Clove theme homepage. Earlier today, Ana Segota tweeted and announced via the Anariel Design blog that her company had submitted its second block-based theme to WordPress.org. Clove is a more well-rounded follow-up to her first such theme, Naledi. It is currently under review for inclusion in the official directory, but anyone can give it a […]
Continue readingTag Archives: Block
WordPress Theme Lock-In, Silos, and the Block System – WordPress Tavern
For many years, I was a hardcore advocate of separating any non-design functionality from themes into their own plugins. I wrote extensively on the issue. Whether it was shortcodes, custom post types, user metadata, and any number of things related to a user’s content/data, I drew a deep line in the sand. This belongs in […]
Continue readingRefreshing Old Twenty* WordPress Themes With Block Patterns – WordPress Tavern
What began as a project in August 2020 has now become a reality. All past Twenty* default WordPress themes now have their own unique block patterns. In recent weeks, Twenty Ten through Twenty Fifteen received updates. Designer Mel Choyce-Dwan kick-started tickets for all previous 10 default themes before the WordPress 5.5 release, the first version […]
Continue readingExtendify Adopts EditorsKit, Increasing Its Block Plugin Collection – WordPress Tavern
Extendify has been scooping up some successful block-related plugins in recent months. It acquired the Redux Framework in November 2020 and followed it up with a purchase of Editor Plus and Gutenberg Hub in December. Its latest pickup? EditorsKit. This ownership change was an adoption rather than an acquisition. The company is compensating Jeffrey Carandang, […]
Continue readingGutenberg 10.8 Adds New Typography Controls and Block Previews – WordPress Tavern
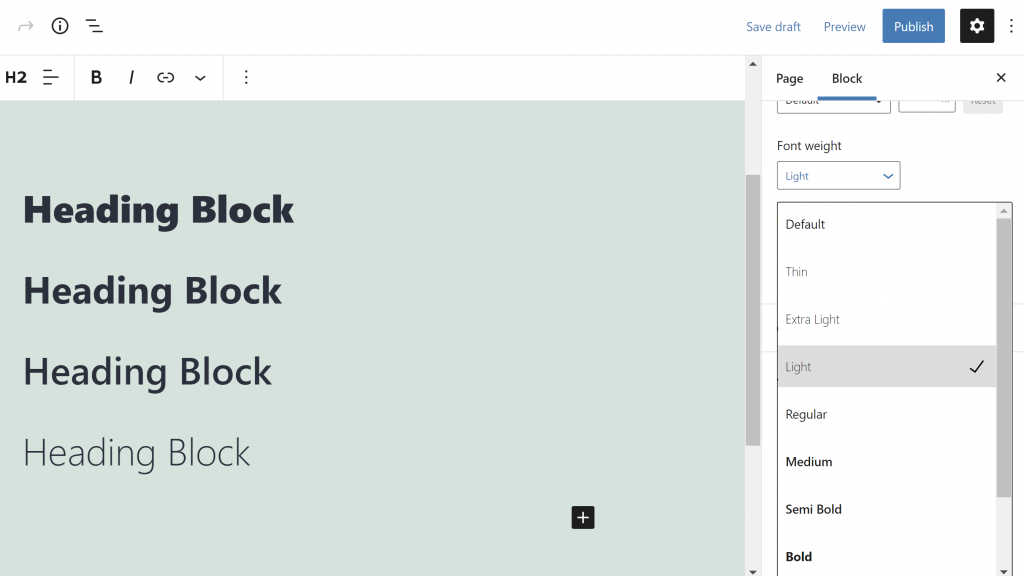
On Wednesday, Gutenberg 10.8 landed in the WordPress plugin directory. The release includes new typography options for controlling the Heading block’s font-weight and the List block’s font family. The Audio and File blocks now show preview content in the inserter. Gutenberg 10.7 felt like it introduced flashier features than 10.8. But, this was still a […]
Continue reading“The Block Editor Gets Ready to Become a Site Builder” – WordPress Tavern
Matt Mullenweg and Matías Ventura joined WordCamp Europe to chat about what’s happening with the Gutenberg project and celebrate the progress contributors have made over the past four years. “For me, 2020 was the year that really felt like people started to see the vision of Gutenberg from four or five years ago, when it […]
Continue readingA Progress Bar Block Plugin Done Right by the Tiles Team – WordPress Tavern
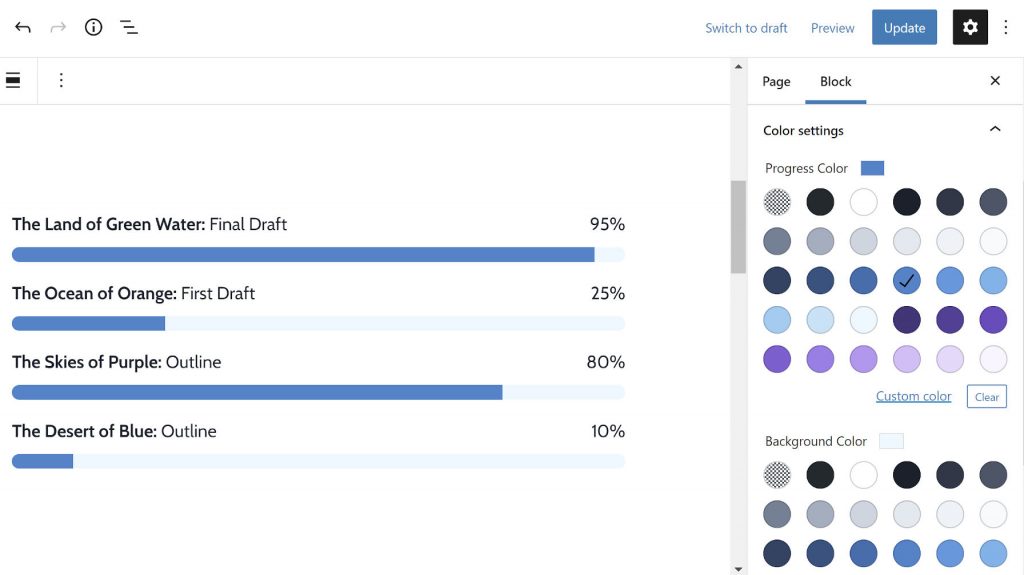
I have been on the hunt for a decent progress bar solution for a while now. Most of them are bundled in large block libraries, requiring me to install another 20 or 30 blocks in which I have no need. Others seem to miss the mark entirely with odd configurations and block options. Some of […]
Continue readingOpen Invitation To Contribute to the WordPress Block Pattern Directory – WordPress Tavern
The upcoming block pattern directory is launching alongside WordPress 5.8 in July. The goal is to make several high-quality designs available for users right off the bat. However, the official submission process will not open until the directory launches. In this chicken-and-egg scenario, the Design team is asking for early contributors to submit their pattern […]
Continue readingUpdating a Publishing Plugin to the Block Editor • WPShout
Helen Hou-Sandí is certainly one of the most important people making (core) WordPress better, and she’s been doing it for years. So I take a pretty keen interest in what she’s working on. So when this post about updating a “legacy” WordPress post-meta post so that it was compatible, I knew I had to read […]
Continue readingBuilding Featured Boxes With the WordPress Block Editor – WordPress Tavern
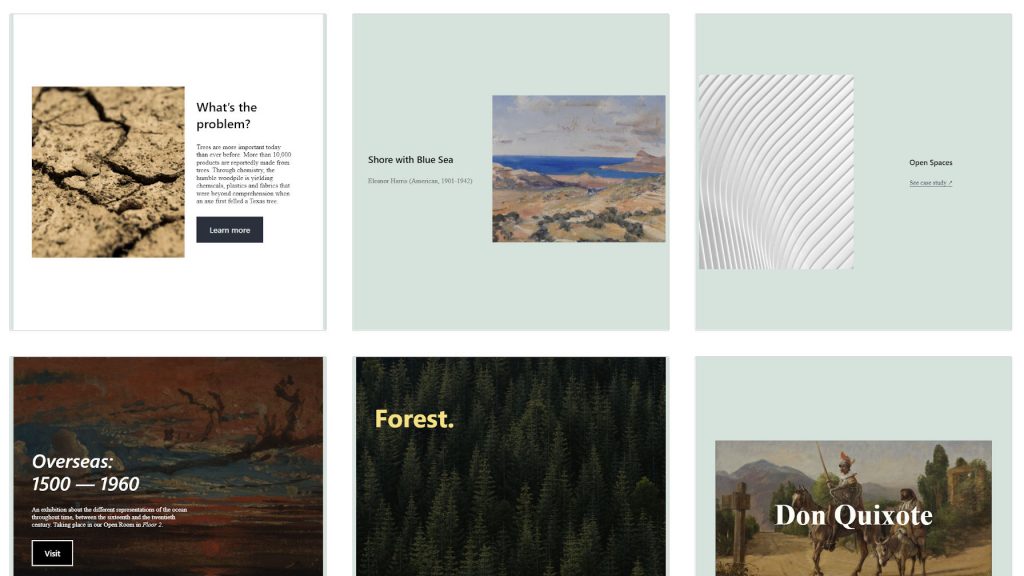
It is a new day with another chase for that elusive block plugin that will bring a little joy into my life. Today’s experiment comes courtesy of the Feature Box plugin by Sumaiya Siddika. It is a simple block that allows end-users to upload an image and add some content to an offset box. The […]
Continue reading