Like many, I’m still very much getting my sea legs when it comes to doing wed-development tasks that affect aspects of the (Gutenberg) Block Editor. While its no longer new, it’s never really overlapped very clearly with work either I (or a client) have needed to do, so I’m very much in learning mode with […]
Continue readingTag Archives: WPShout
Dynamic Favicons for WordPress • WPShout
I can’t be the only one who sometimes has dozens of tab open, all from my own WordPress site. And then I lose track of which I was seeing the public side of my site, vs the admin side where I writing a post, tweaking settings, etc. It’s because of the (admittedly minor, but nonetheless […]
Continue readingAccessible-Colors.com • WPShout
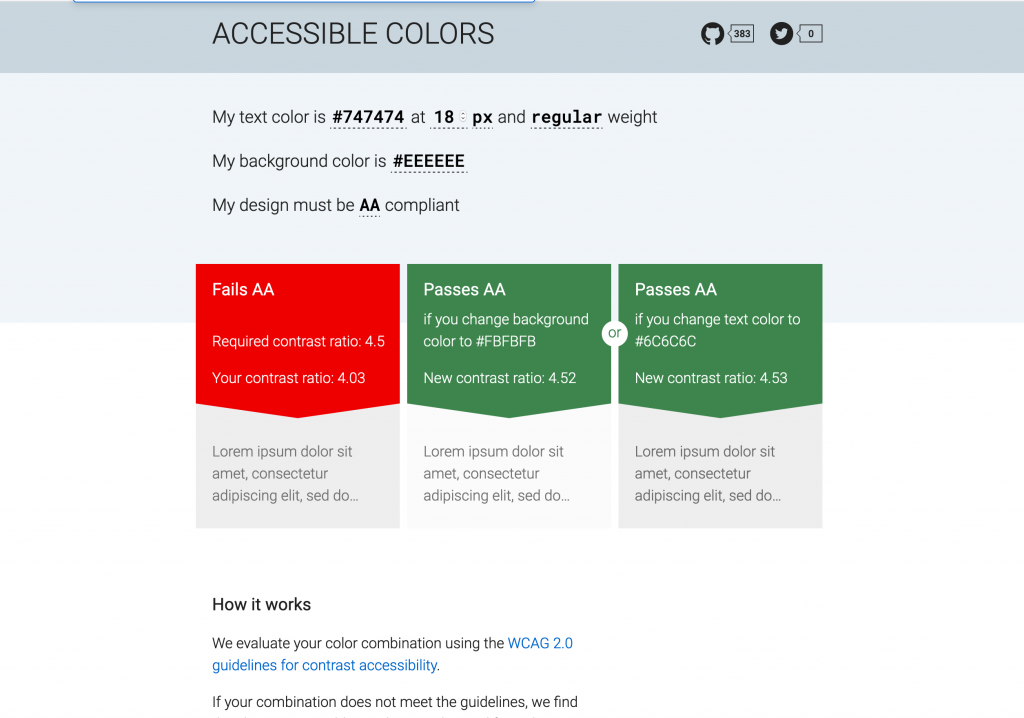
At a recent (virtual) Fort Collins WordPress meetup, someone shared this little site which I’ve never encountered before: Accessible-Colors.com. As you might guess from the name, it’s a simple little site/tool to tell you if the contrast between two colors you’re using in a design is in line with the WCAG 2.0 standard for contrast. […]
Continue readingHow to Set Your Site Icon (Favicon) in WordPress • WPShout
One thing every WordPress site should have is a site icon, also called a “favicon”—the little tiny image that shows up in your browser tabs to let you tell one site from another. Ours at WPShout is a orange circle with a bullhorn inside it, so you which tabs are us. For the more visually-inclined, […]
Continue readingUpdating a Publishing Plugin to the Block Editor • WPShout
Helen Hou-Sandí is certainly one of the most important people making (core) WordPress better, and she’s been doing it for years. So I take a pretty keen interest in what she’s working on. So when this post about updating a “legacy” WordPress post-meta post so that it was compatible, I knew I had to read […]
Continue readingYou Can Label an `if` in JavaScript • WPShout
Interesting little article over at CSS Tricks from Alex Riviere. In it, he explains that it’s possible to label “if” (and other “block type”) statements in JavaScript. I’ve never heard (or thought about) such a feature. As Alex says, it’s also a feature that I feel like I won’t use much, because it’s something most […]
Continue readingWordSesh 2021 is Approaching • WPShout
Next week(!) is WordSesh. For those who aren’t familiar, WordSesh is a free online-first (has been doing it since before it became how all events are ;p) WordPress conference. It is totally free for live (and nearly-live attendance). (If you’re a more-than-24-hours-after-conference-end slow poke on a talk, you’ll just have to become a WPSessions member […]
Continue readingCSS Neon Lights • WPShout
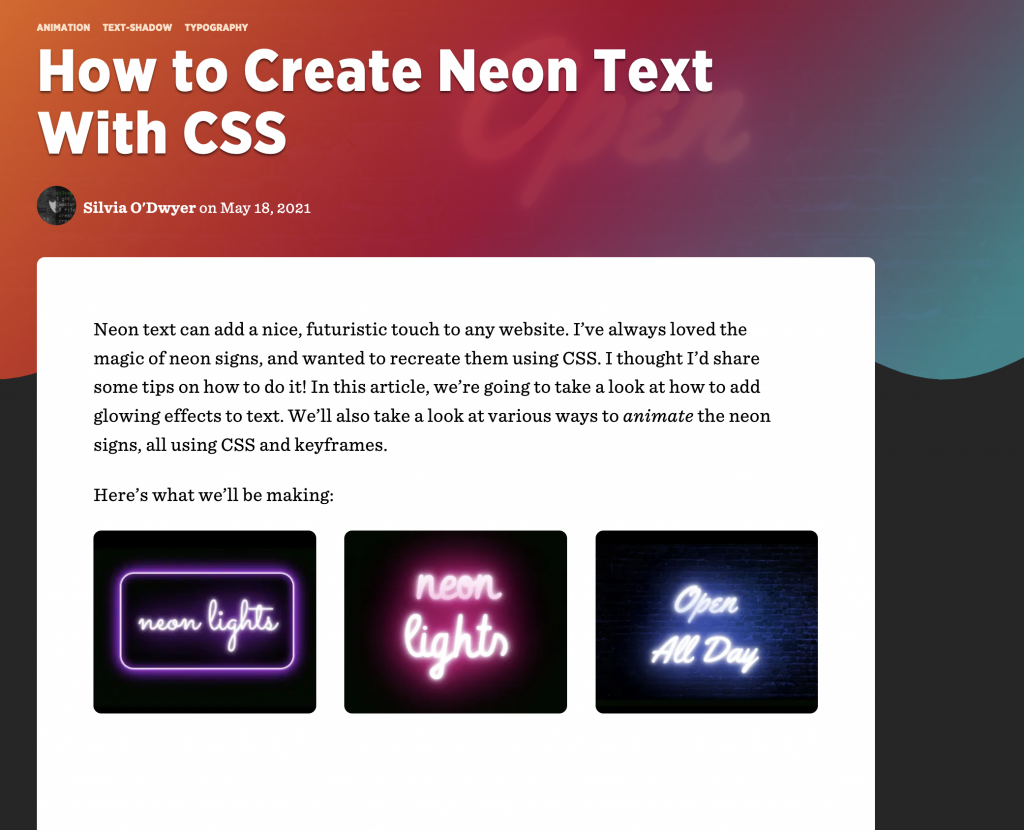
Longtime readers may have caught on to the fact that I’m a big sucker for cool CSS techniques I would have never come up with or figured out. And this is one more example on that. Over at CSS-Tricks, Silvia O’Dwyer offers a guide to making some really compelling “neon light” effects with CSS. Honestly […]
Continue readingGood Interview with Matt Mullenweg & Josepha Haden Chomposy • WPShout
I really enjoyed watching this little interview with between Mark & Keith from Highrise Digital and Matt Mullenweg and Josepha Haden Chomposy (who are probably the two most influential people shaping WordPress today). Nothing that anyone said was really a surprise or revelation to me, but it was all helpful and “orienting” to hear again […]
Continue readingHow to Create WordPress Custom Page Templates (& Why) • WPShout
There are many many ways you can change the look of a specific page on your WordPress site. You can change the content inside the WordPress content editor. You can change the CSS rules that affect the site. Or create a new file in your WordPress theme’s template hierarchy to correspond to the specific page. […]
Continue reading