Tiny, the makers of TinyMCE, have acquired Setka, a content design and editing platform, for an undisclosed amount. Founders Katya Bazilevskaya, Alexey Ametov, Vasily Esmanov, Roman Khudonogov, and the rest of the Setka team will join Tiny as part of the agreement. Tiny has been tracking an increasing developer demand for rich text editing components, […]
Continue readingCategory Archives: wordpress news
wordpress news
WP Engine vs SiteGround for WordPress Hosting: An Honest Comparison
Trying to choose between WP Engine vs SiteGround to host your WordPress site? WP Engine and SiteGround are two of the bigger names in the WordPress hosting space and both offer quality hosting products. However, they do so at different price points and with slightly different features, so you’ll want to make sure you’re picking […]
Continue readingWhat’s New in WordPress 5.8 • WPShout
Another version of WordPress, 5.8 is about to drop. Like literally it is scheduled to come out tomorrow. You’ve probably seen at least a few headlines about it if you follow WordPress news. And it’s a big one! What particular caught my eyes was this big (and maybe overwhelming) summary of the whole thing over […]
Continue readingWPBeginner Releases a Comment Moderator Solution Often Needed for Large Teams – WP Tavern
Last week, WPBeginner released Comment Moderation Role to the WordPress plugin directory. The plugin does a simple job of creating a single user role that can only moderate comments. The most common use case for such a role — named “WPB Comment Moderator” in the admin — is for larger teams that need a separate […]
Continue readingHow to Add a Timestamp in WordPress
The concept of evergreen content is a sound one. Though, there are lots of times you’ll want to date your content. Not only this, but comments and other site elements can benefit too. If you want to add a timestamp in WordPress, the process can be simple to implement. The WordProof plugin for WordPress let […]
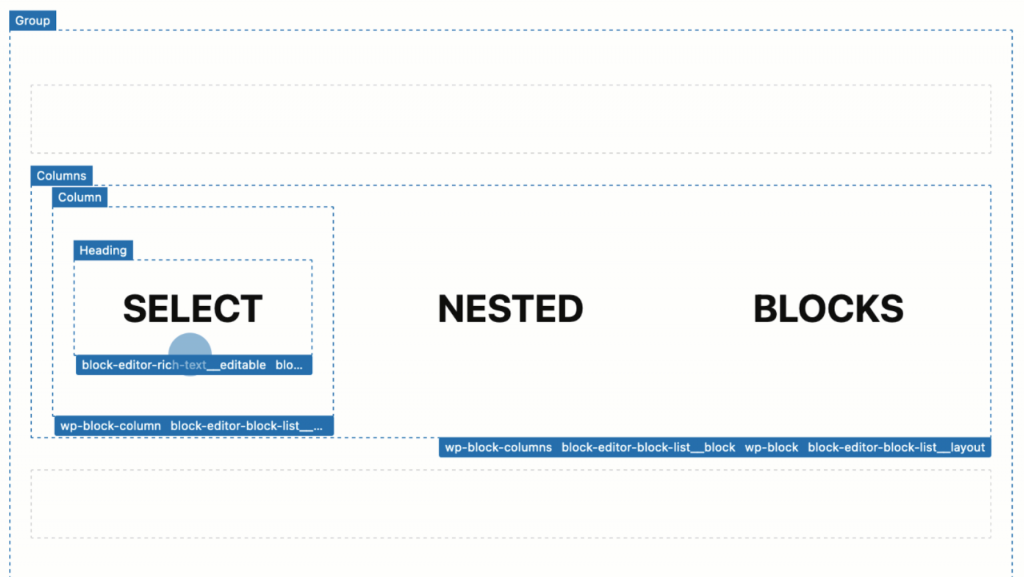
Continue readingIdentify and Select Blocks via the Wayfinder WordPress Plugin – WP Tavern
Christopher John, a Seattle-based designer and UX engineer, released his first project to the plugin directory yesterday. Announced via Twitter to high praise, Wayfinder is a block outline solution for the WordPress editor. Like similar plugins, the goal is to make it easier for end-users to select nested blocks, which can sometimes be tough to […]
Continue readingAutomattic Acquires Pocket Casts – WP Tavern
Automattic has acquired Pocket Casts, a popular podcast listening, search, and discovery app for Android and iOS. Australian co-founders Russell Ivanovic and Philip Simpson are staying on to continue leading Pocket Casts as a part of the acquisition. The app allows users to keep all of their podcast subscriptions together in one place and sync […]
Continue readingResources, Week of 11 July 2021
Here’s a list of resources for the previous week including things for PHP, JavaScript, and other articles and tools. I also talk a little bit about where else I am and may start posting content. Week of 11 July 2021 Resources PHP Articles JavaScript Tools I didn’t publish any articles of my own on this […]
Continue readingWordPress 5.8 Release Candidate 3
Hey, WordPress fans. We are checking in with your latest dose of weekly WordPress news. This week, WordPress 5.8 is getting its final touches and is almost ready to launch. The release candidate 3 is available and ready for testing. If you’re interested in testing the new features, now is your chance before the update […]
Continue readingGoogle Concludes FLoC Origin Trial, Does Not Intend to Share Feedback from Participants – WP Tavern
Google quietly concluded its FLoC (Federated Learning of Cohorts) origin trial this week. The trial was part of Google’s Privacy Sandbox initiative, a suite of new technologies designed to replace third-party cookies, fingerprinting, and other commonly-used tracking mechanisms. This particular experiment groups people together based on browsing habits and labels them using machine learning. FLoC’s […]
Continue reading