[ad_1]
Today, Automattic released version 9.9 of its popular Jetpack plugin. The development team improved the modal animation and transition speed for the Instant Search module and added the Social Preview panel to the pre-publish sidebar. However, the most notable user-facing update was a refresh of its Carousel feature.
The module creates a fullscreen overlay gallery of a post’s images once one is clicked. Users can enable this feature via the Jetpack > Settings > Writing page in the WordPress admin. Users can also turn on the display of EXIF data and the media attachment commenting form.
Jetpack Carousel handles Image and Gallery blocks a bit differently. Regardless of whether Gallery images are linked or not, they will always be included in the image carousel when clicked. However, only Image blocks that specifically link to the attachment page are added.
I have never much cared for the Jetpack Carousel feature. There were always prettier image-overlay, lightbox-type solutions out in the wild. We use the plugin here at WP Tavern, so it is just something I have learned to live with. There was no sense in installing yet another plugin when we were already using the massive mono-project to run many other features on the site. And, it generally got the job done.
However, today, I can finally say that I am happy with the implementation. It is cleaner, offers a larger viewing area for individual images, and tucks unnecessary bits away for the average user.
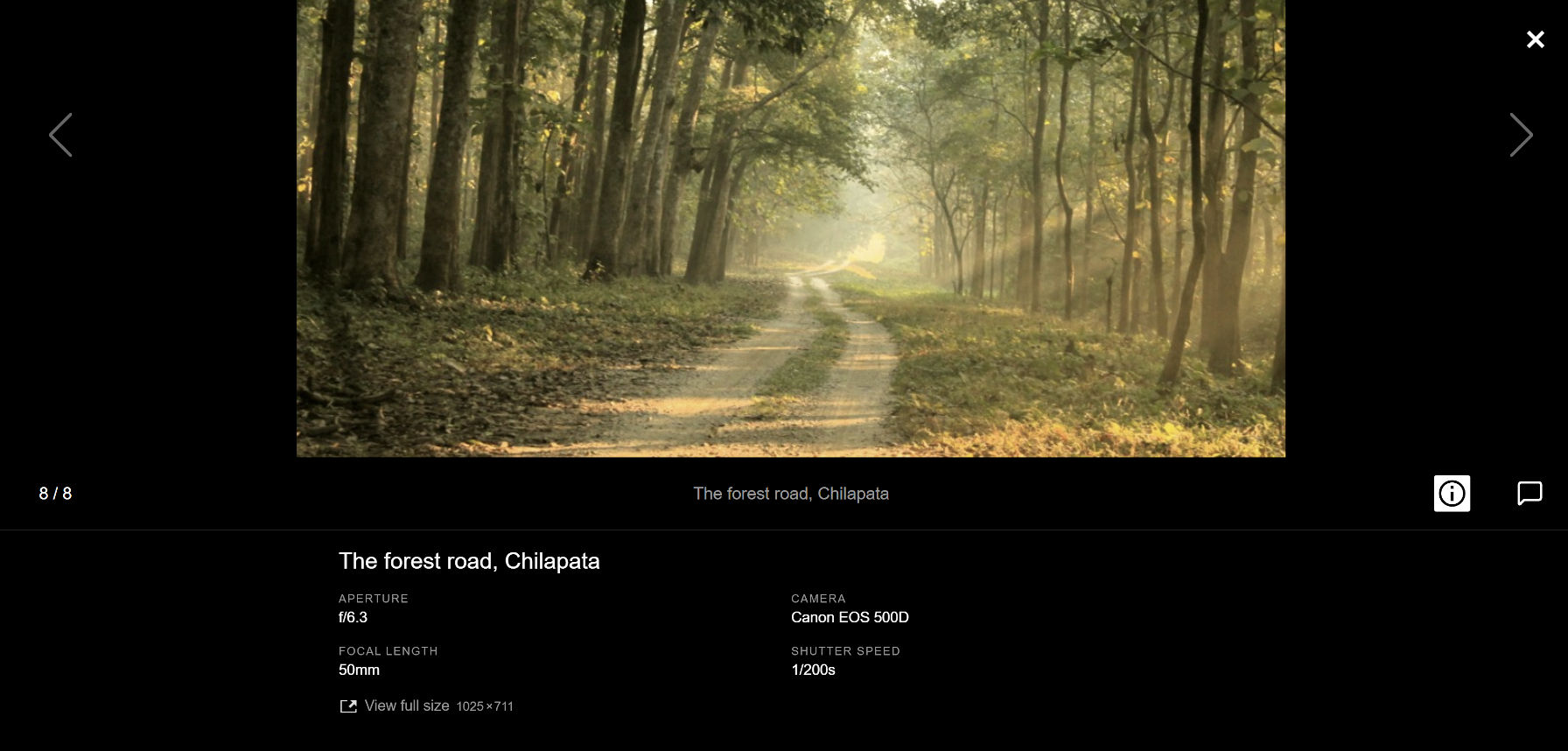
The following is a screenshot of the carousel in all its fullscreen wonder:

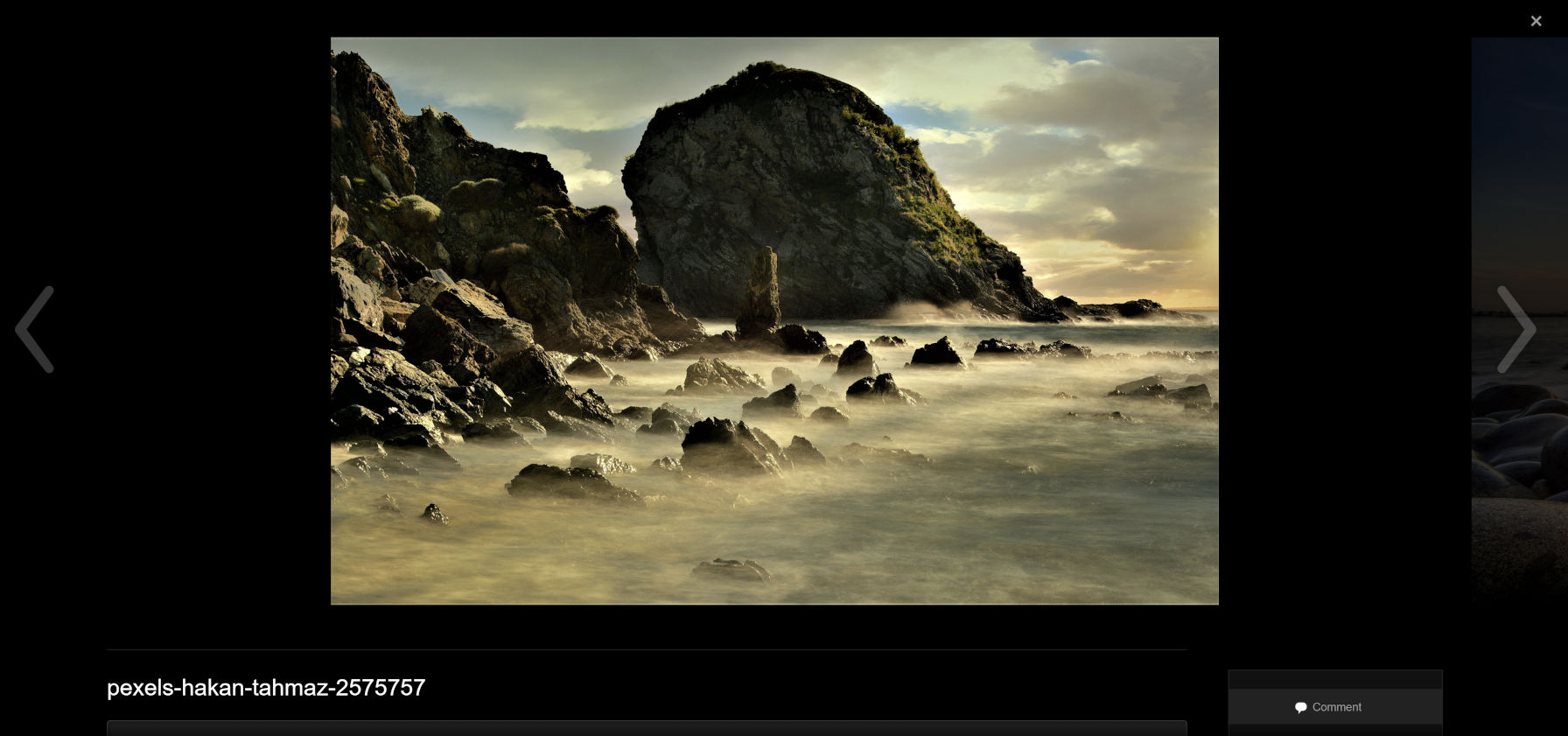
For comparison, here is what the same image slide looks like in Jetpack 9.8.1:

In the new version, the image metadata and commenting form are hidden by default. The user must click the info or comment icon buttons to slide each section open. This is a better implementation because it decreases the noise in the carousel while still making the features available for those who want them.

Overall, I am enjoying this update. Swiping and scrolling through the gallery feels smoother.
I would love for WordPress to bring a standard set of functions and blocks for displaying media metadata to the development community. Every plugin and theme author who wants to showcase that info must build a custom system for their projects, such as formatting aperture, shutter speed, and focal length. The following is the output of an image attachment page from a theme I have worked on:

There is no reason that the theme and Jetpack should be working with custom wrappers for the metadata. WordPress stores EXIF and ID3 tags automatically. It just does not expose them to developers in any meaningful way.
[ad_2]
Source link
