Easy Digital Downloads (EDD) put out a big release today, following several maintenance releases and the last major release in July. Version 3.1 introduces 10 new core blocks available to users who are running WordPress 5.8 or newer: Buy Button Order History Products Registration Form Login Form Download Terms Receipt Confirmation Cart Checkout (Beta) These […]
Continue readingTag Archives: Blocks
#46 – Nick Diego on Why You Should Be Excited About the Possibilities of WordPress Blocks – WP Tavern
[00:00:00] Nathan Wrigley: Welcome to the Jukebox podcast from WP Tavern. My name is Nathan Wrigley. Jukebox is a podcast which is dedicated to all things WordPress. The people, the events, the plugins, the themes, and in this case, why you should be excited about WordPress blocks. If you’d like to subscribe to the podcast, […]
Continue readingLearning to Build Block Editor Blocks, Part 2
I ended the last article with a functioning block that shows one thing in the editor and another thing on the frontend. The reason for doing so was so we could see how to put together the basic foundation of a plugin for the Block Editor. Now that we’re at this point, it’s much easier […]
Continue readingAdding Blocks With Animated Backgrounds Using WebArea’s Latest Plugin – WP Tavern
As always, I like to highlight some things on the lighter side of the WordPress world. We have had enough business acquisitions in the past week — the whole year, really — that we need to take a break and enjoy the more experimental developments that the community has to offer. Such as the case […]
Continue readingGutenberg 11.2 Expands Color Support for Search and Pullquote Blocks, Introduces Experimental Flex Layout for Group Block – WP Tavern
Gutenberg 11.2.0 was released today with expanded color support for the Search and Pullquote blocks. Historically, customizing these elements has been out of reach for most users if their themes didn’t include them as options. This release introduces color support and border color support for the search button. Pullquotes are getting a similar treatment with […]
Continue readingBuddyPress 9.0.0 Transforms Legacy Widgets Into Blocks – WP Tavern
BuddyPress 9.0 was released one day before WordPress 5.8. As all major BuddyPress releases are named for pizza joints, this one has been dubbed “Mico” in honor of Pizzéria Chez Mico, a small restaurant on the French riviera, where you just may find capers and anchovies on your pie. This short release cycle was laser […]
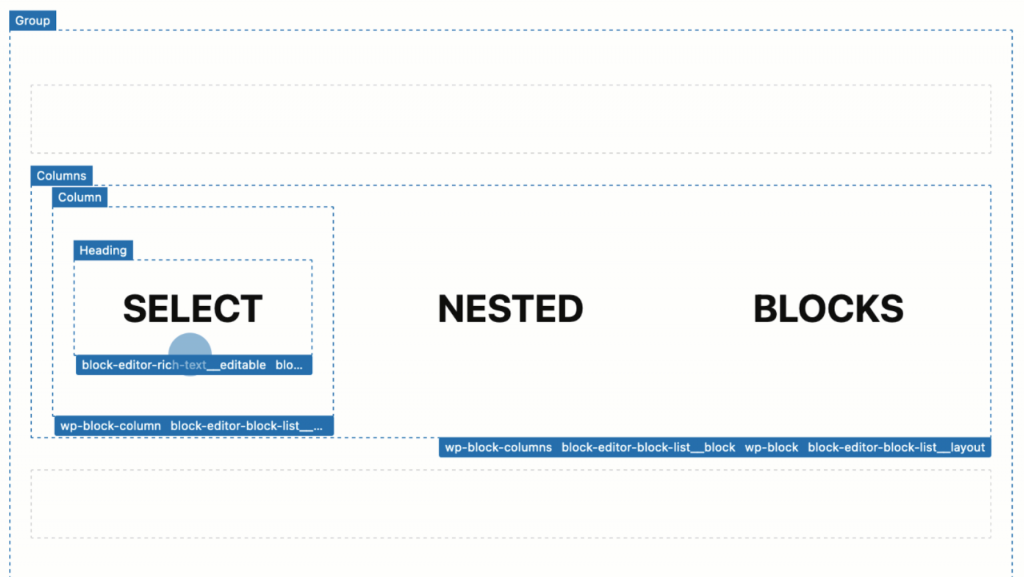
Continue readingIdentify and Select Blocks via the Wayfinder WordPress Plugin – WP Tavern
Christopher John, a Seattle-based designer and UX engineer, released his first project to the plugin directory yesterday. Announced via Twitter to high praise, Wayfinder is a block outline solution for the WordPress editor. Like similar plugins, the goal is to make it easier for end-users to select nested blocks, which can sometimes be tough to […]
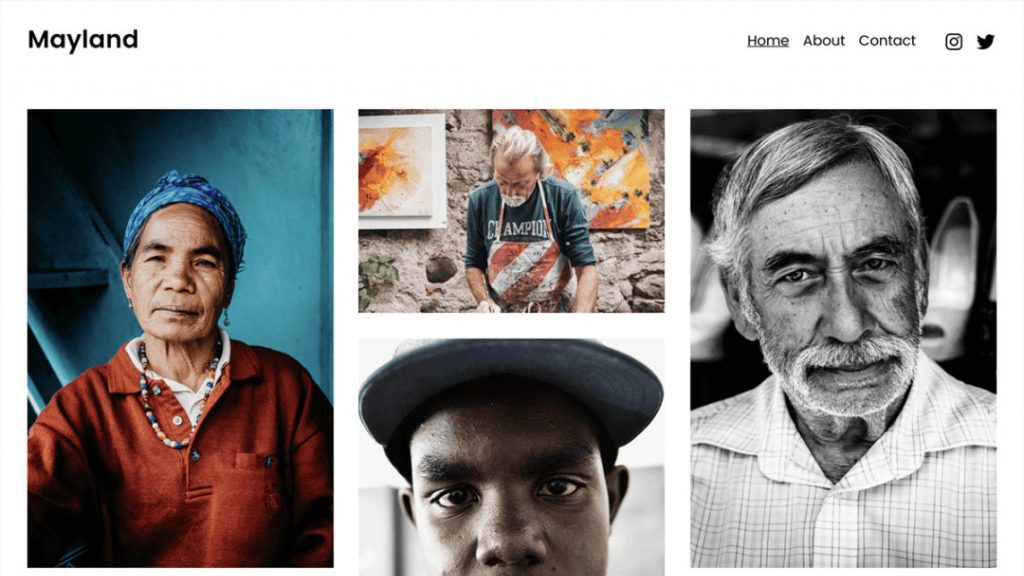
Continue readingAutomattic Launches Mayland Blocks, Its Second FSE Theme on WordPress.org – WordPress Tavern
Automattic released its second block theme to the WordPress theme directory last week. Mayland Blocks is geared toward photographers and other users who want to showcase their projects. It is the child of Blockbase, a sort of starter/parent hybrid the company’s Theme Team recently announced. I had high hopes for Mayland Blocks going in. I […]
Continue readingNew Blocks, New Widgets Screen, and Pattern Directory on Deck – WordPress Tavern
WordPress 5.8 beta 1 is ready for testing. This upcoming release makes major strides towards solidifying WordPress’ site building capabilities, along with improvements to features users have enjoyed since the launch of the block editor. It is one of the most feature-packed releases in recent history and as such requires all hands on deck for […]
Continue reading