The Social Web Foundation was officially launched on September 24, 2024, with a mission to foster a “growing, healthy, financially viable, and multi-polar Fediverse.” This non-profit organization is spearheaded by Evan Prodromou (Research Director), Mallory Knodel (Executive Director), and Tom Coates (Product Director) and is dedicated to uniting social networks through the open standard protocol, […]
Continue readingTag Archives: Support
Openverse Audio Catalog Passes 800,000 Files, Audio Support Now Out of Beta – WP Tavern
Openverse, formerly known as Creative Commons Search before it joined the WordPress project, has passed an important milestone with its support for audio files. The catalog has now indexed more than 800,000 audio files and its development team has taken audio support out of beta. Openverse visitors can now confidently search for and explore audio […]
Continue readingOpen Collective Launches New Way to Support Open Source through Public Stock Shares – WP Tavern
It’s no secret that companies are making loads of cash using open source technology. A 2021 survey of 1,250 IT leaders commissioned by Red Hat found that 90% are using enterprise open source software. Following the trail of major acquisitions (Red Hat at $34B, GitHub at $7.5B, and MuleSoft $6.5B), it’s becoming more common to […]
Continue readingACF 5.10 Introduces Block API v2 Support, Block Preloading, and Security Improvements – WP Tavern
Advanced Custom Fields (ACF) has released version 5.10, the first major release since the plugin was acquired by Delicious Brains. It introduces several new features that were previously experimental, closing out tickets that were started by previous owner Elliot Condon. The release enables HTML escaping by default, which helps prevent Cross-Site Scripting (XSS) attacks. It […]
Continue readingClassic Editor Support Extended To 2022
Hey, WordPress fans. We are checking in with your latest dose of weekly WordPress news. This week, the WordPress team announced they will continue to support the Classic Editor plugin through 2022. Beyond that, Google Search completed the rollout of the link spam update. This is an important update for WordPress site owners and content […]
Continue readingWordPress Classic Editor Support Extended for at Least Another Year – WP Tavern
Last week, I reached out to several members of the core WordPress committers to see if we could get an official word on whether Classic Editor support would continue beyond the mere months it seemingly had left to live. I received a semi-official answer but was asked to hold off on publishing for a more […]
Continue readingGutenberg 11.3 Introduces Dimensions Panel, Adds Button Padding Support, and Speeds Up the Inserter – WP Tavern
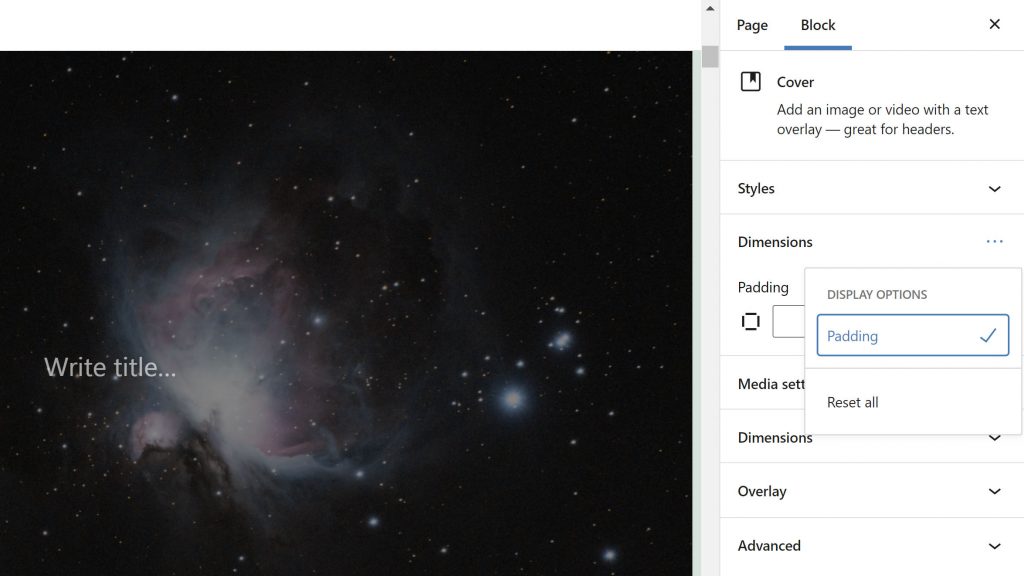
Earlier today, Gutenberg 11.3 landed in the WordPress plugin directory. The latest update introduces a new dimensions panel for toggling spacing-related block options. The Button block now supports the padding control, and the Post Featured Image block has new width and height settings. One of the release’s highlights was a speed improvement for both opening […]
Continue readingGutenberg 11.2 Expands Color Support for Search and Pullquote Blocks, Introduces Experimental Flex Layout for Group Block – WP Tavern
Gutenberg 11.2.0 was released today with expanded color support for the Search and Pullquote blocks. Historically, customizing these elements has been out of reach for most users if their themes didn’t include them as options. This release introduces color support and border color support for the search button. Pullquotes are getting a similar treatment with […]
Continue readingGutenberg 11.1 Adds Drag-and-Drop Support for List View and Upgrades Block Borders – WP Tavern
The Gutenberg plugin continues to march forward. Yesterday’s release, coming merely a day after the launch of WordPress 5.8, brings several new features and nearly three dozen bug fixes. The big-ticket items are drag-and-drop blocks in the list view and a much-needed upgrade for border support. Theme authors should enjoy the ability to control the […]
Continue readingWordPress 5.8 “Tatum” Introduces Block Widgets, Duotone Media Filters, New Emoji Support, and More – WP Tavern
WordPress 5.8 “Tatum,” named in honor of jazz pianist Art Tatum, landed earlier today. It is the second major release in 2021. It includes duotone media filters, block-based widgets, theme-related blocks, template editing, and theme JSON file support. The release also ships tons of other notable features, such as support for new Emoji and an […]
Continue reading