Earlier this week, websevendev released its fourth WordPress plugin to the official directory named Block Attributes. The extension allows end-users to add any HTML attribute to nearly any block. One of the problems with the WordPress editor is that it can be a bit fussy about customizing HTML. Blocks are built on a set of […]
Continue readingTag Archives: Tavern
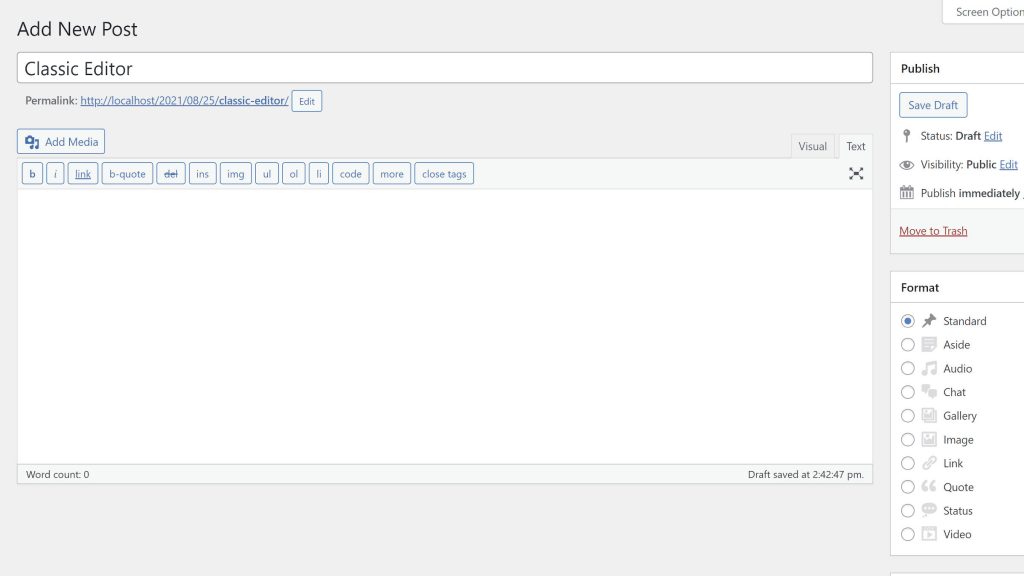
WordPress Classic Editor Support Extended for at Least Another Year – WP Tavern
Last week, I reached out to several members of the core WordPress committers to see if we could get an official word on whether Classic Editor support would continue beyond the mere months it seemingly had left to live. I received a semi-official answer but was asked to hold off on publishing for a more […]
Continue readingGoogle Search Completes Rollout of Link Spam Update – WP Tavern
Google announced today that it has completed its rollout of the link spam update, which was started a month ago. In an effort to combat sites using spammy links to manipulate rankings, the search engine has developed more effective ways to identify and nullify link spam across multiple languages. The update took a couple weeks […]
Continue readingWhy Did You Start Using WordPress? – WP Tavern
If there was a question that ever made me start feeling old, it might be this one. Last week, Marcel Bootsman asked via Twitter, “Why did you start to use WordPress?” WordPress community members chimed in with all sorts of reasons for hopping aboard, and Jeff Chandler of WP Mainline shared his journey on his […]
Continue readingGallery Block Refactor Expected To Land in WordPress 5.9 – WP Tavern
Last week, a GitHub pull request I had been watching since October 2020 on the Gutenberg repository was finally merged into the codebase. It changes the structure of the WordPress Gallery block to be a container for nested Image blocks. The new format is expected to land in WordPress 5.9. For those who want to […]
Continue readingGet Your Free Tickets to WordCamp US Online 2021 – WP Tavern
WordCamp US 2021 will be held online this year on October 1. The free, one-day event will be packed with speaker sessions, workshops, and networking opportunities for attendees. Organizers opened the call for speaker nominees earlier this month to speak on topics within the scope identified for this year: Connection, Contribution, and Inspiration: We want […]
Continue readingWordPress Contributors Actually Do Listen to Feedback and Engage With the Community – WP Tavern
I am a writer. That gives me a license — not to be overused — to steer into hyperbole once in a while. I get to be critical, sometimes overly, because I can come back the next day and shower the WordPress project with praise. Perhaps, at times, I forget to be as fair or […]
Continue reading“It Has Become Clear to Me that AMP Remains a Google Product” – WP Tavern
Jeremy Keith, a web developer and contributor to the web standards movement, has resigned from the AMP Advisory Committee. Keith was selected for the committee last year, despite his well-documented criticisms of the AMP project. In his resignation email, he cites Google’s control of the project and its small percentage of open source parts as […]
Continue readingSecond Annual WPMRR Virtual Summit To Kick Off September 21 – WP Tavern
WPMRR is gearing up for its second annual WPMRR Virtual Summit after the success of last year’s event. This year’s online-only conference will run from September 21 – 23. WPMRR and WP Buffs founder Joe Howard is hosting the event alongside guest host Brian Richards, the organizer behind WordSesh and WooSesh. The event is free […]
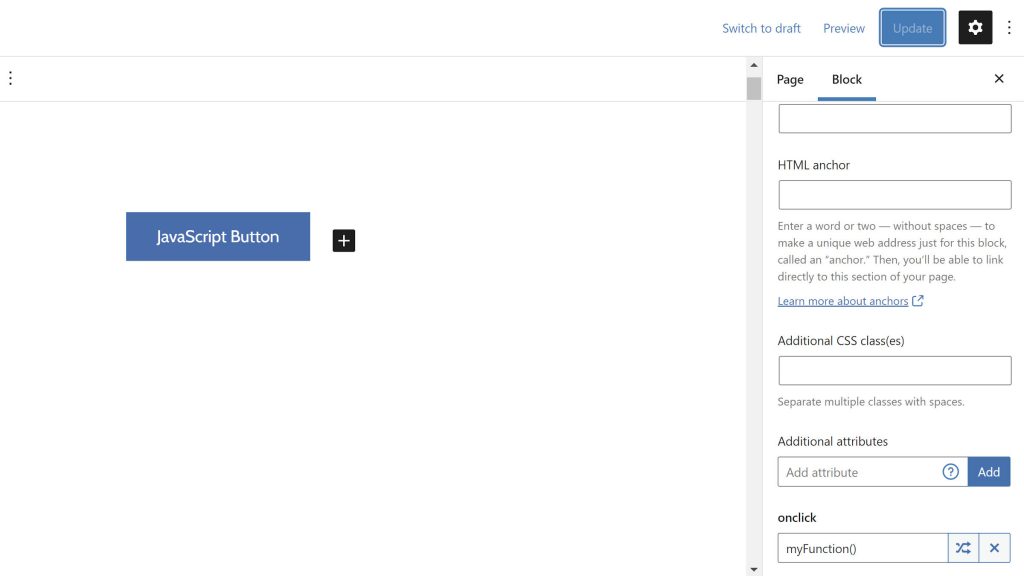
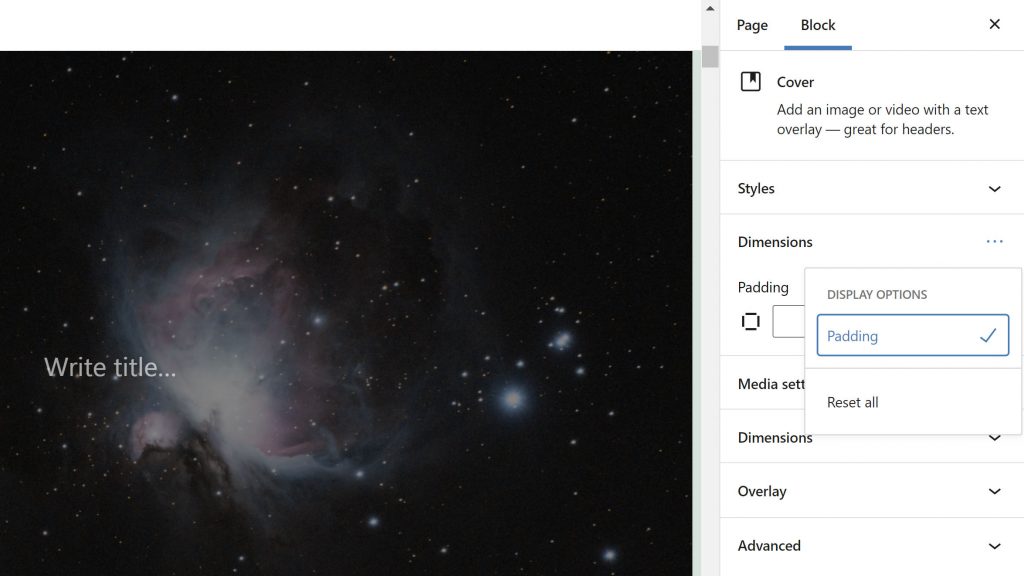
Continue readingGutenberg 11.3 Introduces Dimensions Panel, Adds Button Padding Support, and Speeds Up the Inserter – WP Tavern
Earlier today, Gutenberg 11.3 landed in the WordPress plugin directory. The latest update introduces a new dimensions panel for toggling spacing-related block options. The Button block now supports the padding control, and the Post Featured Image block has new width and height settings. One of the release’s highlights was a speed improvement for both opening […]
Continue reading