TL;DR: I’m tired of writing code without consistent standards (I often work on code that changes between WordPress or PSR2) so this is how I installed PHP Coding Standards via Composer and a few extra extensions for the project. This also details how to automatically format the code on save.
Adding PHP Coding Standards
I’ve talked about this in previous posts (or maybe several previous posts) but for the purposes of this project, I’m going to be using a certain extension within Visual Studio Code.
Add PHPCS via Composer (and Running PHPCBF)
First, I’m going to install it at the global level – or verify it’s installed at the global level and document it here for those who are following this series.
To install it with Composer (and here’s how to install Composer), you can issue this command in the terminal (you can choose a different version but, at least a the time of this writing, this is what I’m using):
$ composer global require "squizlabs/php_codesniffer=^3.5"
Then, in the composer.json file located at the system level (if you’re on macOS, this will be something like /Users/your-user-name/.composer/composer.json, make sure it contains something like this:
{
"require": {
/* … */
"squizlabs/php_codesniffer": "^3.5"
},
"require-dev": {
/* … */
}
}Then run:
$ composer install
And this will install PHPCS and PHPCBF which is the utility that will help format the code for any problems.

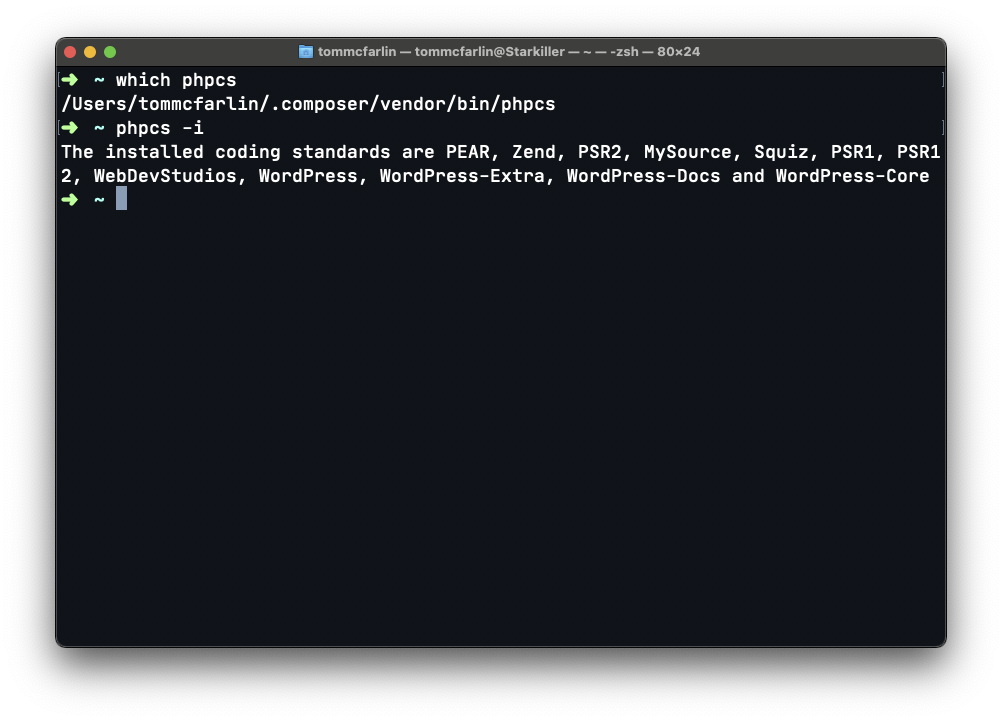
You can verify this works by entering the following command in your terminal:
$ which phpcs
And this should return:
/Users/your-user-name/.composer/vendor/bin/phpcs
You can also get information about the installed rules by running:
$ phpcs -i
And this will return something like this:
The installed coding standards are PEAR, Zend, PSR2, MySource, Squiz, PSR1, PSR12
If you’ve gotten this far, then you’re ready to go with make sure Visual Studio Code has what it needs to use PHPCS.
Add Support to Visual Studio Code
First, I use the phpcs extension by Ioannis Kappas. This is where you can find it in the Marketplace.

From the project page:
This linter plugin for Visual Studio Code provides an interface to phpcs. It will be used with files that have the “PHP” language mode.
Remember that it’s important to make sure this is installed Composer and you know how to access that path because the extension expects the binary to be available in the system.
I keep it installed at the system level because I use it in some form across all of my projects.
Next, Update the settings.json file for your project so that it contains the following two lines:
"phpcs.executablePath": "/Users/tommcfarlin/.composer/vendor/bin/phpcs",
"phpcs.standard": "PSR2",After doing this, then you should see errors show up in your code or you shouldn’t see anything different. If you’re writing PSR2-based code, you’re good to go; otherwise, you can easily fix it by using another extension. (Yes, you can use the terminal but automation can be a major time-saver here).
Automatically Running PHPCBF
Rather than writing a terminal command to do this, I recommend another Code extension called phpcbf.

From the project page:
This extension provides the PHP Code Beautifier and Fixer (phpcbf) command for Visual Studio Code.
phpcbf is the lesser known sibling of phpcs (PHP_CodeSniffer). phpcbf will try to fix and beautify your code according to a coding standard.
Once you install it, you should be able to configure it very easily, again, in settings.json by doing the following:
"phpcbf.executablePath": "/Users/tommcfarlin/.composer/vendor/bin/phpcbf",
"phpcbf.enable": true,
"phpcbf.onsave": true,
"phpcbf.standard": "PSR2",This tells Code that where phpcbf is, to enable it, which standard to use, and to perform formatting whenever you save the file. You can also manually do it (as shown here).
Until Part 6
With all of this in place, it’s now possible to make sure the code that’s being written is up to a consistent standard and to have the IDE actually take care of it for you automatically.
Scattered Thoughts
- I’m thinking that some of the content in each of these posts would work well as stand-alone posts for things that others may be looking for (maybe some of the stuff here, maybe some of the stuff in other posts). I’m going to consider breaking some content out into separate posts.
- There’s no particular reason that I chose PSR2 over any of the other standards. I work with the rest enough and this is the one I chose just to keep on the up and up with said standard. (I’m not religious but what standards I use so long as I use an actual standard.)
- It’s been a little while since I’ve blogged about the work I’ve done on this project so the tone of this post is different than what I’ve done in previous posts. I know that. I ought to clean it up, but I probably won’t 🙂. I’m more concerned with information than the tone of the posts write now.
