After revamping the WordPress.org homepage, Theme Directory, Plugin Directory, Pattern Directory, and HelpHub, the Meta team has now updated the Five for the Future site. Members of the Meta, Design, and Community teams collaborated to redesign and launch the site in time for WordCamp US 2024. A Fresh New Look Developer Relations Advocate Nick Diego […]
Continue readingTag Archives: BlockBased
A Block-Based WordPress Theme by Anders Norén – WP Tavern
I have been secretly keeping tabs on Anders Norén over the past couple of weeks, awaiting the moment he pushed his first block theme to the WordPress directory. I first noticed it when he tweeted a screenshot two weeks ago. And, today was the day it happened. Tove landed in the review portal several hours […]
Continue readingGutenberg Contributors Get Organized to Move Block-Based Navigation Forward – WP Tavern
The block-based Navigation editor screen got a status check last week as part of a Hallway Hangout meeting aimed at identifying what needs to happen to bring the screen out from behind the “experimental” flag. Once the Navigation screen is available by default in the Gutenberg plugin, the team working on the feature will be able to gather […]
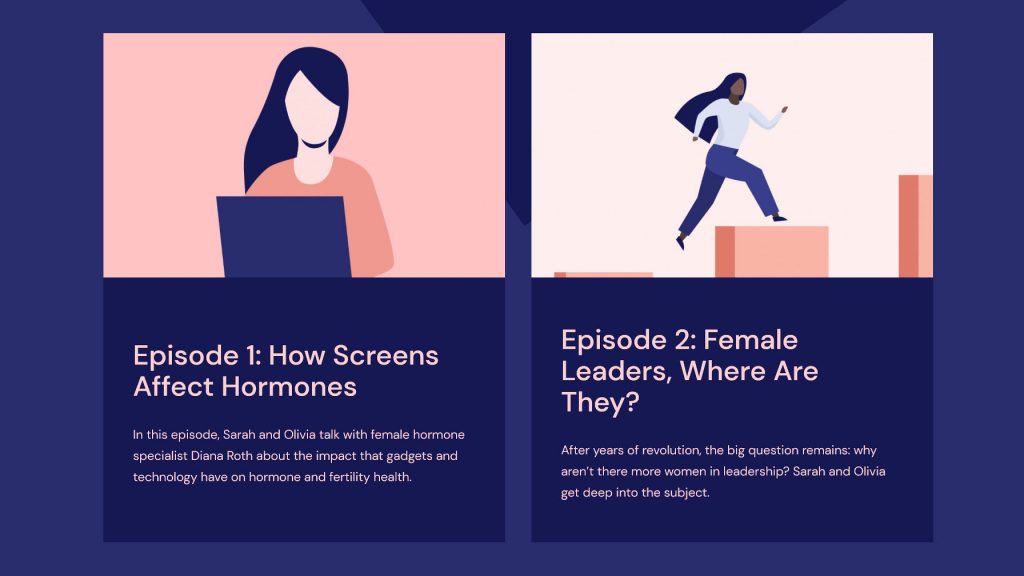
Continue readingAutomattic Releases Quadrat, a Block-Based Podcasting WordPress Theme – WP Tavern
A few weeks ago, Automattic released Quadrat on the WordPress.org theme directory. It is now the company’s fourth block theme. Like its predecessors, it is a child of Blockbase, a project that serves as a foundation for the work of Automattic’s Theme Team. After spending a couple of months diving deep into the world of […]
Continue readingBuddyPress 9.0 Scheduled for Short Development Cycle to Ship Block-Based Widgets Ahead of WordPress 5.8 – WP Tavern
BuddyPress 8.0 was just released earlier this month on June 6, but the core development team is gearing up for a short development cycle for 9.0. The release will be specifically targeted at getting BuddyPress core widgets ready for WordPress 5.8’s new block widgets experience. Contributors are aiming to hit the following timeline to ship […]
Continue reading