If you’re a fan of default WordPress themes, I have great news! On August 15, we got our first look at the upcoming Twenty Twenty-Five default theme in this WordPress.org post. The new Twenty Twenty-Five theme will be released as part of WordPress 6.7 (which is currently scheduled for release on November 12, 2024). The […]
Continue readingTag Archives: Upcoming
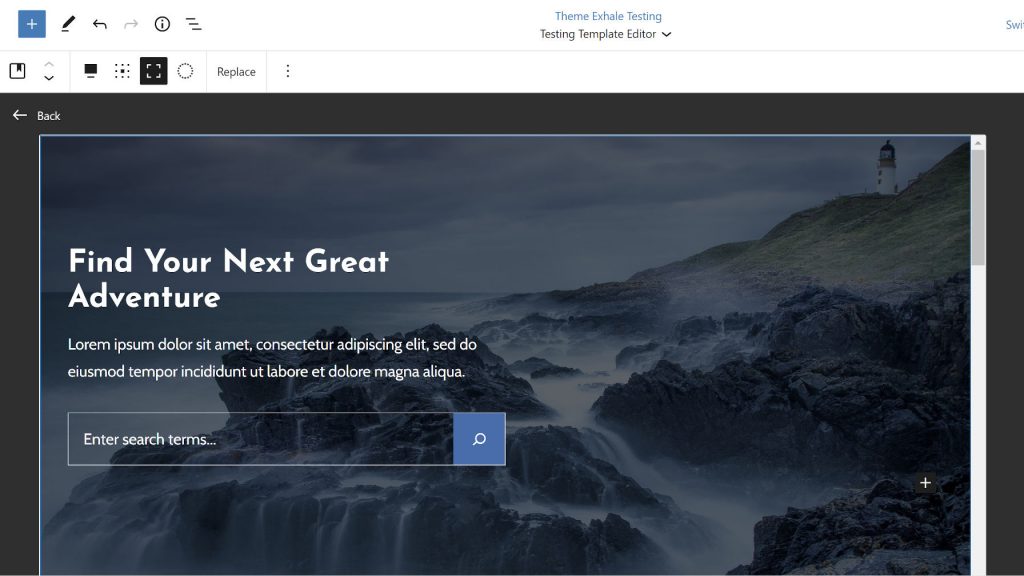
Getting To Know the Upcoming WordPress 5.8 Template Editor – WordPress Tavern
WordPress 5.8 is slated for release on July 20. In just over a month, many users will get their first taste of one of my favorite new features: template-editing mode. The template editor is a new tool that allows end-users to create custom templates without ever leaving the post-editing screen. It exists as a stepping […]
Continue reading