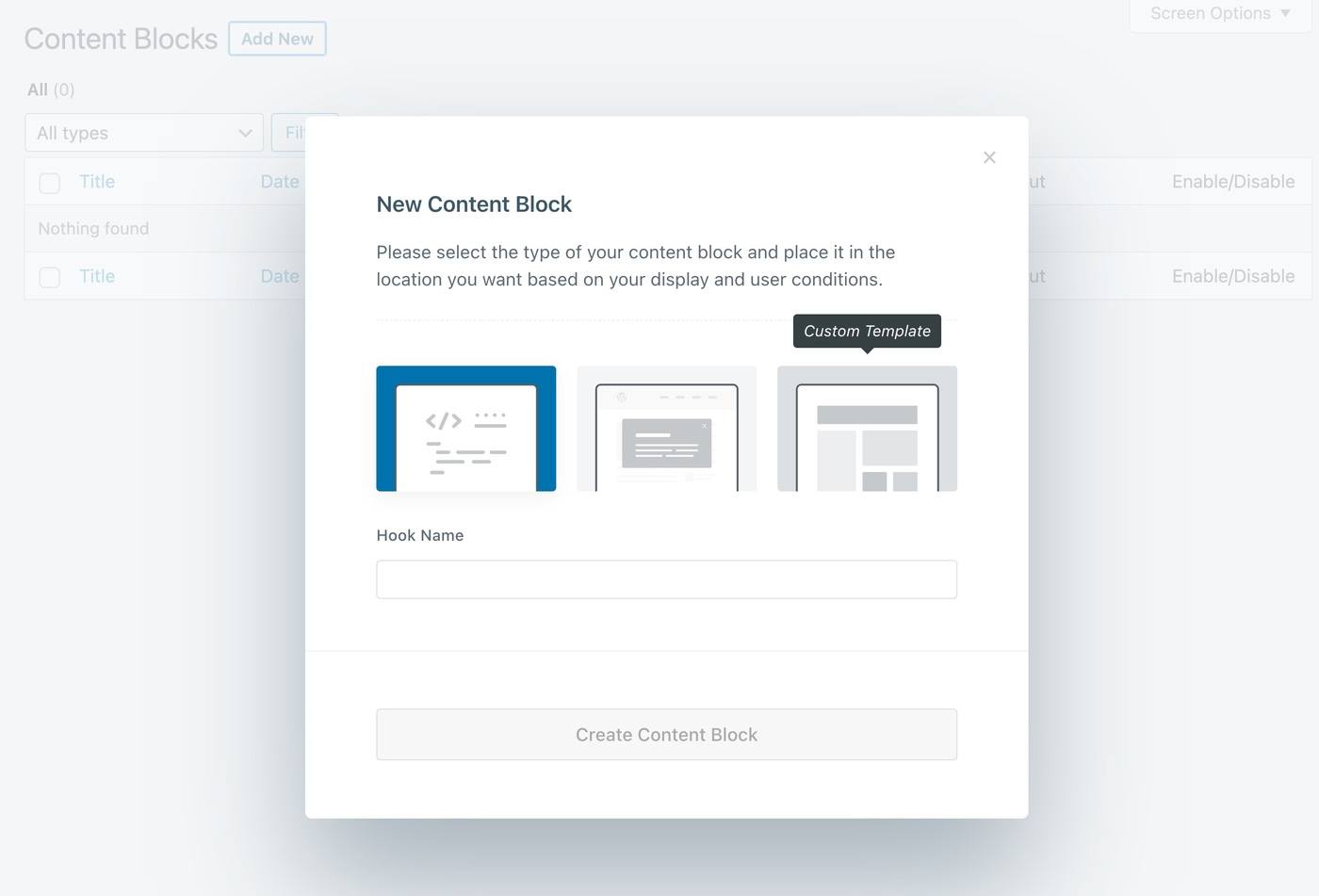
With Content Blocks, you can create three types of custom designs:
- Custom content that you inject at different spots in your theme using hooks.
- Popups that you can display on your site.
- Custom theme templates, such as designing a custom single post template.

If you’re a casual user, you might not touch these. But for more advanced users, these help you go beyond the Customizer options without needing to rely on custom code or third-party plugins.
Here are some examples…
Custom Content
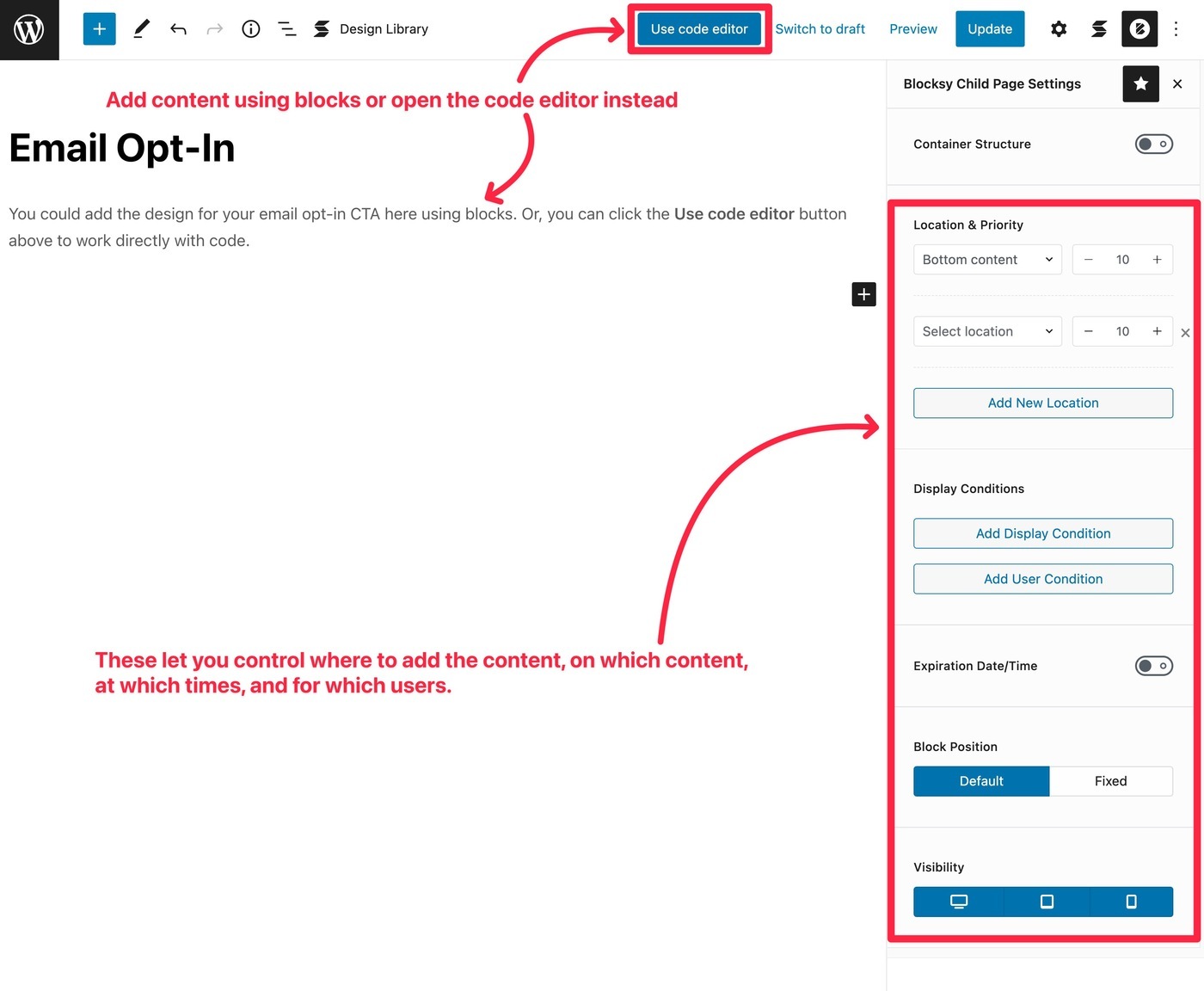
First, let’s say you want to add an email opt-in form at the end of blog posts. You could do this by creating a custom content block and using the numerous hook locations to insert the layout anywhere on your site.
To control the actual content, you can use either the block editor or a code editor:

You also can use display conditions to control who sees the block:
- Only show on certain content. For example, blog posts in a certain category.
- Only show to certain users. For example, you could hide the email opt-in form for logged-in users.
- Schedule it to run during certain times.
- Hide on certain devices.
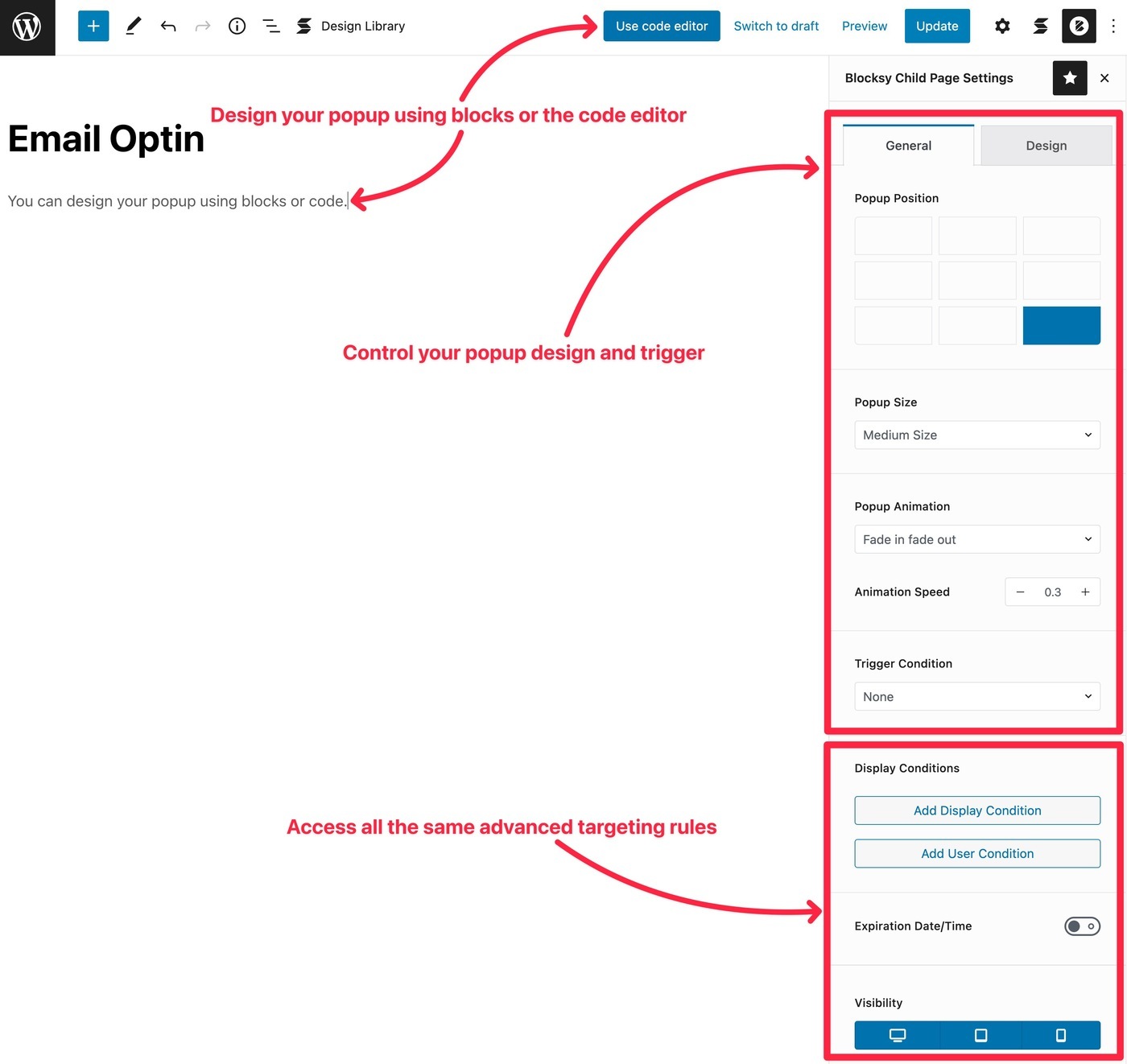
Popups
With the popup content block, you get pretty much all the same options.
The key difference is that you’re showing the content in a popup instead of injecting it in your site using hook locations.
You also get options to choose different popup locations, sizes, and triggers.
The trigger options are exactly what you’d expect from a dedicated popup plugin, including time on page, scroll depth, and even exit-intent:

This is a very unique feature as most other themes don’t offer popups as custom layout options. For most use cases, this can eliminate the need to use a separate popup plugin.
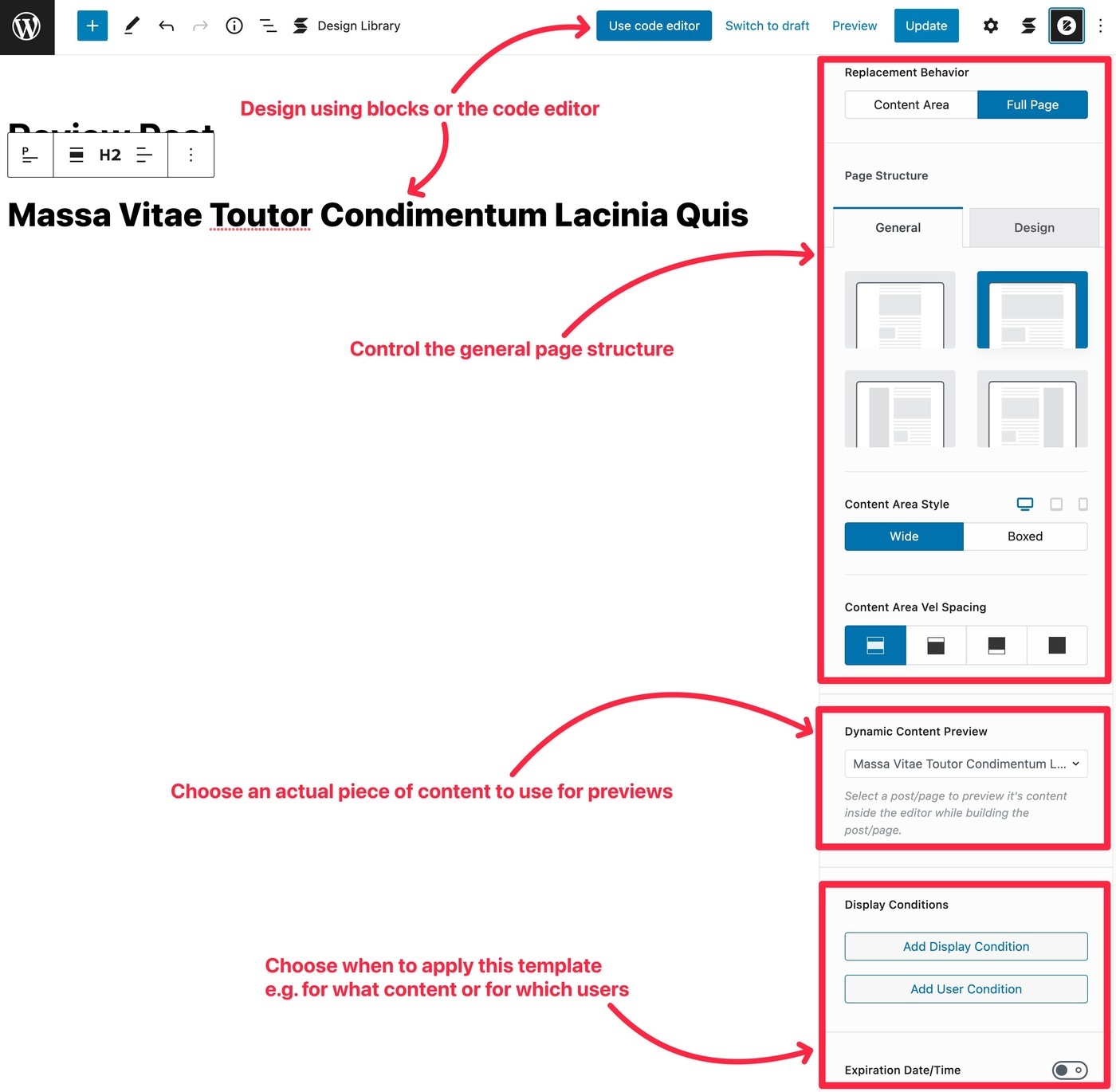
Templates
Finally, you can also use Content Blocks to design custom templates for the following areas of your theme:
- Header
- Footer
- Single
- Archive
- 404 page
For example, maybe you want to use a different post template for blog posts in a certain category.
With this feature (and the native theme blocks), you can easily set this up:

6. Plenty of Other Useful Extensions
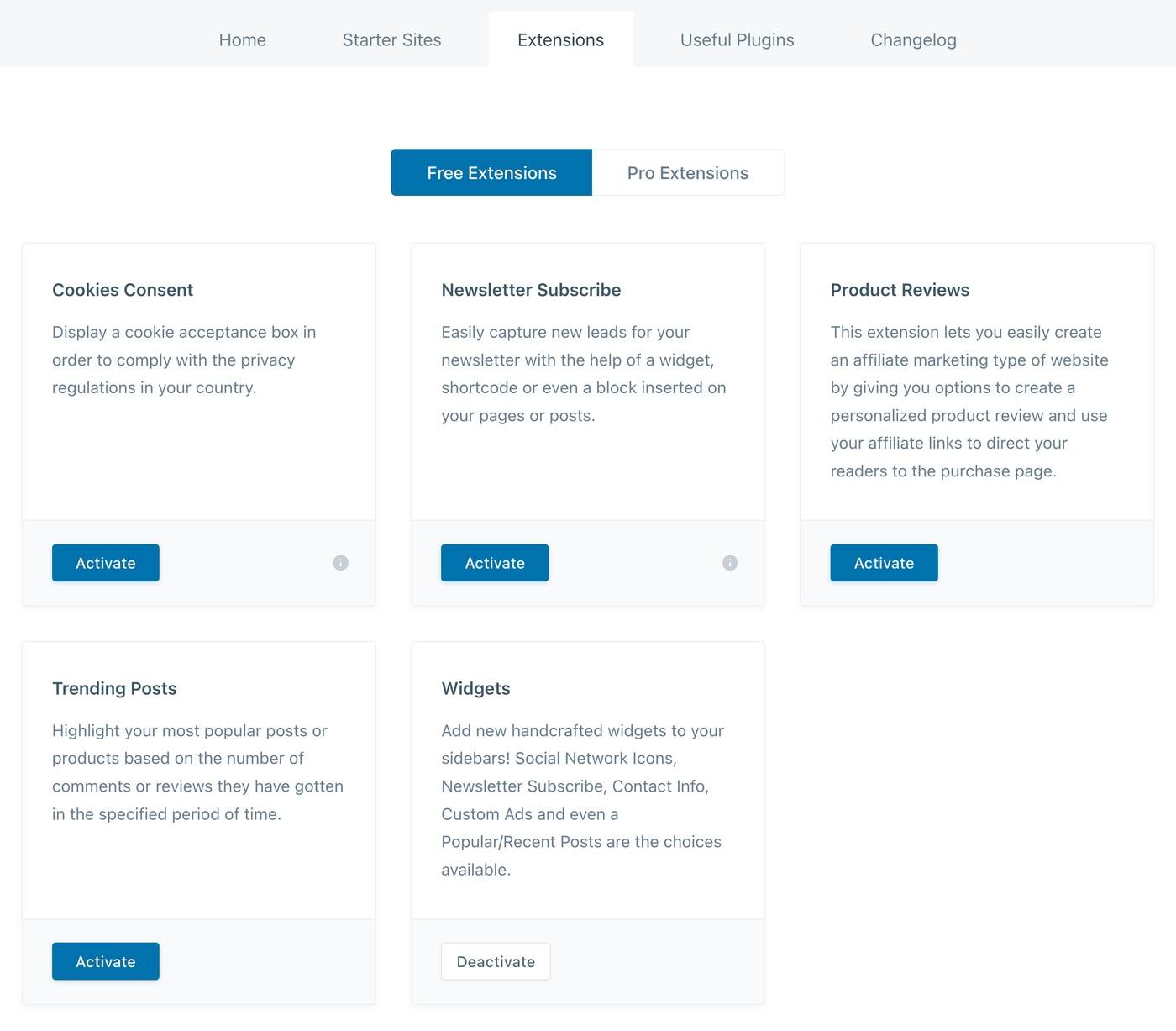
Beyond the Content Blocks, you get a few other unique extensions that you won’t find in other similar themes.
For example, you get free extensions for cookie consent notices, newsletter subscribe, and product reviews:

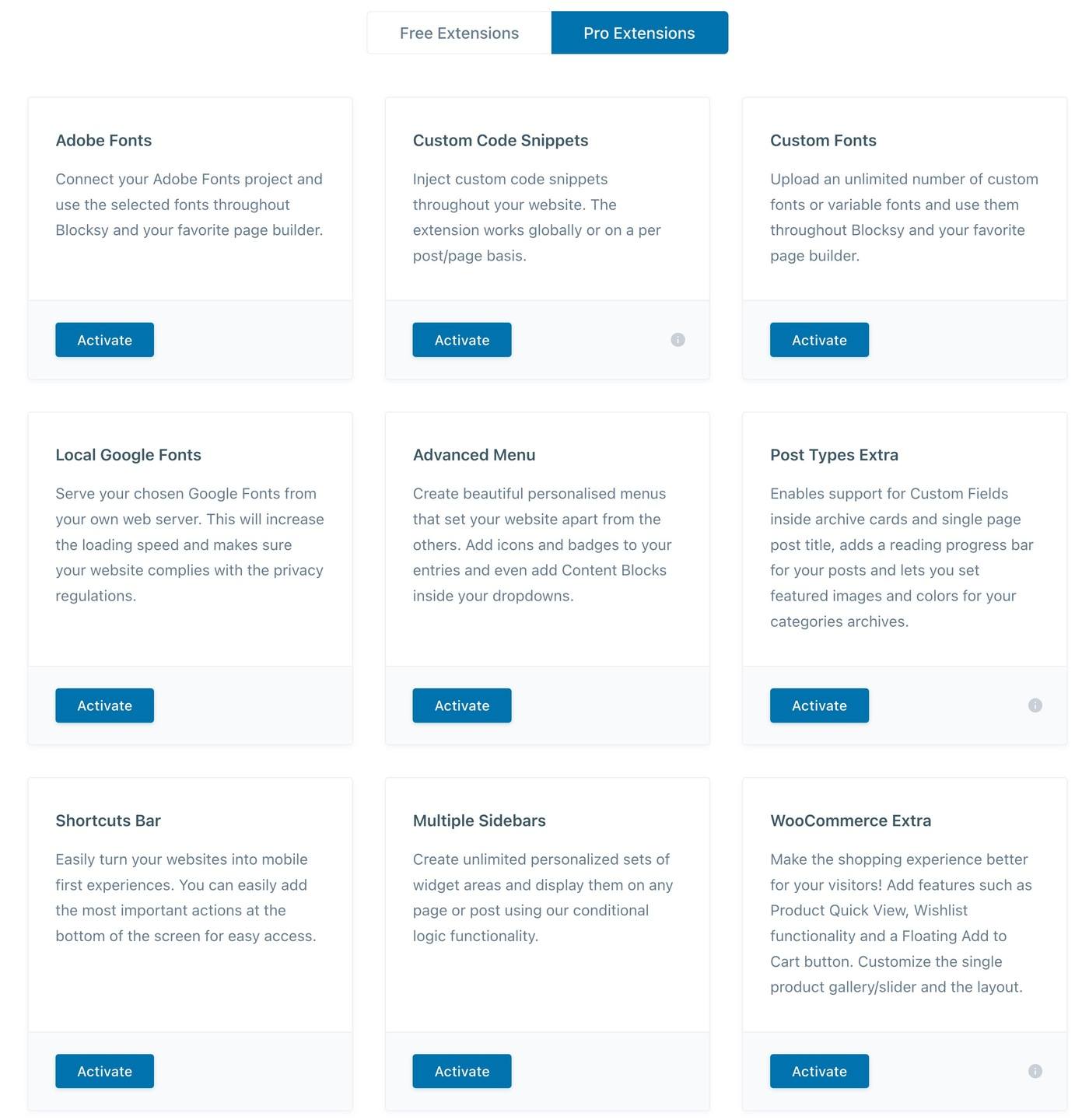
With the Pro option, you get some advanced extensions for custom code, advanced menus, and more advanced WooCommerce support:

One of my personal favorites is the Post Types Extra extension, which is super handy if you’re building custom content sites that include custom fields. In addition to other handy features (like a reading progress bar), it lets you include content from custom fields in your archive cards or post/page title section.
🏎️ Blocksy Theme Performance Tests vs Other Popular Options
If you want your WordPress site to load fast, choosing a fast-loading theme is one of the best things you can do.
Blocksy is a fast-loading theme. It’s lightweight and it has a very optimized tech stack, such as only loading code on the exact pages where it’s needed instead of loading everything sitewide.
To see just how fast it is, though, I ran some performance tests for both Blocksy and some of its main competitors.
All of these tests are for just the naked theme on a fresh install. While that’s not a very realistic real-world scenario, I think it’s the fairest way to compare different themes and it gives you a good idea of the basic “weight” of a theme.
Here are the weights for various popular themes:
Overall, you can see that Blocksy is just as fast as some other popular lightweight themes. And when compared to heavier themes like Divi or Avada, it’s a lot faster.
💰 Blocksy Pricing
The core Blocksy theme is available for free at WordPress.org.
Even with just the free theme, you already get access to a ton of customization options and several importable demo sites.
If you want to add more features, you can then purchase Blocksy Pro, which is an add-on plugin that you install beside the Blocksy theme.
You can see the full feature differences between Blocksy free vs Pro on the pricing page, but here are some of the most notable additions:
- Content blocks (hooks) and custom layouts
- Multiple conditional headers, footers, and sidebars (instead of using the same for your entire site)
- Mega menu support
- More advanced WooCommerce features such as off-canvas filters, floating cart, and more
You can purchase Blocksy Pro as either an annual or lifetime subscription.
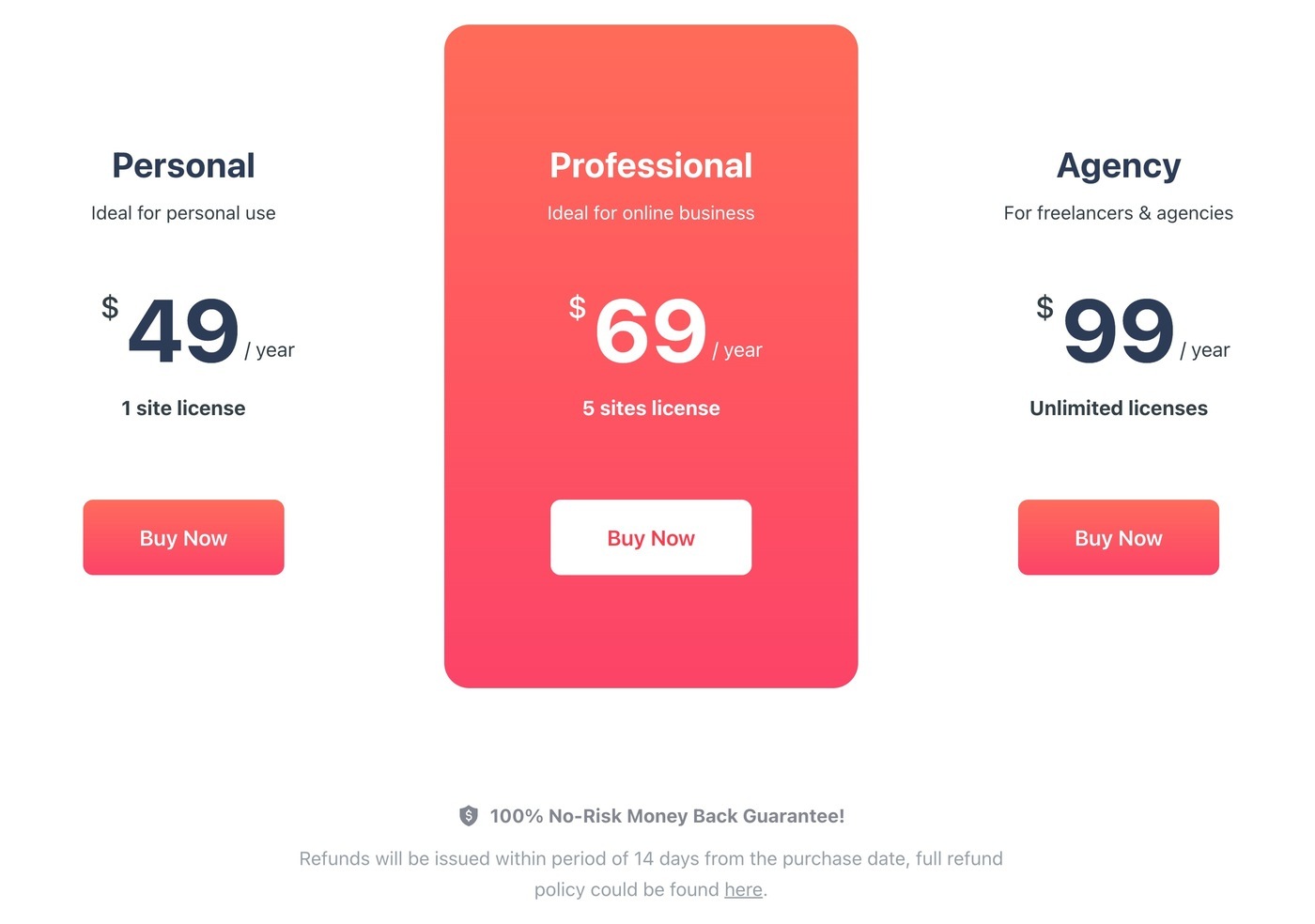
There are three different pricing plans – the only difference is the number of sites upon which you can use the Blocksy theme:
- Personal – 1 site – $49 per year or $149 for lifetime support and updates.
- Professional – 5 sites – $69 per year or $199 for lifetime support and updates.
- Agency – unlimited sites – $99 per year or $299 for lifetime support and updates.

Note – Blocksy uses Freemius for licensing, so the site limits are strictly enforced.
Save Money With Our Blocksy Theme Coupon
All those prices above are what you’d pay if you hadn’t read our Blocksy review. But since you’re here, you’ll be happy to know that we negotiated an exclusive Blocksy discount code.
With our Blocksy coupon code, you will get 10% off any Blocksy plan.
Code: WPKUBE10
Here are the prices after applying our Blocksy discount code:
- Personal – 1 site – $44.10 per year or $134.10 for lifetime support and updates.
- Professional – 5 sites – $62.10 per year or $179.10 for lifetime support and updates.
- Agency – unlimited sites – $89.10 per year or $269.10 for lifetime support and updates.
👍👎 Blocksy Theme Pros and Cons
Now that you know all about the Blocksy theme, let’s go over some of the pros and cons of using Blocksy…
👍 Pros
- Fast performance – Blocksy’s lightweight design and smart asset loading help you build a fast-loading site.
- Beautiful demo sites – all of Blocksy’s demo sites look amazing, with clean, modern designs.
- Mega menu support – Blocksy Pro offers built-in mega menu support, which is something some similar themes lack.
- Cheap for single-site usage – at $49 for an annual license for a single site, Blocksy is a bit cheaper than other comparable themes if you only need it for a single site.
- Custom layouts (including popups) – Blocksy has a strong custom layouts feature for advanced users. The popup option is also unique and something you won’t find in most similar themes.
- Excellent WooCommerce features – if you’re building an eCommerce store, Blocksy Pro includes tons of advanced WooCommerce features such as product wishlists, floating cart, quick view, off-canvas filters, and more.
- Unique extensions – Blocksy’s extensions are pretty unique for the space and offer really handy features such as cookie consent notices and product review boxes.
- Conditional headers, footers, and sidebars – you can use these to create a better, more personalized experience for your users.
👎 Cons
- Limited number of importable demo sites – compared to other themes in this space, Blocksy has a limited number of demo sites that you can import. Blocksy only has ~25, while a theme like Astra has 200+ and other similar themes usually have at least 60+.
- More expensive for unlimited site usage – while Blocksy is cheap for use on a single site, its unlimited license is a bit more expensive than comparable themes. Blocksy costs $99 for an unlimited annual license, while Astra and GeneratePress only cost $59.
- No advanced LMS integrations – if you’re building an online course, Blocksy doesn’t offer advanced LMS plugin integrations like themes such as Astra or Kadence Theme.
👊 Best Blocksy Theme Alternatives
While I think that Blocksy is a great theme, there are also lots of quality Blocksy alternatives that use the same lightweight, multipurpose approach.
I’ve mentioned several of these themes already, but let’s put it all together…
If you like this approach but want to consider other options as well, I recommend looking at these themes:
- Astra – the most popular non-default theme of all time. Has a huge selection of starter sites and tons of customizability. Learn more in our Astra review.
- GeneratePress – manages to be even more lightweight than Blocksy. Also has some great advanced features for custom layouts/hooks and even a full block-based theme builder. Learn more in our GeneratePress review.
- Kadence Theme – a newer option with a ton of customization options, a strong custom layouts tool, and great-looking demo sites. Learn more in our Kadence Theme review.
- Neve – another very lightweight option. It has a solid collection of 80+ demo sites and flexible Customizer options.
Honestly, any of these themes will be a great option for your site, Blocksy included.
It really just depends on your budget, which starter sites you like better, and any specific customization options you might need (e.g. a certain type of off-canvas header that you absolutely must use).
🙋 Blocksy Review FAQs
To finish out our Blocksy theme review, let’s run over a few common questions…
Blocksy is one of the fastest WordPress themes out there, with lightweight code and optimized asset loading via Webpack.
The core Blocksy theme is available 100% for free at WordPress.org. If you want to add more features to the theme, you can purchase the Blocksy Pro add-on plugin.
No – Blocksy is a lightweight WordPress theme – it doesn’t have its own built-in page builder. However, it does pair well with popular page builder plugins, as well as the native WordPress editor.
The Blocksy theme works great with Elementor and a lot of Blocky’s importable demo sites offer Elementor versions for easy customization.
Yes – you can use Blocksy on WordPress.com, but only if you’re paying for the WordPress.com Business or eCommerce plans. You need one of those plans to be able to install custom themes and plugins like Blocksy and the Blocksy Pro add-on.
🤔 Final Thoughts: Should You Use the Blocksy Theme?
Overall, Blocksy is an excellent WordPress theme if you like the lightweight, multipurpose approach, which is the approach that a lot of themes are using right now.
To me, the main downsides are its limited selection of pre-built starter sites and its slightly above-average price for an unlimited site license.
Those are by no means dealbreakers and, on the other side, there’s a lot to love about Blocksy.
First off, while the demo site quantity is limited, the quality is excellent and every single demo site looks great.
Second, the performance is excellent. Beyond just lightweight, clean code, Blocksy uses technologies like Webpack to only load code for the exact features that you need, rather than bloating your site with code for features that you aren’t using.
Finally, you get an absolute heap of options in the native WordPress Customizer, including nice touches like drag-and-drop header/footer builders.
For more advanced users, you can also customize your site with custom layouts using the blocks feature, including even designing your own theme templates using the block editor.
Blocksy also offers very strong conditional rules for all of these custom layouts, letting you target specific content, users, times, and more.
Overall, I think that Blocksy definitely deserves a spot at the top of the “lightweight, multipurpose” WordPress theme space.
If you do use Blocksy, make sure to use our exclusive Blocksy discount code to save 10% on your order.
Click the button below to go to Blocksy and then enter the coupon code WPKUBE10.
[ad_2]
Source link
