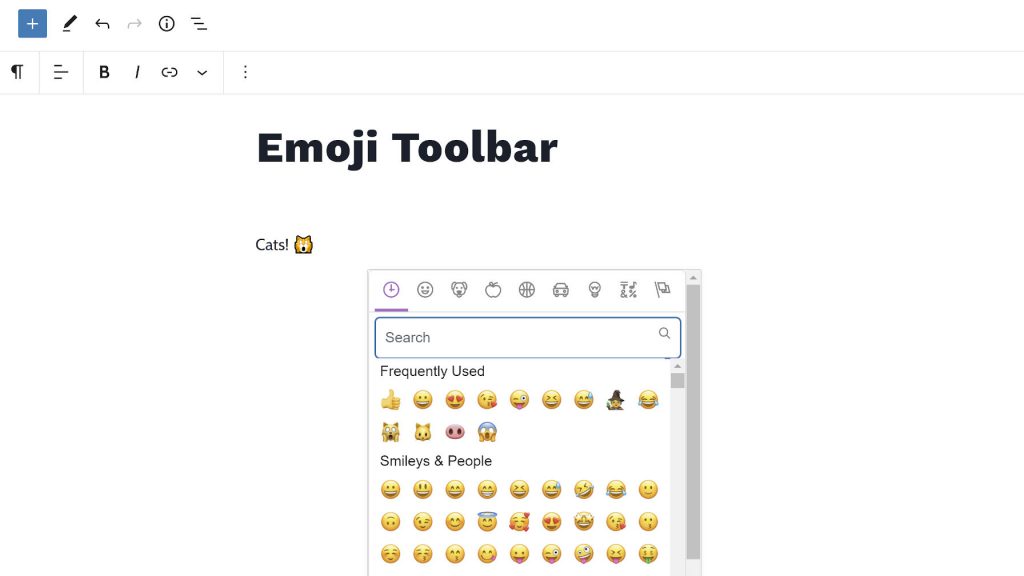
Earlier today, theme.es released its Emoji Toolbar project to the plugin directory. It is a simple picker that integrates with the WordPress Rich Text toolbar, allowing users to insert emoji directly from the editor interface. After Nick Hamze pulled his Emoji Conbini plugin from WordPress.org last year, there has been an emoji-sized hole in my […]
Continue readingTag Archives: wordpress
Is WordPress Development Really All That Hard To Get Into Today? – WP Tavern
Oh, how easily we forget the WordPress of 10, 15 years ago. We are spoiled. We are spoiled by the gluttony of documentation and tutorials, a wealth of knowledge created over more than a decade. We are spoiled by our own expertise, built-in our more vigorous youth, now sitting on our haunches as we have […]
Continue readingAutomattic Releases Quadrat, a Block-Based Podcasting WordPress Theme – WP Tavern
A few weeks ago, Automattic released Quadrat on the WordPress.org theme directory. It is now the company’s fourth block theme. Like its predecessors, it is a child of Blockbase, a project that serves as a foundation for the work of Automattic’s Theme Team. After spending a couple of months diving deep into the world of […]
Continue reading9 Best WordPress Hosting Options Compared (2021)
There are plenty of web hosts around to choose from, and new ones appear all the time. And although greater competition results in better services at lower prices, this abundance of choice compounds the problem of choosing the right host to fit your specific needs. The challenge is even greater for WordPress users, who need […]
Continue readingThe Best WordPress SEO Plugin in 2021?
Trying to choose between Rank Math vs Yoast SEO as your WordPress site’s SEO plugin? In 2021, these are the two most popular SEO plugins and both are great tools that can help you set your site up for success in Google’s rankings. However, there are some notable differences between Yoast SEO and Rank Math, […]
Continue readingAn Intuitive WordPress Page Builder
Are you wondering how Visual Composer performs? Visual Composer was amongst the first page-builders to be released into the market. It has been around for a long period of time. However, as years passed by, tons of changes and updates were made to this plugin to improve its functionality. Apart from that, other page builders […]
Continue readingMy Life Before & After WordPress
Early Days I have always had a knack for technology. I still remember the summer of 2006 when I bought a PC for the first time. I would try to install Windows XP many times so to make Windows work smoothly but without any luck. It was those stubborn viruses, which would only be removed […]
Continue readingFull Page Patterns Are Still the Missing Piece of Block WordPress Theme Development – WP Tavern
It was the early days of the Gutenberg project. Many on the Theme Review Team and those in design circles were trying to wrap their heads around this new concept called blocks. In particular, we wanted to know how it could be applied to theme development. There were many discussions on the pros and cons […]
Continue readingHow to Link to a Page Section in WordPress Nav Menus
It’s pretty common in WordPress: wanting to link to a section of a page. I remember fondly my first time [stares wistfully into the middle distance]. This Quick Guide explains how to do that, and how to then add that link to a navigation menu. Need to link users to a specific heading within an […]
Continue readingDebugging WordPress with Ray, Part 2
TL;DR: Here’s another way to start debugging WordPress with Ray using Composer on a project-specific basis. Last week, I wrote a brief introduction on Ray, what I like about it, and why I enjoy using it with WordPress. I also gave a brief tutorial on how to use it in your day-to-day but that was […]
Continue reading