Extendify has been scooping up some successful block-related plugins in recent months. It acquired the Redux Framework in November 2020 and followed it up with a purchase of Editor Plus and Gutenberg Hub in December. Its latest pickup? EditorsKit. This ownership change was an adoption rather than an acquisition. The company is compensating Jeffrey Carandang, […]
Continue readingTag Archives: plugin
Is It OK To Provide WordPress Admin Credentials to Plugin Support Staff? – WordPress Tavern
No. Nada. Nah. Nope. That’s a negative. Under no circumstances. My mama didn’t raise no fool. Heck naw. Not on your life. And, the other thousands of ways to tell anyone asking for site credentials to bugger off, even plugin support staff of a “trusted” WordPress development company. That is my way of saying that […]
Continue readingToolbelt Tidies WordPress Plugin and Theme Admin Notifications – WordPress Tavern
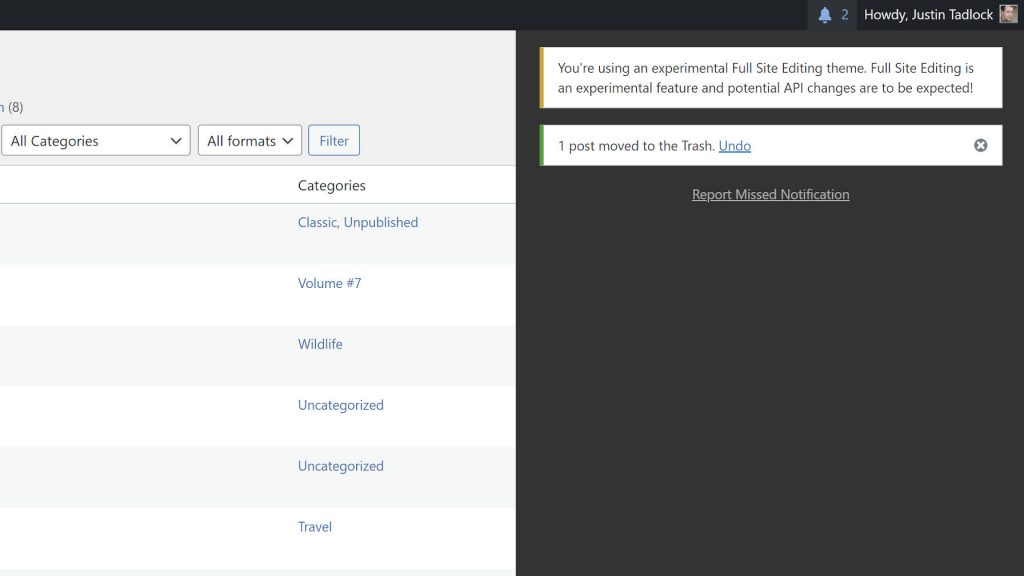
It’s a tale as old as, well, WordPress. Ben Gillbanks noticed a conversation where someone thought that admin notices were getting out of hand. Enter another developer’s attempt to address this problem. With a few code additions to his Toolbelt plugin, he had a working solution to stop the madness: the Tidy Notifications module. Despite […]
Continue readingWhat is the Better Course Building Plugin for 2021?
Selling online courses is one of the best ways to monetize your WordPress site. In this guide to LearnDash vs LifterLMS, I’ll compare two of the top course building plugins to determine the best one based on three criteria: By the end of this article, you should know whether LearnDash or LifterLMS is the better […]
Continue readingA Progress Bar Block Plugin Done Right by the Tiles Team – WordPress Tavern
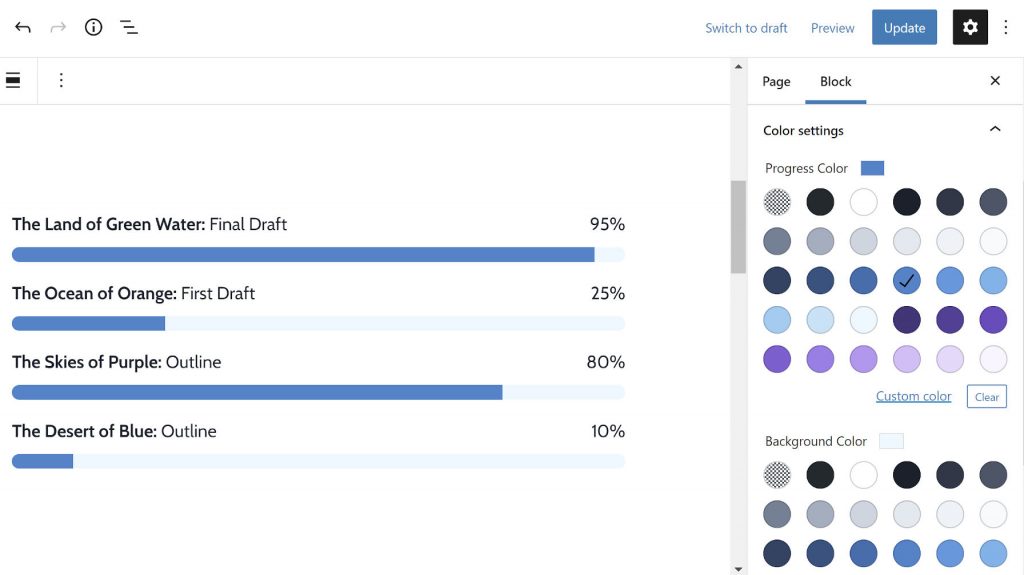
I have been on the hunt for a decent progress bar solution for a while now. Most of them are bundled in large block libraries, requiring me to install another 20 or 30 blocks in which I have no need. Others seem to miss the mark entirely with odd configurations and block options. Some of […]
Continue readingLifterLMS Review: The Best WordPress LMS Plugin? (2021)
If you’re searching for the best WordPress LMS plugin, you’ve probably come across the name LifterLMS. LifterLMS is one of the more popular options if you want to create an online course with WordPress, thanks in part to releasing the core plugin for free at WordPress.org, where it has a 4.7-star rating and is active […]
Continue readingOriginal Dark Mode Developer Relaunches Plugin After the Apparent ‘Cash Grab’ of the New Owners – WordPress Tavern
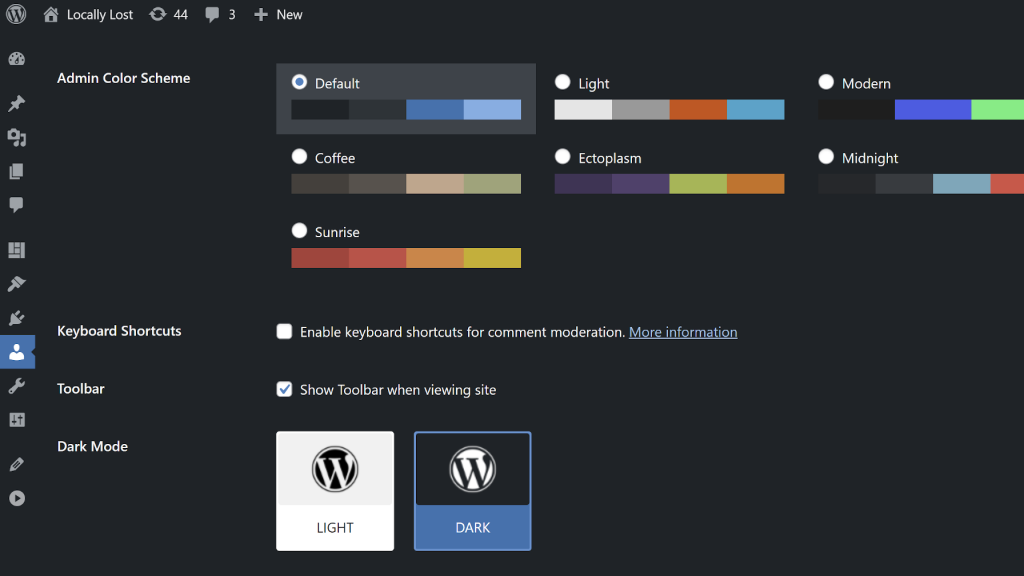
WordPress dashboard screen with Dark Mode 2. Daniel James, the original Dark Mode WordPress plugin creator, is stepping back into WordPress development after a two-year pursuit of other projects. His new plugin: Dark Mode 2. It is a response to the recent change to the original Dark Mode plugin for WordPress. Last month, I reported […]
Continue readingUpdating a Publishing Plugin to the Block Editor • WPShout
Helen Hou-Sandí is certainly one of the most important people making (core) WordPress better, and she’s been doing it for years. So I take a pretty keen interest in what she’s working on. So when this post about updating a “legacy” WordPress post-meta post so that it was compatible, I knew I had to read […]
Continue readingDelicious Brains Acquires Advanced Custom Fields Plugin – WordPress Tavern
Delicious Brains, the company behind WP Migrate DB Pro and SpinupWP, has acquired the Advanced Custom Fields (ACF) plugin from its creator, Elliot Condon. After 10 years, the plugin has more than 1 million active installs and a thriving business based on the Pro version. It has become an indispensable part of the workflow for […]
Continue readingCreate Per-Post Social Media Images With the Social Image Generator WordPress Plugin – WordPress Tavern
It was a bit of a low-key announcement when Daniel Post introduced Social Image Generator to the world in February via tweet. But, when you get repped by Chris Coyier of CSS-Tricks and the co-founder of WordPress uses your plugin (come on, Matt, set a default image), it means your product is on the right […]
Continue reading