The easiest way to kill your WordPress plugin is to fail to let the world know about it. If you cannot manage a tweet, blog post, or quick note on Facebook, you may as well sign the death certificate then and there. I get it. I have been there. Not everyone is a marketing guru, […]
Continue readingTag Archives: plugin
Adding Custom HTML Attributes With the Block Attributes Plugin – WP Tavern
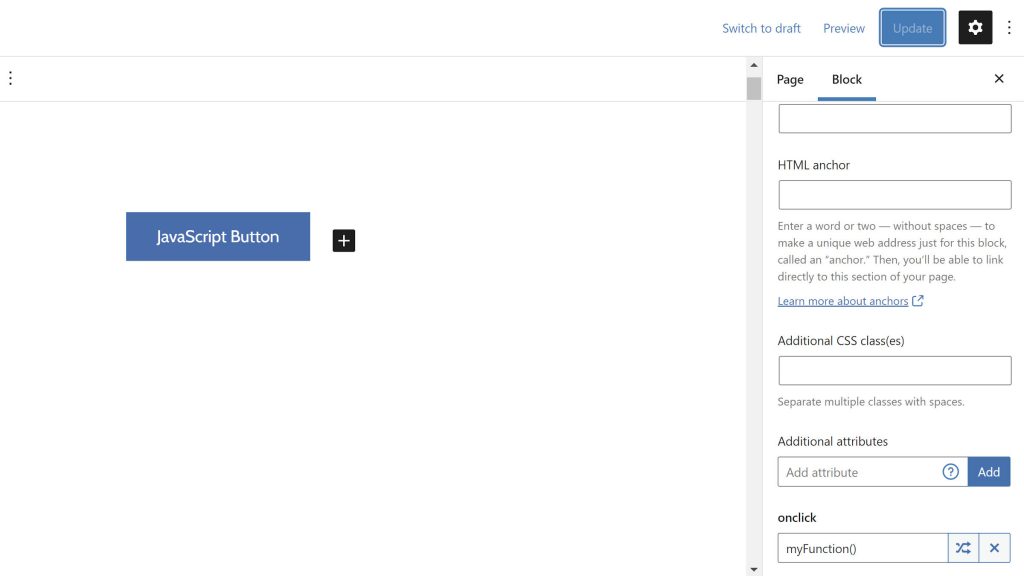
Earlier this week, websevendev released its fourth WordPress plugin to the official directory named Block Attributes. The extension allows end-users to add any HTML attribute to nearly any block. One of the problems with the WordPress editor is that it can be a bit fussy about customizing HTML. Blocks are built on a set of […]
Continue readingA Free User Registration, Form Builder, and Profile Plugin for WordPress
For the past few years, ProfilePress has carved out a reputation as one of the leading tools for creating WordPress membership sites by tackling a simple yet important problem: Building a fully functioning site that is easy to manage, gives you full control, and doesn’t look like every other membership site on the planet. This […]
Continue readingA Free User Registration, Form Builder, and Profile Plugin for WordPress
For the past few years, ProfilePress has carved out a reputation as one of the leading tools for creating WordPress membership sites by tackling a simple yet important problem: Building a fully functioning site that is easy to manage, gives you full control, and doesn’t look like every other membership site on the planet. This […]
Continue readingWordPress.org Experiments with Rejecting Plugin Submissions with the “WP” Prefix to Mitigate Potential Trademark Abuse – WP Tavern
Many in the WordPress developer community were surprised to learn that WordPress.org is rejecting plugins with the “WP” prefix in the name after Joe Youngblood tweeted the rejection note he received. Although that restriction was put into place approximately seven months ago, there was no official communication on the change. WordPress is now claiming that […]
Continue readingA Second Look at ElmaStudio’s Aino Theme and Companion Block Plugin – WP Tavern
I am about a month away from my second anniversary writing for WP Tavern. There has been one project that I have followed since the beginning of this journey. In some ways, we are learning the ropes and growing in this block-based WordPress era together. In 2019, just before taking on this role, one of […]
Continue readingGoogle Site Kit Plugin Ships Hot Fix for Critical Error That Caused Broken Websites – WP Tavern
Google published an update to its Site Kit plugin for WordPress this afternoon with a hot fix for a critical issue affecting an unknown number of users. Reports of broken websites were popping up on Twitter and in the plugin’s support forum on WordPress.org. Users affected by the issue reported having a critical error on […]
Continue readingEmoji Toolbar Plugin Brings an Emoji Picker Back to the WordPress Editor – WP Tavern
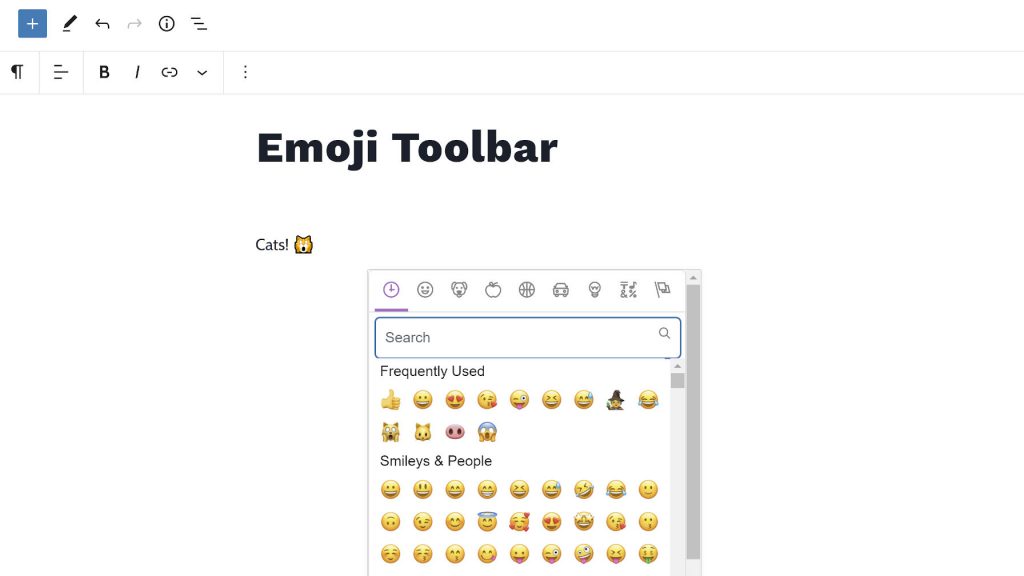
Earlier today, theme.es released its Emoji Toolbar project to the plugin directory. It is a simple picker that integrates with the WordPress Rich Text toolbar, allowing users to insert emoji directly from the editor interface. After Nick Hamze pulled his Emoji Conbini plugin from WordPress.org last year, there has been an emoji-sized hole in my […]
Continue readingThe Best WordPress SEO Plugin in 2021?
Trying to choose between Rank Math vs Yoast SEO as your WordPress site’s SEO plugin? In 2021, these are the two most popular SEO plugins and both are great tools that can help you set your site up for success in Google’s rankings. However, there are some notable differences between Yoast SEO and Rank Math, […]
Continue readingTermly Acquires GDPR/CCPA Cookie Consent Banner, Turns Free Plugin Into a Commercial SaaS Product – WP Tavern
Company A sells its plugin. Company B picks it up and moves forward with an overhauled version that looks and feels much different than the original. Users are outraged by the changes. It seems to be a repeating theme in 2021, almost as a rule rather than an exception. Last month, Termly announced its acquisition […]
Continue reading