Starting October 1st, 2024, WordPress.org will roll out new security measures aimed at enhancing the safety of accounts with commit access to plugins and themes. This was announced by the Automattic-sponsored developer Dion Hulse. Mandatory Two-Factor Authentication Beginning next month, WordPress.org will make two-factor authentication (2FA) mandatory for all plugin and theme authors. Authors can […]
Continue readingTag Archives: Introduces
Gutenberg 19.1 Introduces Plugin Template Registration API – WP Tavern
Gutenberg 19.1 has arrived, introducing the eagerly anticipated plugin template registration API and updates to image caption styles. This Gutenberg version will be later incorporated into WordPress 6.7. The highlight of this release is the plugin template registration API. It addresses a long-standing issue developers have faced with conflicts between plugins and themes, particularly when […]
Continue readingEasy Digital Downloads 3.1 Adds 10 New Core Blocks, Introduces Email Summaries – WP Tavern
Easy Digital Downloads (EDD) put out a big release today, following several maintenance releases and the last major release in July. Version 3.1 introduces 10 new core blocks available to users who are running WordPress 5.8 or newer: Buy Button Order History Products Registration Form Login Form Download Terms Receipt Confirmation Cart Checkout (Beta) These […]
Continue readingGutenberg 14.4 Introduces Distraction-Free Mode, Redesigns Pattern Inserter – WP Tavern
Gutenberg 14.4 was released today with long-awaited support for distraction-free editing, to the delight of content editors around the world. It hides all non-essential UI and clears the canvas for a focus on text-based content creation. The mode can be toggled on in the options menu in the top toolbar. Distraction-free mode hides the top […]
Continue readingACF 5.10 Introduces Block API v2 Support, Block Preloading, and Security Improvements – WP Tavern
Advanced Custom Fields (ACF) has released version 5.10, the first major release since the plugin was acquired by Delicious Brains. It introduces several new features that were previously experimental, closing out tickets that were started by previous owner Elliot Condon. The release enables HTML escaping by default, which helps prevent Cross-Site Scripting (XSS) attacks. It […]
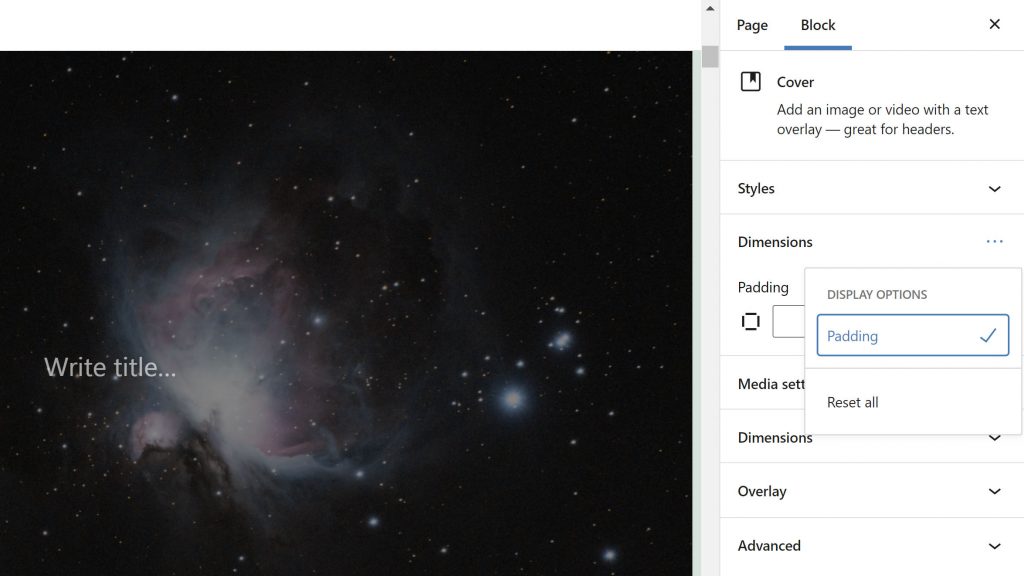
Continue readingGutenberg 11.3 Introduces Dimensions Panel, Adds Button Padding Support, and Speeds Up the Inserter – WP Tavern
Earlier today, Gutenberg 11.3 landed in the WordPress plugin directory. The latest update introduces a new dimensions panel for toggling spacing-related block options. The Button block now supports the padding control, and the Post Featured Image block has new width and height settings. One of the release’s highlights was a speed improvement for both opening […]
Continue readingGutenberg 11.2 Expands Color Support for Search and Pullquote Blocks, Introduces Experimental Flex Layout for Group Block – WP Tavern
Gutenberg 11.2.0 was released today with expanded color support for the Search and Pullquote blocks. Historically, customizing these elements has been out of reach for most users if their themes didn’t include them as options. This release introduces color support and border color support for the search button. Pullquotes are getting a similar treatment with […]
Continue readingWordPress 5.8 “Tatum” Introduces Block Widgets, Duotone Media Filters, New Emoji Support, and More – WP Tavern
WordPress 5.8 “Tatum,” named in honor of jazz pianist Art Tatum, landed earlier today. It is the second major release in 2021. It includes duotone media filters, block-based widgets, theme-related blocks, template editing, and theme JSON file support. The release also ships tons of other notable features, such as support for new Emoji and an […]
Continue readingWordPress 5.8 Introduces Support for WebP Images – WordPress Tavern
WebP support is coming to WordPress 5.8. This modern image file format was created by Google in September 2010, and is now supported by 95% of the web browsers in use worldwide. It has distinct advantages over more commonly used formats, providing both lossless and lossy compression that is 26% smaller in size compared to PNGs and […]
Continue readingJetpack 9.8 Introduces WordPress Stories Block Alongside Forced Security Update – WordPress Tavern
Jetpack 9.8 was released this week, introducing WordPress Stories as the headline feature. The Story block, which allows users to create interactive stories, was previously only available on mobile. It can now be used in the web editor. Stories went into public beta on the Android app in January 2021, and were officially released on the […]
Continue reading