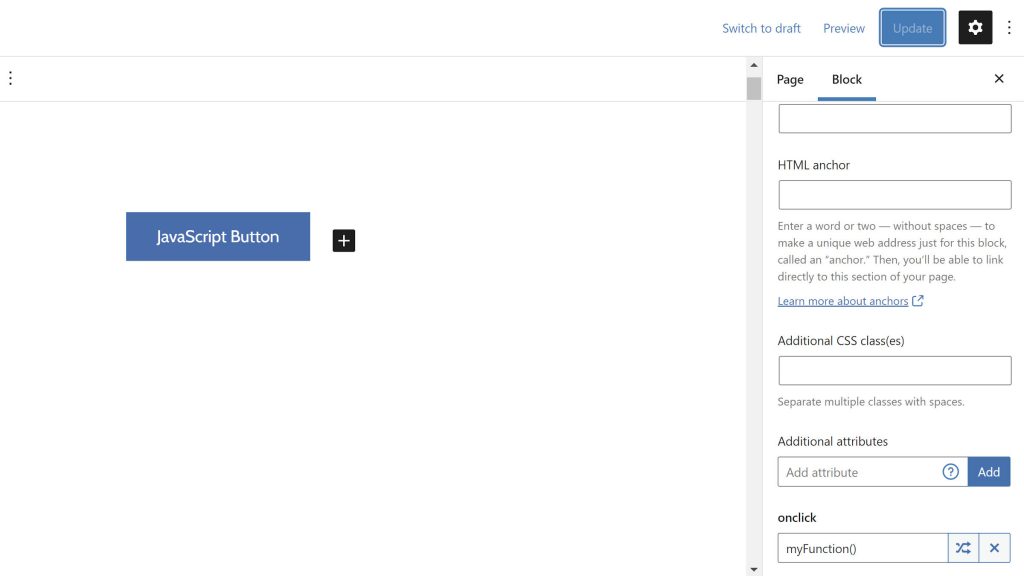
Earlier this week, websevendev released its fourth WordPress plugin to the official directory named Block Attributes. The extension allows end-users to add any HTML attribute to nearly any block. One of the problems with the WordPress editor is that it can be a bit fussy about customizing HTML. Blocks are built on a set of […]
Continue readingTag Archives: Block
Gallery Block Refactor Expected To Land in WordPress 5.9 – WP Tavern
Last week, a GitHub pull request I had been watching since October 2020 on the Gutenberg repository was finally merged into the codebase. It changes the structure of the WordPress Gallery block to be a container for nested Image blocks. The new format is expected to land in WordPress 5.9. For those who want to […]
Continue readingA Second Look at ElmaStudio’s Aino Theme and Companion Block Plugin – WP Tavern
I am about a month away from my second anniversary writing for WP Tavern. There has been one project that I have followed since the beginning of this journey. In some ways, we are learning the ropes and growing in this block-based WordPress era together. In 2019, just before taking on this role, one of […]
Continue readingThe Block Editor’s Main Competitor Turns Up the Heat
Now that WordPress is a full-featured Content Management System (CMS), it needs more tools to help create stellar websites. The native Block Editor is a step in the right direction, but in this Elementor review, we’ll showcase the clear leading competitor to the platform’s creative vision. On the surface, Elementor is another in a long […]
Continue readingThe Road Toward Deeper Responsive Block Design – WP Tavern
Gutenberg project lead Matías Ventura announced the Preliminary Road to 5.9 on the Make Core blog earlier today. He covered several big picture items, including several sub-points for each. He also linked to a GitHub issue with specific tasks and tickets that need work. The post covers notes on block patterns, navigation menus, the theme.json […]
Continue readingGutenberg 11.2 Expands Color Support for Search and Pullquote Blocks, Introduces Experimental Flex Layout for Group Block – WP Tavern
Gutenberg 11.2.0 was released today with expanded color support for the Search and Pullquote blocks. Historically, customizing these elements has been out of reach for most users if their themes didn’t include them as options. This release introduces color support and border color support for the search button. Pullquotes are getting a similar treatment with […]
Continue readingFrom eCommerce Integration to Location-Based Controls, Block Visibility Pro Expands Upon Its Free Version – WP Tavern
It has been several months since I last dived into Nick Diego’s Block Visibility plugin, and it is now one year since the initial release. Recently moved on from his past job into the WordPress product space, he has been building one of the best context-based plugins for showing or hiding content. In January, Diego […]
Continue readingFull Page Patterns Are Still the Missing Piece of Block WordPress Theme Development – WP Tavern
It was the early days of the Gutenberg project. Many on the Theme Review Team and those in design circles were trying to wrap their heads around this new concept called blocks. In particular, we wanted to know how it could be applied to theme development. There were many discussions on the pros and cons […]
Continue readingOpen Survey for WordPress Theme Authors on JSON Files and Block Themes – WP Tavern
WordPress 5.8 introduced an opt-in system for themes to configure block settings, styles, templates, and more. It is done through a new theme.json file that authors can put at the root of their theme folders. Anne McCarthy, the lead of the FSE Outreach Program, announced a survey earlier today to get feedback from developers on […]
Continue readingCreate a Publishing Task List With the Todo List Block – WP Tavern
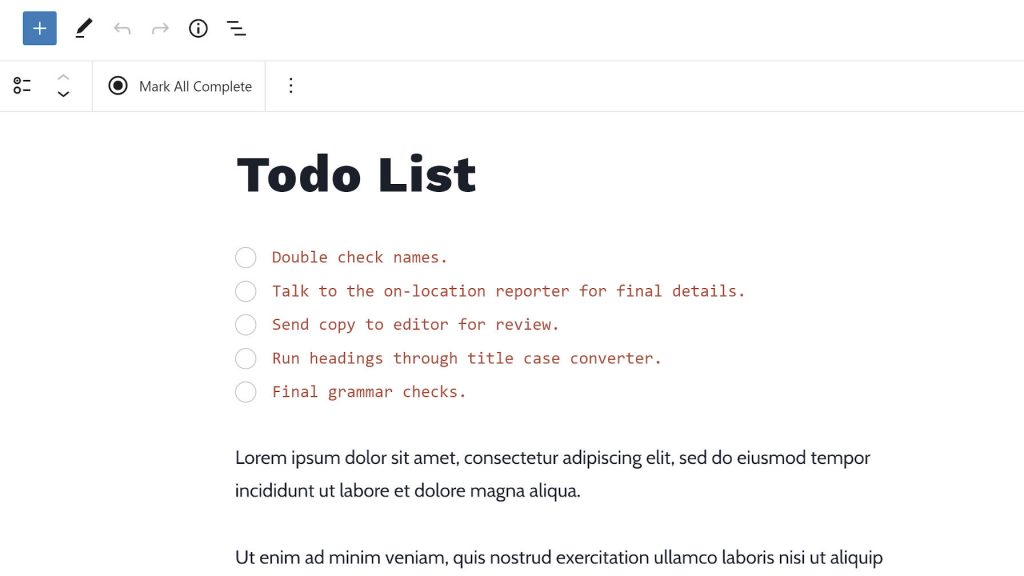
Rich Tabor, the Senior Product Manager of WordPress Experience at GoDaddy, has been on a bit of a publishing productivity and workflow kick as of late. The co-creator of the Iceberg Editor plugin released a Markdown Comments block last month, allowing users to write editor-only notes. Last week, he launched the Todo List Block plugin. […]
Continue reading