The block-based Navigation editor screen got a status check last week as part of a Hallway Hangout meeting aimed at identifying what needs to happen to bring the screen out from behind the “experimental” flag. Once the Navigation screen is available by default in the Gutenberg plugin, the team working on the feature will be able to gather […]
Continue readingTag Archives: Gutenberg
Automattic Acquires Frontity, Founders to Work Full-Time on Gutenberg – WP Tavern
Frontity co-founders Pablo Postigo and LuisHerranz Automattic has acquired Frontity, the company behind an open source framework for building WordPress themes with React. The acquisition comes more than a year after the company raised €1M in funding in a round led by K Fund, with Automattic covering 22%. Frontity co-founders Pablo Postigo and Luis Herranz and […]
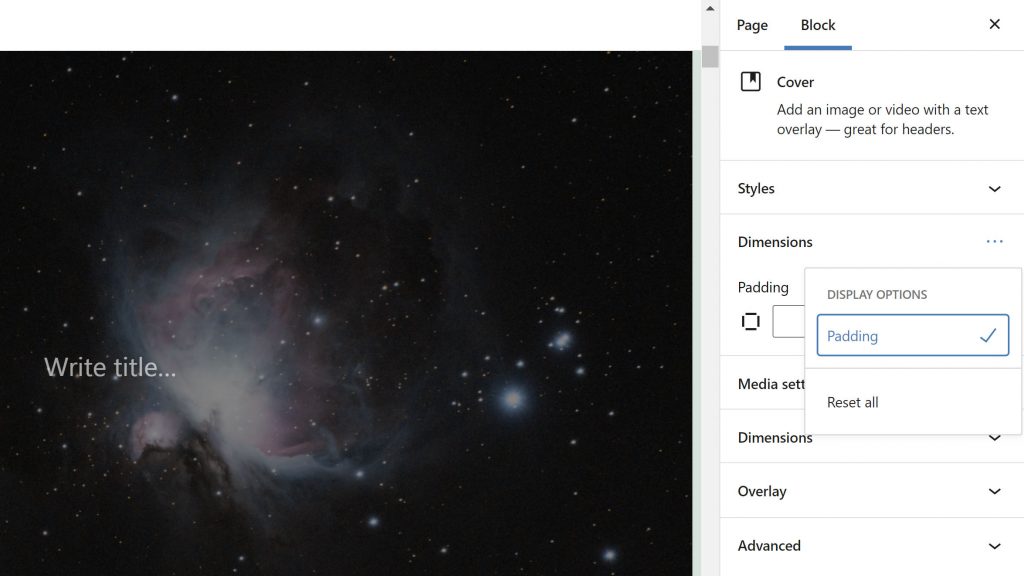
Continue readingGutenberg 11.3 Introduces Dimensions Panel, Adds Button Padding Support, and Speeds Up the Inserter – WP Tavern
Earlier today, Gutenberg 11.3 landed in the WordPress plugin directory. The latest update introduces a new dimensions panel for toggling spacing-related block options. The Button block now supports the padding control, and the Post Featured Image block has new width and height settings. One of the release’s highlights was a speed improvement for both opening […]
Continue readingA Discussion With Gutenberg Project Lead Matías Ventura on the Barrier to Entry – WP Tavern
Last week, I published an opinion piece on the barrier to entry in the modern WordPress era. The article followed a tweet and post by Chris Wiegman that stated the current learning curve was extremely high, regardless of past experience. Members of the community responded with a flurry of articles, podcasts, and videos. Because modern […]
Continue readingGutenberg 11.2 Expands Color Support for Search and Pullquote Blocks, Introduces Experimental Flex Layout for Group Block – WP Tavern
Gutenberg 11.2.0 was released today with expanded color support for the Search and Pullquote blocks. Historically, customizing these elements has been out of reach for most users if their themes didn’t include them as options. This release introduces color support and border color support for the search button. Pullquotes are getting a similar treatment with […]
Continue readingGutenberg 11.1 Adds Drag-and-Drop Support for List View and Upgrades Block Borders – WP Tavern
The Gutenberg plugin continues to march forward. Yesterday’s release, coming merely a day after the launch of WordPress 5.8, brings several new features and nearly three dozen bug fixes. The big-ticket items are drag-and-drop blocks in the list view and a much-needed upgrade for border support. Theme authors should enjoy the ability to control the […]
Continue readingIntroduction to WordPress (Gutenberg) Block Filters • WPShout
Like many, I’m still very much getting my sea legs when it comes to doing wed-development tasks that affect aspects of the (Gutenberg) Block Editor. While its no longer new, it’s never really overlapped very clearly with work either I (or a client) have needed to do, so I’m very much in learning mode with […]
Continue reading#5 – Robert Jacobi on Why He’s Putting Gutenberg First – WP Tavern
WP Tavern #5 – Robert Jacobi on Why He’s Putting Gutenberg First Play Episode Pause Episode Mute/Unmute Episode Rewind 10 Seconds 1x Fast Forward 30 seconds 00:00 / 00:43:35 Subscribe Share About this episode. On the podcast today we have Robert Jacobi. Robert is Director of WordPress at Cloudways. He’s been working with open source […]
Continue readingGutenberg 11.0 Releases Over 70 Bug Fixes
Hey, WordPress fans. We are checking in with your latest dose of weekly WordPress news. This week, Gutenberg version 11.0 is released with new features and a massive amount of bug fixes. The development team has been working hard in preparation for WordPress 5.8. You can check out a full list of the updates in […]
Continue readingGutenberg 11.0 Includes Over 70 Bug Fixes, Continues Improving With WordPress 5.8 Just Two Weeks Away – WP Tavern
Gutenberg 11.0 landed yesterday with a pile of changes. The development team has been moving fast, and it shows. For a two-week cycle, version 11.0 includes an insane number of bug fixes. Contributors squashed over 70 in this release alone. This seems to be in preparation for WordPress 5.8, which is expected to land on […]
Continue reading