As always, I like to highlight some things on the lighter side of the WordPress world. We have had enough business acquisitions in the past week — the whole year, really — that we need to take a break and enjoy the more experimental developments that the community has to offer. Such as the case […]
Continue readingTag Archives: Adding
Proposal for Adding Badges and Other ‘Learner Achievements’ to WordPress Profiles – WP Tavern
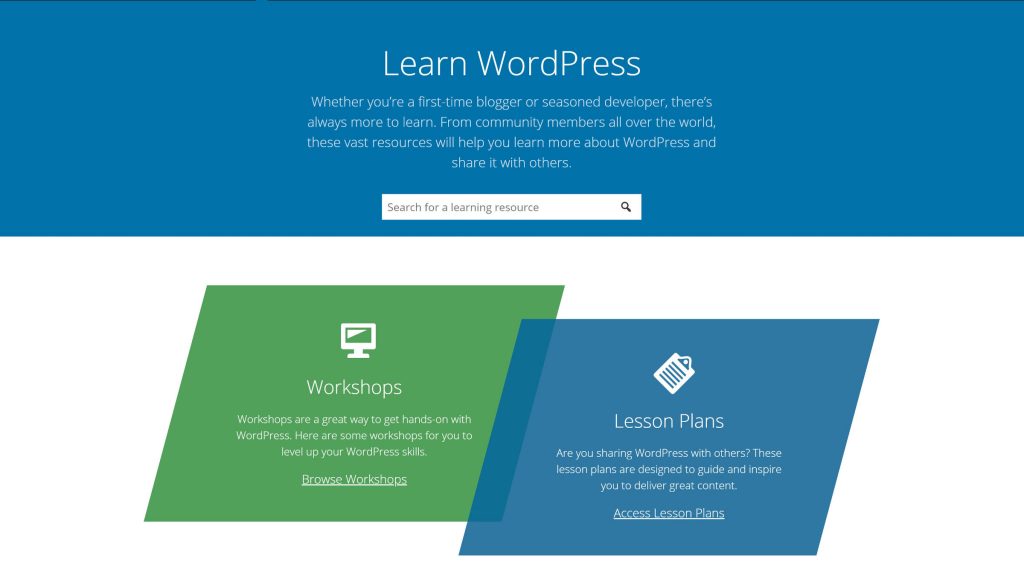
In December 2020, WordPress launched its new “Learn” platform with free courses, workshops, and lesson plans. Since then, the Training Team has continued adding more material. The latest proposal is an open discussion for the community on adding participatory badges for completing coursework. “I’d like to nail down what kind of thing we would like […]
Continue readingAdding Custom HTML Attributes With the Block Attributes Plugin – WP Tavern
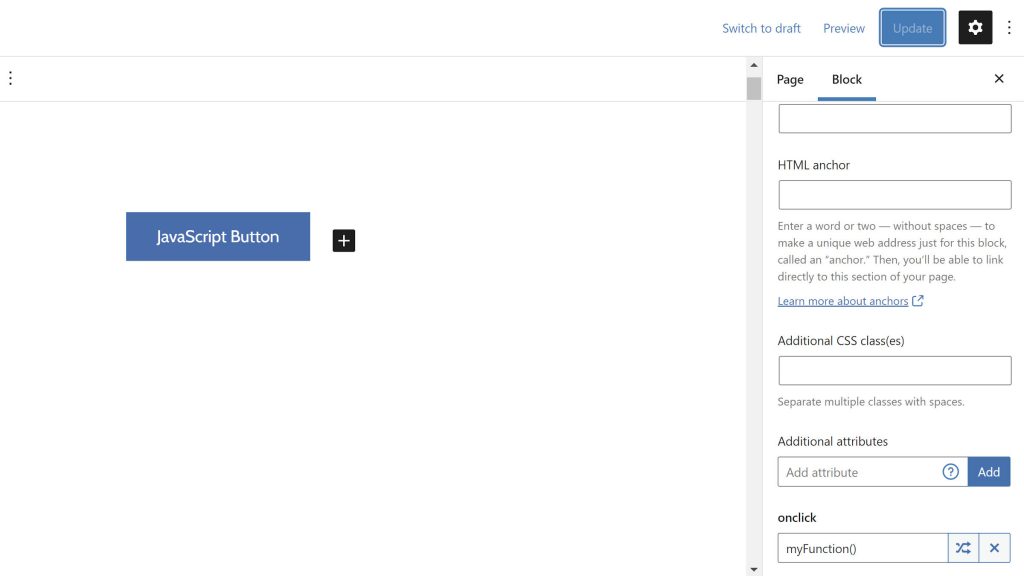
Earlier this week, websevendev released its fourth WordPress plugin to the official directory named Block Attributes. The extension allows end-users to add any HTML attribute to nearly any block. One of the problems with the WordPress editor is that it can be a bit fussy about customizing HTML. Blocks are built on a set of […]
Continue reading