[ad_1]
Gutenberg 11.5 landed earlier today. It is a hefty release that includes extensive changes to the Navigation block, a new way for grouping widgets, and more block gap feature integration.
I have had mixed reactions to the features that made it into the latest release. At some points, I thought to myself, finally, this made it in. At other moments, I rendered my best version of Jean-Luc Picard’s famous facepalm. But, the wheel keeps turning, and the developers who put their time and effort into the project continue to improve it.
One quick note is that everyone not running a theme that supports the block editor should check that their backend styles are not out of place. Gutenberg automatically outputs some default editor styles if the user’s active theme does not register its own or have a theme.json file present. This should be bundled in point release such as WordPress 5.8.2 so that users are not waiting for it until 5.9.
Navigation Block Changes
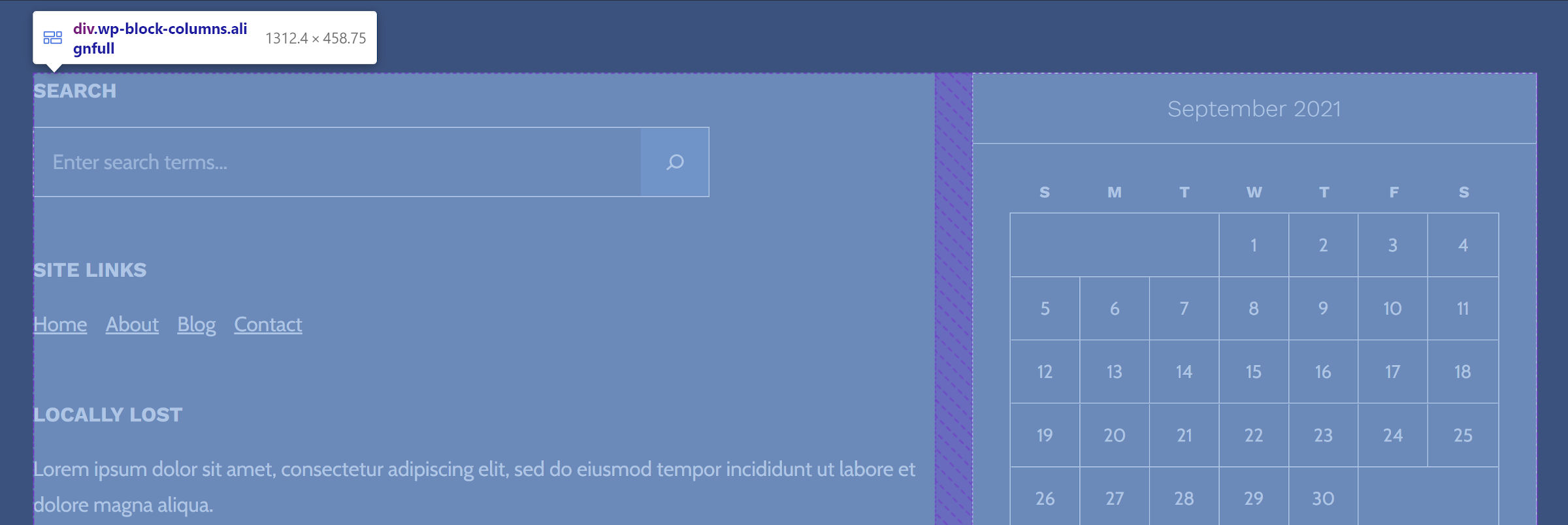
With nav menus still being a pain point in site editing, Gutenberg has added new levels of complexity. The Site Title and Site Logo blocks are allowed inside of the Navigation container.
As Joen Asmussen shared in the original ticket, some complex layouts would benefit from allowing more inner elements within the Navigation block:
This could open a world of layout possibilities for theme authors through custom patterns.
I have no issue with Gutenberg tackling the foundation for these more advanced layouts. However, we have yet to smooth out the basics of navigation. The experience of searching for and inserting in-site links is lackluster at best, requiring multiple mouse clicks. There is an open ticket for a lighter navigation experience, and that should be the focus.
Theme authors should also note that the Navigation block now relies on the CSS gap property for spacing instead of margin. I almost missed this since I customized this for my own projects months ago — welcome to 2021, where we no longer need to rely on hacky margin solutions for simple spacing. This change could impact existing theme designs.
FSE Admin Notice Limited to Themes Screen

There are plenty of gripes to be had with the Gutenberg plugin as its features are constantly in flux. However, the most annoying thing about running the plugin has been its persistent, non-dismissible admin notice when a user is running a block theme.
In previous versions of the plugin, this notice has appeared on every screen in the backend. Now, it only appears on the Themes/Appearance page.
Over the past few months, I have kept the Toolbelt plugin by Ben Gillbanks active for the sole purpose of hiding this notice.
Good riddance. Farewell.
Widget Group Block

While I generally believe the Gutenberg plugin developers and core WordPress make good use of feedback, the block-based widgets system has been one area where the project has dropped the ball. As I have been repeating since September 2020, the feature was fundamentally broken. The goal was to allow end-users to add blocks in more places, but it was never compatible with classic theme markup and styles.
I proposed using patterns, but the team went with a Widget Group block. The end result is similar but not exactly the same. The good news is that it fixes what should have been a blocker for the feature landing in core.
The better news is that this is likely to land in WordPress 5.8.2 instead of the 5.9 release later this year.
I would not go as far as calling it a perfect solution. The experience does not make it immediately clear how to add a widget title. Users must first add a block. Once a block is added, they can then click on the heading/title placeholder that appears. Then, the UI switches to a field for typing the title.
The following video shows how the Widget Group block works:
I would rather have a bit of a janky experience than no solution at all. At least users now do not have to manually create widget wrappers. Some could even deactivate the Classic Widgets plugin if this issue was a holdup.
“Row” Group Variation and Flex Layouts

To begin testing the new flex layout system introduced in Gutenberg 11.2, the development team has added a variation on the Group block named Row. This allows users to align inner blocks side by side instead of on top of each other in the default “flow” layout.
There are tons of use cases for the feature. One of the primary scenarios for theme authors will be aligning post and comment metadata bocks next to each other. Previously, this required use of the Columns block or custom styles, neither of which are ideal.
The experience is rough around the edges. I often found it hard to click in the right spot to edit a block, and the appender button did not always appear for adding new ones.
The Social Icons block also uses the new flex layout. However, there is currently no way to switch it to flow mode for vertical social links.
More Block Gap Integration

The Columns block now uses the gap feature introduced in Gutenberg 11.4 for handling the spacing between individual Column blocks. There is no UI for end-users to control this yet, but it is likely to land in a future release as the feature evolves.
Gutenberg 11.5 has now added a bottom margin to the post title in the editor. For whatever reason, the development team has made a leap and assumed its current handling of the block gap feature needed this. It is a complex problem to solve. In the meantime, some users might see more whitespace than they are accustomed to between their title and content in the editor.

Of course, this depends on the active theme, its support of the block gap feature, and its current styles.
Post Author Duotone Support
For something that was supposed to be destined for the scrap heap, the Post Author block now has some new life in the form of duotone filter support for its avatar. It works the same as it does for other blocks, such as Image and Cover.
The problem is that Post Author was punted from the last WordPress release because it was not ready yet. The block is a Frankenstein-esque mashup of the author’s name, avatar, and description. These should be multiple blocks that theme authors and users can arrange in unique layouts.
While duotone support simply adds one extra line of code, it does not make sense to continue working on the block in its current form. I would love to see it as part of a separate Post Author Avatar block.
[ad_2]
Source link
