WordPress powers more than 40% of all websites, which makes it both powerful and a frequent target for hackers. Securing your site isn’t optional, it’s essential to protect your data, your visitors, and your reputation. From SSL certificates and firewalls to backups and VPNs, building a multi-layered security strategy can make the difference between a […]
Continue readingTag Archives: Guide
Secure WordPress Theme Selection: Step-by-Step Guide
Security is often an overlooked consideration when choosing a WordPress theme. Though it should be one of the major priorities. Besides functionality and looks, you must check that the theme’s coding is clean, gets regular updates, and can keep your website safe from data breaches, site hacks, or malware attacks that lead to bad SEO […]
Continue readingOmnisend Review for Ecommerce: Complete Hands-On Guide
Most ecommerce store owners will agree that traditional email platforms just don’t get online retail. You mostly get basic templates that can’t showcase your products, generic automations that completely ignore customer purchase behavior, and absolutely zero integration with your actual store. So when I stumbled across Omnisend, I was immediately excited. Could this be the […]
Continue readingGeneratePress vs Genesis Framework: Comparison Guide
If you are looking for a WordPress theme, aesthetics should be the least of your concerns. While looks are essential, there are more crucial aspects like customization and flexibility. You need an SEO-optimized, lightweight theme to stand out from the crowd. Something built for a flawless user experience and robust search visibility. Here come options […]
Continue readingThe Ultimate Guide to Rank Higher in Google
Not sure how to get started when it comes to WordPress SEO? As the world’s most popular way to make a website, WordPress is well-suited to helping you create search engine optimized websites that rank at the top of Google’s search results. However, out of the box, WordPress is lacking in some SEO aspects, which […]
Continue readingHow to Install and Setup WP Super Cache: Our Beginner’s Guide
For fast websites, caching is an important tactic. It will store files that see a lot of use in a portion of memory, which is faster to recall than loading them from the server. As such, there are lots of WordPress plugins available. A perennial option is WP Super Cache, for a few reasons. In […]
Continue readingWhat Is Gravatar? Complete Guide for WordPress Users + Everyone Else
What is Gravatar and why should you care about it? In a nutshell, it’s a service that helps you display avatars on the Internet. If you’re a user, it helps you create a profile picture that automatically follows you around to other sites. And if you’re a WordPress webmaster, it helps you automatically display profile […]
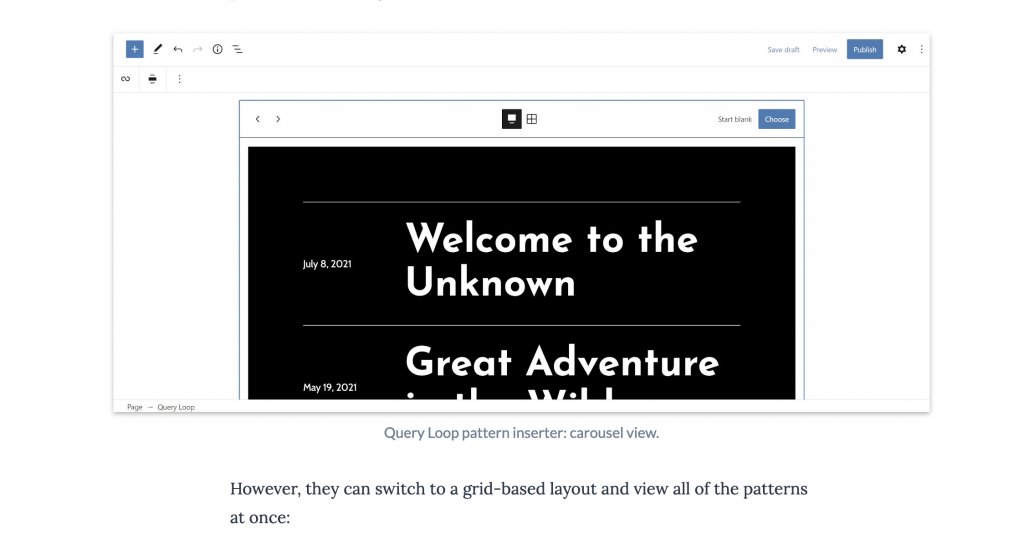
Continue readingGuide to the new Query Loop Block • WPShout
I was talking with the current students in the Up and Running Bootcamp last week about the new Query Block in WordPress 5.8. I had to admit I’d not really played with it much myself. For that reason, I was quite excited that when I sat down to look for posts to share this morning […]
Continue readingHow to Create a Food Blog With WordPress: Our Step-by-Step Guide
Whether you realize it or not, food is central to our lives. Some use it for fuel, while others present recipes as an art form. If you’re in the latter group, and you want to create a food blog to share your passion, WordPress is a top platform. With the number one Content Management System […]
Continue readingHow to Disable Comments in WordPress: A Complete Guide
WordPress started life as a blogging platform. Years later, it’s now a Content Management System (CMS) that is used with over 40 percent of the web. Along the way, some of classic blogging staples have fallen out of favor. This means there are many sites that want to disable comments in WordPress. Despite this feeling […]
Continue reading