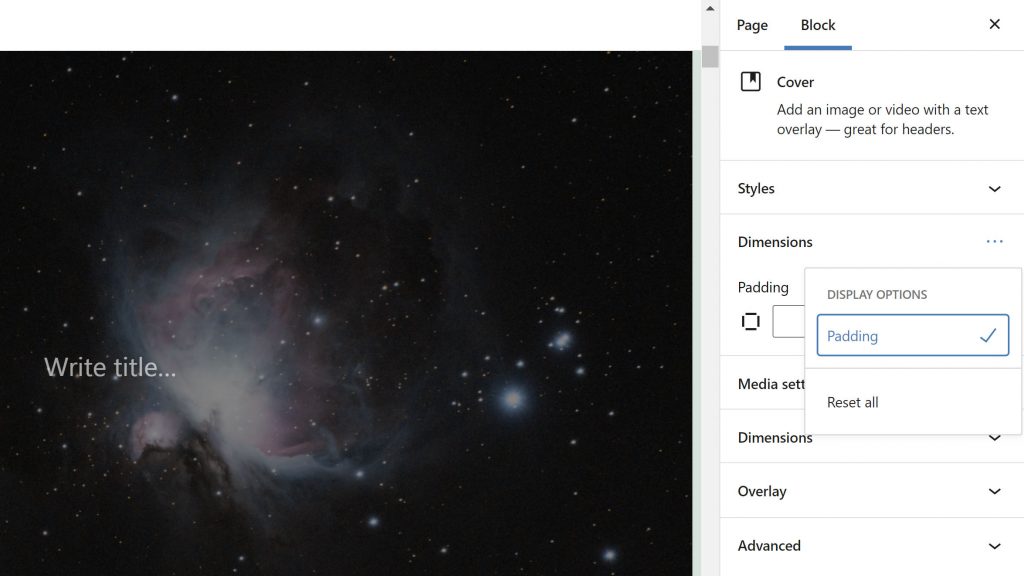
Earlier today, Gutenberg 11.3 landed in the WordPress plugin directory. The latest update introduces a new dimensions panel for toggling spacing-related block options. The Button block now supports the padding control, and the Post Featured Image block has new width and height settings. One of the release’s highlights was a speed improvement for both opening […]
Continue readingTag Archives: Speeds
New Boilerplate Speeds Up Building “Nearly Headless” WordPress Themes – WP Tavern
Alex Standiford, a WordPress developer at AffiliateWP, has released a boilerplate for what he is calling a “nearly headless” WordPress theme. It uses Underpin ,Nicholas, and AlpineJS to provide an app-like experience for a website while providing the flexibility for rendering specific pages using PHP instead of Javascript. In a post titled “Headless WordPress is Overrated: A Case […]
Continue reading