Yesterday, Gutenberg 10.9 landed in the WordPress plugin directory. The update overhauls the Query and Query Loop blocks, allows users to expand or collapse items in the editor list view, and introduces rich URL preview cards for links. The new version also packs in an updated template-mode creation modal and moves the blocks manager. This […]
Continue readingTag Archives: Gutenberg
Gutenberg 10.8 Adds New Typography Controls and Block Previews – WordPress Tavern
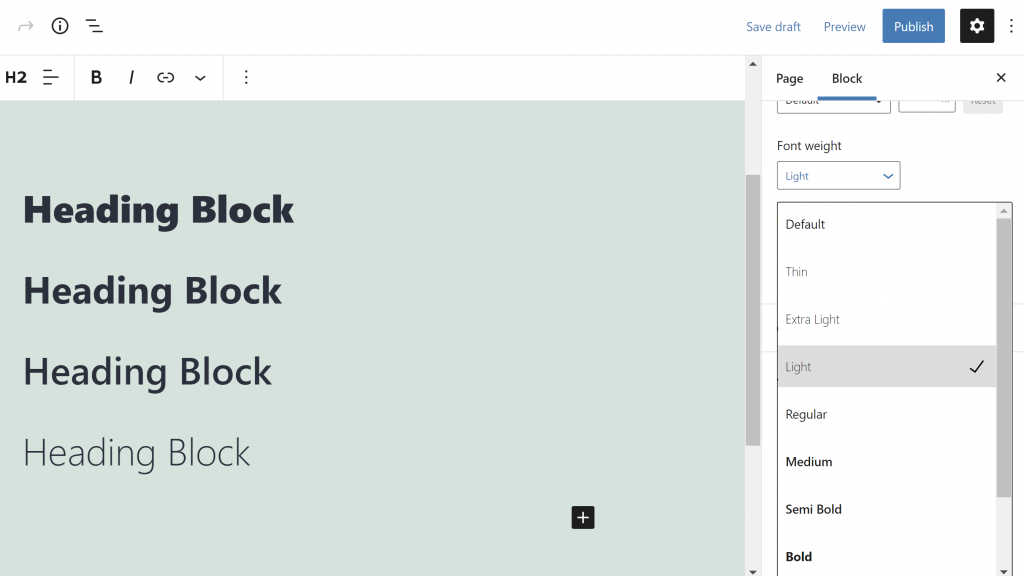
On Wednesday, Gutenberg 10.8 landed in the WordPress plugin directory. The release includes new typography options for controlling the Heading block’s font-weight and the List block’s font family. The Audio and File blocks now show preview content in the inserter. Gutenberg 10.7 felt like it introduced flashier features than 10.8. But, this was still a […]
Continue readingDoc Style Commenting for Gutenberg
Have you ever had a situation where you want to collaborate and work together on a blog post draft on a WordPress website, but due to technical limitations, you end up copying the entire blog post on Google Docs instead? As a writer, I often face this dilemma, and to your surprise, even I end […]
Continue reading