[00:00:19] Nathan Wrigley: Welcome to the Jukebox Podcast from WP Tavern. My name is Nathan Wrigley. Jukebox is a podcast which is dedicated to all things WordPress, the people, the events, the plugins, the blocks, the themes, and in this case Decentralisation, WordPress and Open Publishing. If you’d like to subscribe to the podcast, you […]
Continue readingTag Archives: Publishing
Squarespace vs WordPress: A Comparison of 2 Site Publishing Giants
Building your website needs a stellar solution at the base. Squarespace vs WordPress is often a point of comparison for many users. In short, both platforms are user-focused, and easy to use. Even so, there’s a bit more you need to consider when weighing up both solutions. For example, price is often a prime consideration. […]
Continue readingCreate a Publishing Task List With the Todo List Block – WP Tavern
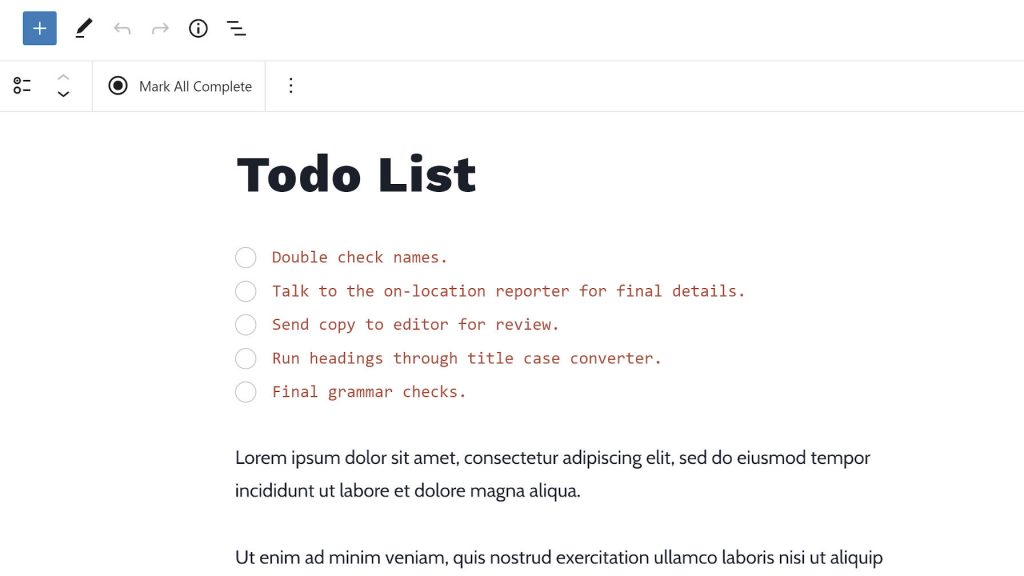
Rich Tabor, the Senior Product Manager of WordPress Experience at GoDaddy, has been on a bit of a publishing productivity and workflow kick as of late. The co-creator of the Iceberg Editor plugin released a Markdown Comments block last month, allowing users to write editor-only notes. Last week, he launched the Todo List Block plugin. […]
Continue readingUpdating a Publishing Plugin to the Block Editor • WPShout
Helen Hou-Sandí is certainly one of the most important people making (core) WordPress better, and she’s been doing it for years. So I take a pretty keen interest in what she’s working on. So when this post about updating a “legacy” WordPress post-meta post so that it was compatible, I knew I had to read […]
Continue reading