When I first tried the block styles feature in WordPress, I was impressed. As a theme creator, it was a simple way of allowing users to select a design-related class without them actually needing to know what was happening under the hood. In that first week or so, I hit the problem that many others […]
Continue readingTag Archives: Select
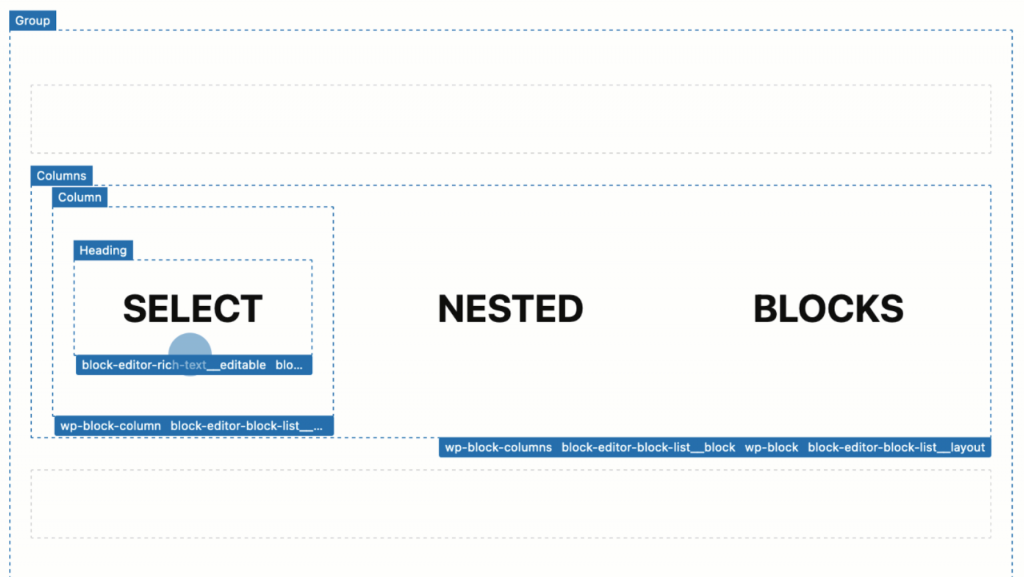
Identify and Select Blocks via the Wayfinder WordPress Plugin – WP Tavern
Christopher John, a Seattle-based designer and UX engineer, released his first project to the plugin directory yesterday. Announced via Twitter to high praise, Wayfinder is a block outline solution for the WordPress editor. Like similar plugins, the goal is to make it easier for end-users to select nested blocks, which can sometimes be tough to […]
Continue reading