If you’ve ever found yourself frantically scrolling through months’ worth of media content to find that one picture you swear you uploaded a while back, WP Media Folder may be the perfect plugin for you. Long considered to be one of the best WordPress media library plugins available, this multi-functional media management tool has recently […]
Continue readingTag Archives: Library
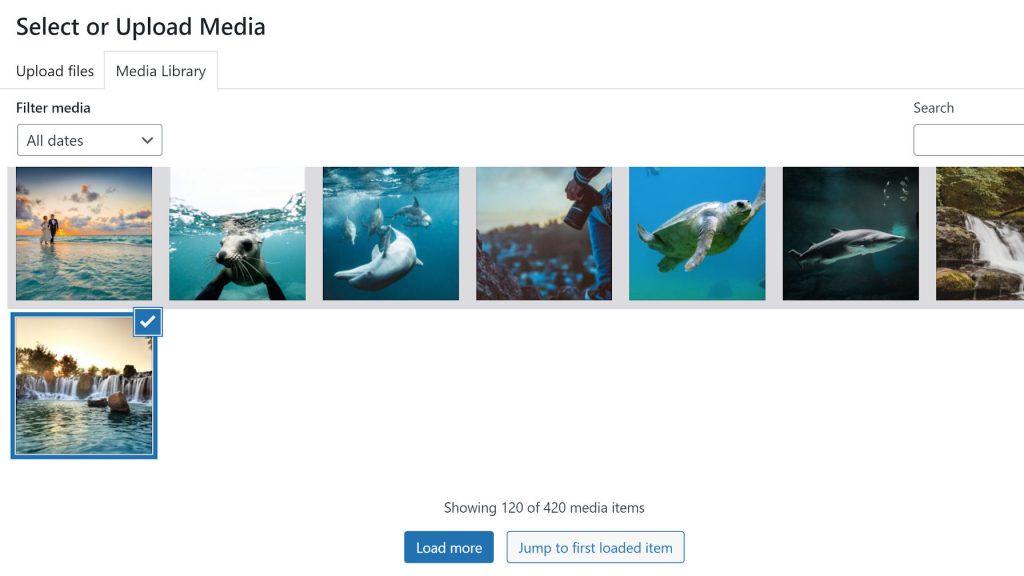
WordPress 5.8 Media Library Changes You Should Know About – WP Tavern
It is hard not to look through a list of upcoming WordPress 5.8 changes and not find at least a little something to whet your appetite. With so many enhancements headed our way, even we have not been able to keep up with them all here at WP Tavern. The next release will bring a […]
Continue reading