WordPress.org theme previews just got a major improvement this week with the addition of Style Variation previews. The previews now appear on block themes that include style variations. Themes that have more variations than what fits in the space beneath the preview pane will display all variations in a carousel with little arrows to navigate […]
Continue readingTag Archives: Directory
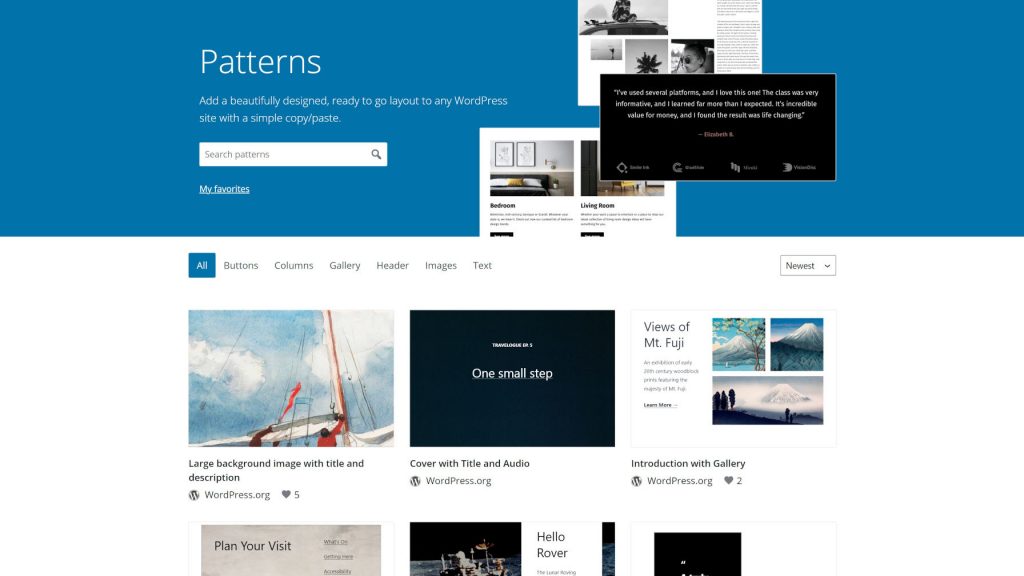
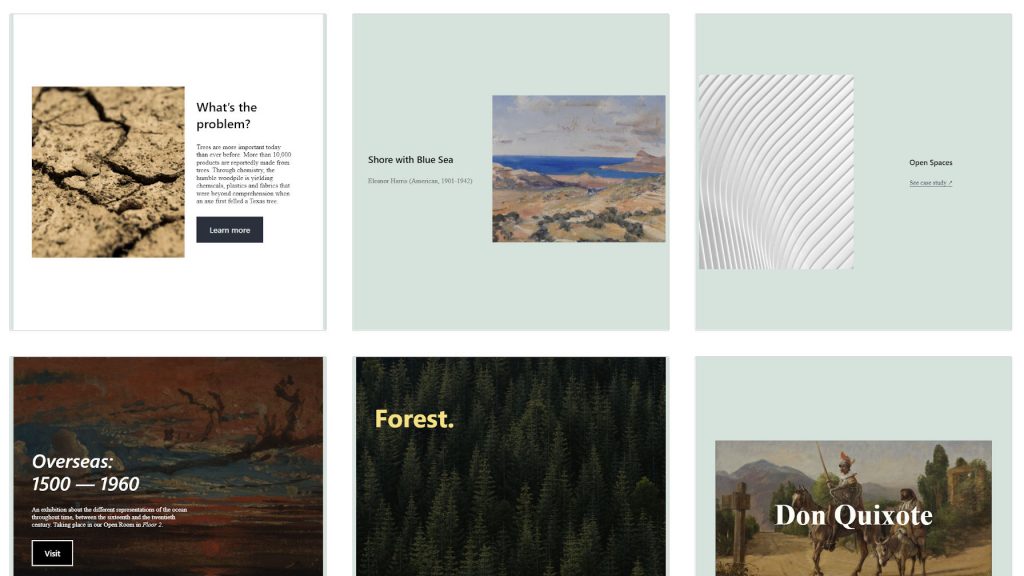
The WordPress.org Block Pattern Directory Is Now Live – WP Tavern
Yesterday, the WordPress pattern directory went live to the world as the development team behind it put the finishing touches on the project. It will work similarly to the theme and plugin directories in time. Along with WordPress 5.8, users can browse and use block patterns directly from the post editor. Officially, the pattern directory […]
Continue readingNew Blocks, New Widgets Screen, and Pattern Directory on Deck – WordPress Tavern
WordPress 5.8 beta 1 is ready for testing. This upcoming release makes major strides towards solidifying WordPress’ site building capabilities, along with improvements to features users have enjoyed since the launch of the block editor. It is one of the most feature-packed releases in recent history and as such requires all hands on deck for […]
Continue readingOpen Invitation To Contribute to the WordPress Block Pattern Directory – WordPress Tavern
The upcoming block pattern directory is launching alongside WordPress 5.8 in July. The goal is to make several high-quality designs available for users right off the bat. However, the official submission process will not open until the directory launches. In this chicken-and-egg scenario, the Design team is asking for early contributors to submit their pattern […]
Continue reading