In one of the most apropos uses of a .blog domain, Refined.blog is a new website that promotes personal blogging with a curated list of software engineering blogs. It’s a simple site with an index of blogs, their Hacker News scores, tags, and a link to each blog’s RSS feed. The search function is very […]
Continue readingTag Archives: List
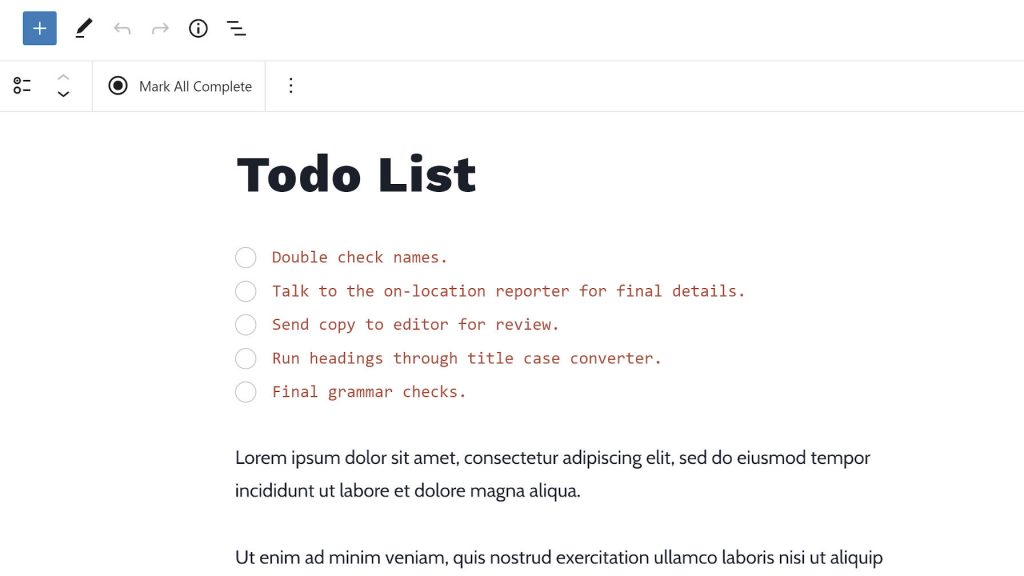
Create a Publishing Task List With the Todo List Block – WP Tavern
Rich Tabor, the Senior Product Manager of WordPress Experience at GoDaddy, has been on a bit of a publishing productivity and workflow kick as of late. The co-creator of the Iceberg Editor plugin released a Markdown Comments block last month, allowing users to write editor-only notes. Last week, he launched the Todo List Block plugin. […]
Continue readingGutenberg 11.1 Adds Drag-and-Drop Support for List View and Upgrades Block Borders – WP Tavern
The Gutenberg plugin continues to march forward. Yesterday’s release, coming merely a day after the launch of WordPress 5.8, brings several new features and nearly three dozen bug fixes. The big-ticket items are drag-and-drop blocks in the list view and a much-needed upgrade for border support. Theme authors should enjoy the ability to control the […]
Continue readingGutenberg 10.9 Renames the Query Block, Adds Collapsible List View Items, and Rolls Out Rich URL Previews – WP Tavern
Yesterday, Gutenberg 10.9 landed in the WordPress plugin directory. The update overhauls the Query and Query Loop blocks, allows users to expand or collapse items in the editor list view, and introduces rich URL preview cards for links. The new version also packs in an updated template-mode creation modal and moves the blocks manager. This […]
Continue reading