If you offer file downloads on your WordPress website, you’re probably searching for an efficient way to manage, track, and control access to those files. Although WordPress makes it simple to add downloadable files to your pages/posts, it doesn’t give you enough features to properly manage your assets. Fortunately, dedicated download manager plugins exist to […]
Continue readingTag Archives: wordpress
WordPress Biratnagar Announces Plans for Ujwal Thapa Memorial Scholarship – WP Tavern
Earlier this week, the WordPress Biratnagar Facebook group announced a WordCamp scholarship in honor of Ujwal Thapa. The goal is to honor the legacy left behind by one of Nepal’s leaders both inside and outside of the WordPress community. Thapa passed away a month ago at age 44 from complications with COVID-19. He was a […]
Continue readingWordPress 5.8 Release Candidate Available
Hey, WordPress fans. We are checking in with your latest dose of weekly WordPress news. This week, the first release candidate for WordPress 5.8 is finally available. While the new version is ready, contributors can still test WordPress 5.8 features before its final release slated on July 20. Beyond that, we share some articles about […]
Continue readingWordPress Green Lights In-Person Meetup Events for Vaccinated Attendees – WP Tavern
After considerable discussion, the WordPress Community Team is lifting the requirements of the in-person meetup safety checklist for meetups that gather fully-vaccinated attendees. The checklist is still applicable to all meetup groups but in places where vaccines are freely available, meetup organizers can now forego its requirements if they limit gatherings to those self-reporting as […]
Continue readingAutomattic Releases Sketch Block for Drawing in the WordPress Editor – WP Tavern
Automattic released a new plugin titled Sketch Block earlier today. It is a one-off block that allows end-users to draw directly in the editor. The plugin is marked as a beta release and requires Gutenberg to be activated to use. It is a part of the company’s Block Experiments project. To be perfectly honest, I […]
Continue readingComprehensive WordPress Vulnerability Website Scanner
We all know that website security is super important. Yet, Sucuri Website Hacked 2018 Report showed that 90% of the websites they scanned were infected with one or more vulnerabilities. While the WordPress core team is working tirelessly to make WordPress websites more secure, you too need to take some actions to reinforce your website’s […]
Continue readingAdd Editor-Only Notes via the Markdown Comment Block WordPress Plugin – WP Tavern
Rich Tabor, the Senior Product Manager of WordPress Experience at GoDaddy, tweeted that he had an idea for a new block at the end of last week. Shortly after, the Markdown Comment Block plugin appeared on WordPress.org. The plugin is a one-off block. It allows users to enter notes directly into the post editor that […]
Continue readingWhat is a WordPress Slug? An In-Depth Guide to Setting and Editing a WordPress Slug
It’s surprising how even a small aspect of your site has an impact. The way you set your URLs can make or break your site in some areas. For example, consider the WordPress ‘slug’ you use for each post and page on your website. It may seem unimportant, but the slug of your URL opens […]
Continue readingBuddyPress 9.0 Scheduled for Short Development Cycle to Ship Block-Based Widgets Ahead of WordPress 5.8 – WP Tavern
BuddyPress 8.0 was just released earlier this month on June 6, but the core development team is gearing up for a short development cycle for 9.0. The release will be specifically targeted at getting BuddyPress core widgets ready for WordPress 5.8’s new block widgets experience. Contributors are aiming to hit the following timeline to ship […]
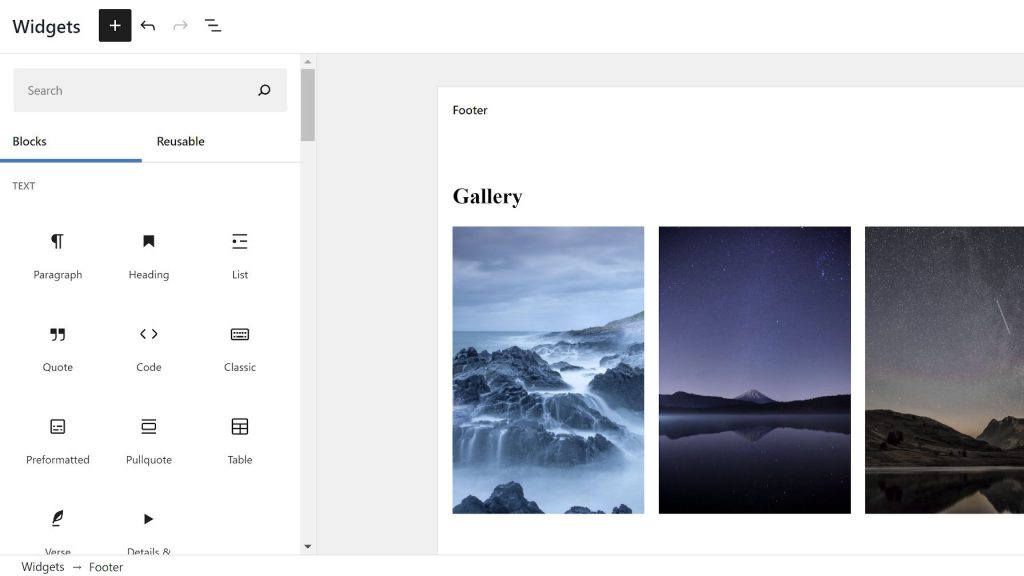
Continue readingDiving Into WordPress 5.8’s New Widgets Screen – WP Tavern
It has been a while since I have touched widgets. Once the site editor landed in the Gutenberg plugin, I almost exclusively dropped the old sidebar paradigm and moved to block templates. Reactivating old themes and jumping into the widgets screen felt like time-traveling into a bygone era. After months of being deeply embedded within […]
Continue reading