We all know that the social world is fast-paced and crowded. It’s so quick that if you blink, you miss it. But what if you could create a system that draws attention, gets you conversions, and keeps growing without just relying on what the algorithms tell you? Your website is where that system starts. And […]
Continue readingTag Archives: Media
WordPress 6.7 Roadmap Includes New Default Theme, APIs, and Media Enhancements – WP Tavern
Anne McCarthy has unveiled the roadmap for WordPress 6.7, slated for release on November 12, 2024. This will be the final major update of the year. She has emphasized that “More than anything though, this release brings refinement to how everything connects together to create a more seamless WordPress experience, whether you’re trying to upload […]
Continue readingOrganize WordPress Media Library With Folders
If you’ve ever found yourself frantically scrolling through months’ worth of media content to find that one picture you swear you uploaded a while back, WP Media Folder may be the perfect plugin for you. Long considered to be one of the best WordPress media library plugins available, this multi-functional media management tool has recently […]
Continue readingWordPress 5.8 “Tatum” Introduces Block Widgets, Duotone Media Filters, New Emoji Support, and More – WP Tavern
WordPress 5.8 “Tatum,” named in honor of jazz pianist Art Tatum, landed earlier today. It is the second major release in 2021. It includes duotone media filters, block-based widgets, theme-related blocks, template editing, and theme JSON file support. The release also ships tons of other notable features, such as support for new Emoji and an […]
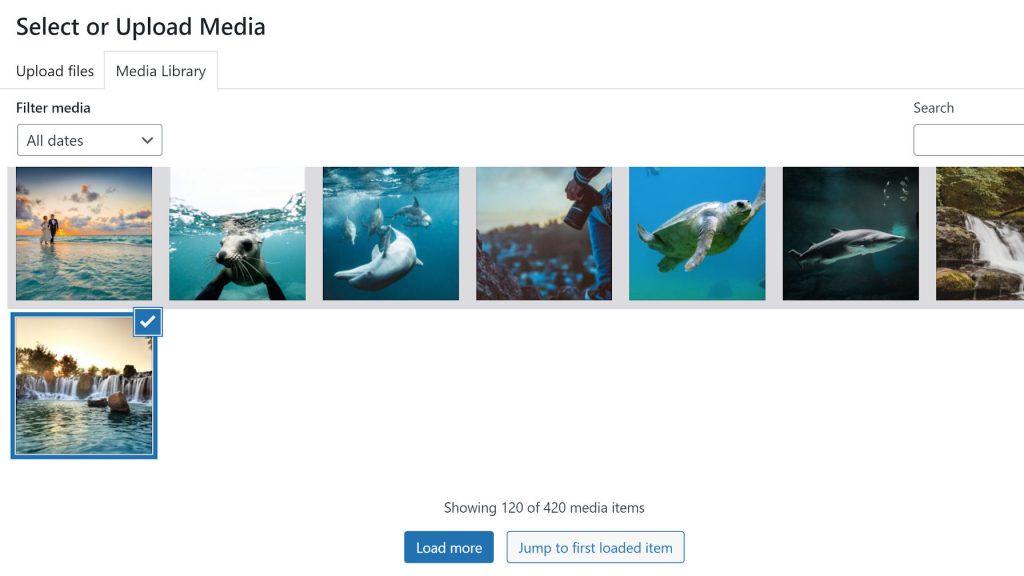
Continue readingWordPress 5.8 Media Library Changes You Should Know About – WP Tavern
It is hard not to look through a list of upcoming WordPress 5.8 changes and not find at least a little something to whet your appetite. With so many enhancements headed our way, even we have not been able to keep up with them all here at WP Tavern. The next release will bring a […]
Continue readingCreate Per-Post Social Media Images With the Social Image Generator WordPress Plugin – WordPress Tavern
It was a bit of a low-key announcement when Daniel Post introduced Social Image Generator to the world in February via tweet. But, when you get repped by Chris Coyier of CSS-Tricks and the co-founder of WordPress uses your plugin (come on, Matt, set a default image), it means your product is on the right […]
Continue reading