Earlier this month, TeslaThemes announced that it was rebranding to WPRealEstate. The company wanted to focus its efforts on a single niche in the theming market and cut back on the library of projects it was maintaining. In 2017, Imagely acquired TeslaThemes. The shop was created in 2013 and had grown its library to 68 […]
Continue readingTag Archives: Tavern
Theme Creation Will Be Easier, But We Are Not There Yet – WP Tavern
“The way that themes have evolved within WordPress has made creating them easier,” wrote Tammie Lister in the opening line of her article titled Theme creation is now easier. “That feels like a bold statement, but it’s true.” It is not a stretch to say that many would be asking for this secret-sauce recipe of […]
Continue readingWordCamp US Online Set for October 1, 2021, as Community Team Weighs Proposal for Returning to In-Person WordCamps – WP Tavern
WordCamp US will be held online this year on October 1, 2021. Organizers are planning a free, one-day event that will feature networking opportunities, speaker sessions, and workshops. Michelle Frechette, one of the organizers, said the team is planning on hosting a contributor day and will add more information to the event’s website over the […]
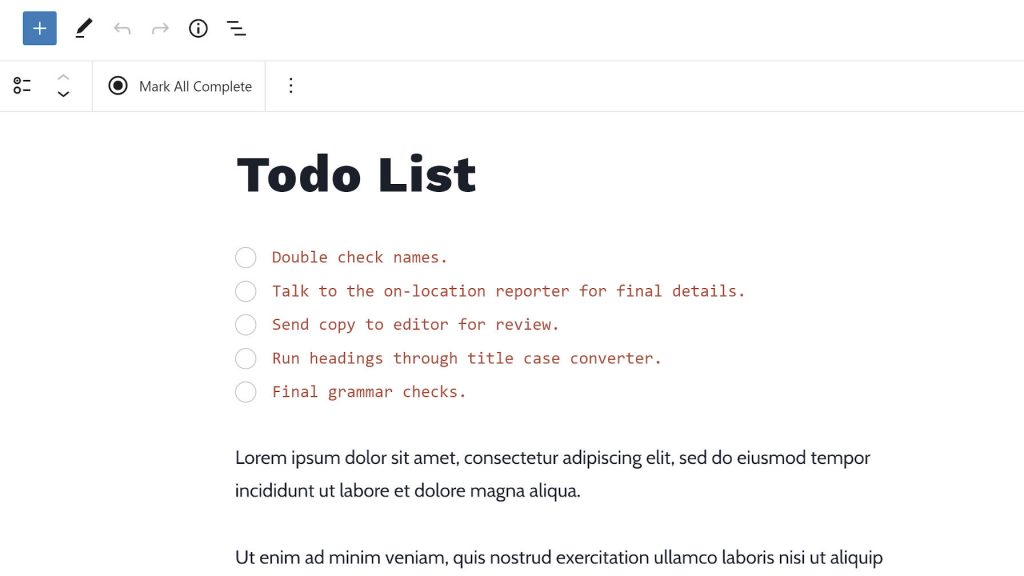
Continue readingCreate a Publishing Task List With the Todo List Block – WP Tavern
Rich Tabor, the Senior Product Manager of WordPress Experience at GoDaddy, has been on a bit of a publishing productivity and workflow kick as of late. The co-creator of the Iceberg Editor plugin released a Markdown Comments block last month, allowing users to write editor-only notes. Last week, he launched the Todo List Block plugin. […]
Continue readingColorado Becomes First State to Require State and Local Government Websites to Meet Accessibility Standards – WP Tavern
Today marks the 31st anniversary of the Americans with Disabilities Act (ADA), a civil rights law passed in 1990 that prohibits discrimination against people with physical or mental impairments that substantially limit a major life activity. The legislation continues to help disabled people gain equal access to employment, schools, transportation, government services, and public accommodations. […]
Continue readingEnabling and Disabling WordPress 5.8 Features – WP Tavern
WordPress 5.8 was one of the most feature-packed updates that the community has seen in ages. There was just about a little something for everyone. And, there were plenty of things that some users would rather live without. Big releases on the CMS that powers 40% of the web mean that some users will want […]
Continue readingOpen Meeting and Call for Feedback – WP Tavern
The WordPress.org Themes Team announced an open discussion and date for a Zoom meeting with theme authors. The team is proposing a new set of guidelines that reduces and simplifies what is currently in place. Comments on the proposal are open through July 26, and the meeting is set for July 28, 2 pm CET. […]
Continue readingWooCommerce 5.5.2 Fixes Performance Issues Found After Forced Security Update – WP Tavern
WooCommerce has shipped version 5.5.2 as a follow-up to the forced security update that patched a SQL Injection vulnerability last week. The vulnerability impacted versions 3.3 to 5.5 of the WooCommerce plugin, as well as versions 2.5 to 5.5 of the WooCommerce Blocks feature plugin. The team created a patch for more than 90 releases, which was sent as […]
Continue readingRevisions Extended Plugin Lets Users Schedule Updates to Published Posts – WP Tavern
WordPress has long had the ability to schedule content to be published in the future, but it can only make immediate changes to posts that are already published. If you want to schedule changes to published content, a plugin is necessary. Corey McKrill, a full-time sponsored contributor to the WordPress.org Meta team, has developed a […]
Continue readingGutenberg 11.1 Adds Drag-and-Drop Support for List View and Upgrades Block Borders – WP Tavern
The Gutenberg plugin continues to march forward. Yesterday’s release, coming merely a day after the launch of WordPress 5.8, brings several new features and nearly three dozen bug fixes. The big-ticket items are drag-and-drop blocks in the list view and a much-needed upgrade for border support. Theme authors should enjoy the ability to control the […]
Continue reading