
It was a bit of a low-key announcement when Daniel Post introduced Social Image Generator to the world in February via tweet. But, when you get repped by Chris Coyier of CSS-Tricks and the co-founder of WordPress uses your plugin (come on, Matt, set a default image), it means your product is on the right track.
I am not easily impressed by every new plugin to fly across my metaphorical desk. I probably install at least a couple dozen every week. Sometimes, I do so because something looks handy on the surface, and I want to see if I can find some use for it. Other times, I think it might be worth sharing with Tavern readers. More often than not, I consider most of them cringeworthy. I have high standards.
As I chatted with Post about this new plugin, I was excited enough to call Social Image Generator one of those OMG-where-have-you-been? types of plugins. You will not hear that from me often.
Post quit his day job to venture out earlier this year, creating his one-man WordPress agency named Posty Studio. Social Image Generator is its first product.
“I kept seeing tutorials on my Twitter feed on how to automatically generate images for your social media posts, but unfortunately, they all used a similar approach (Node.js) that just wasn’t suitable for WordPress,” said Post of the inspiration for the plugin. “This got me thinking: would it be possible to make this for WordPress? I started playing around with image generation in PHP, and when I got my proof of concept working, I realized that this might actually be something I should pursue.”
In our chat over Slack, we actually saw the plugin in action. As he shared Coyier’s article from CSS-Tricks, the chatting platform displayed the social image in real-time.

Maybe it was fate. Maybe Post knew it would happen and thought it would be a good idea to show off his work as we talked about his project. Either way, it was enough to impress the writer who is unafraid to call your plugin a dumpster fire if he smells smoke.
Post seems to be hitting all the right notes with this commercial plugin. It has a slew of features built into version 1.x, which we will get to shortly. It is dead simple to use. It is something nearly any website owner needs, assuming they want to share their content via social networks. And, with a $39/year starting price, it is not an overly expensive product for those on the fence about buying.
How the Plugin Works
After installing and activating Social Image Generator, users are taken to the plugin’s settings screen. Other than a license key field and a button for clearing the image cache, most users will want to dive straight into the template editor.
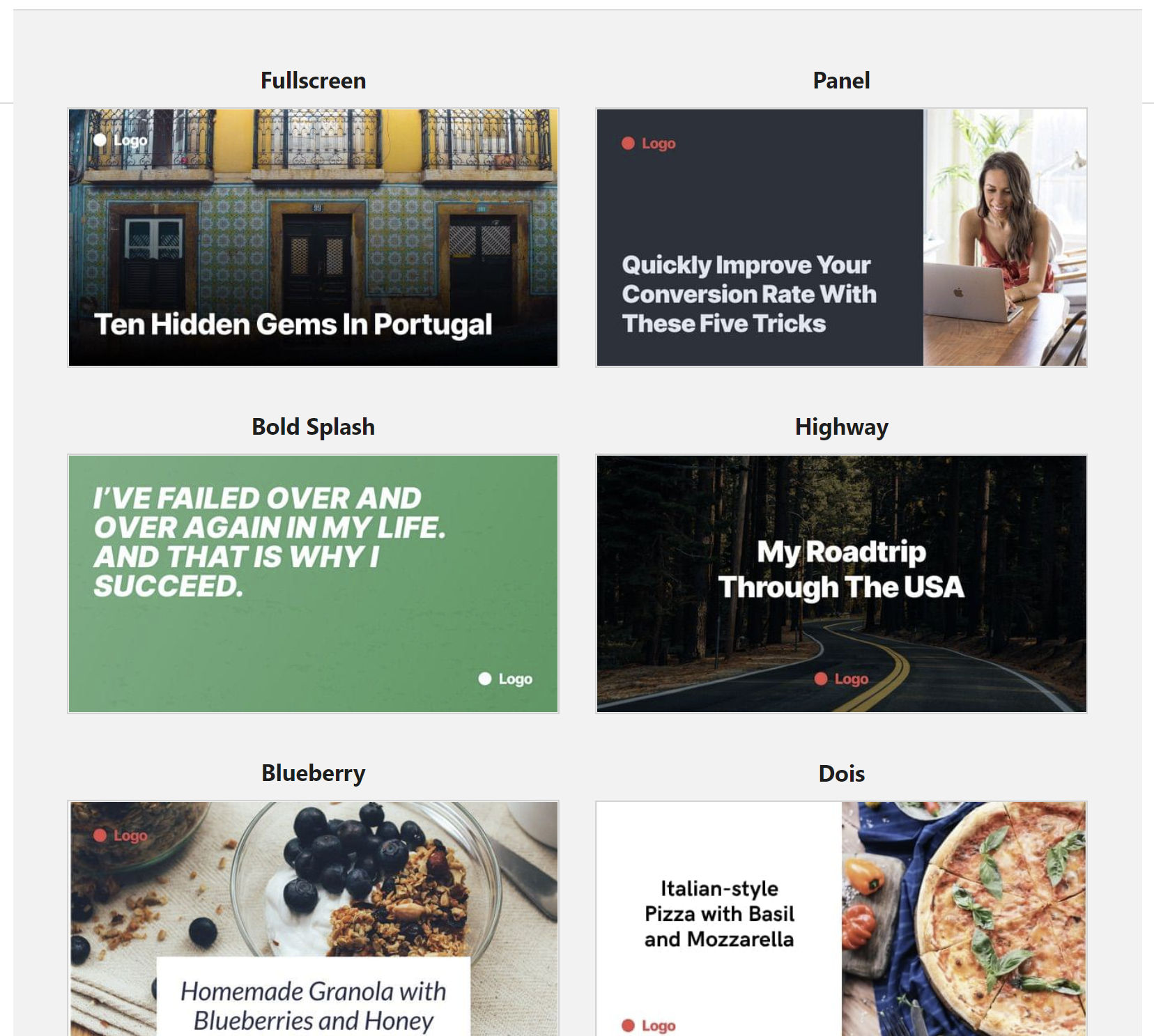
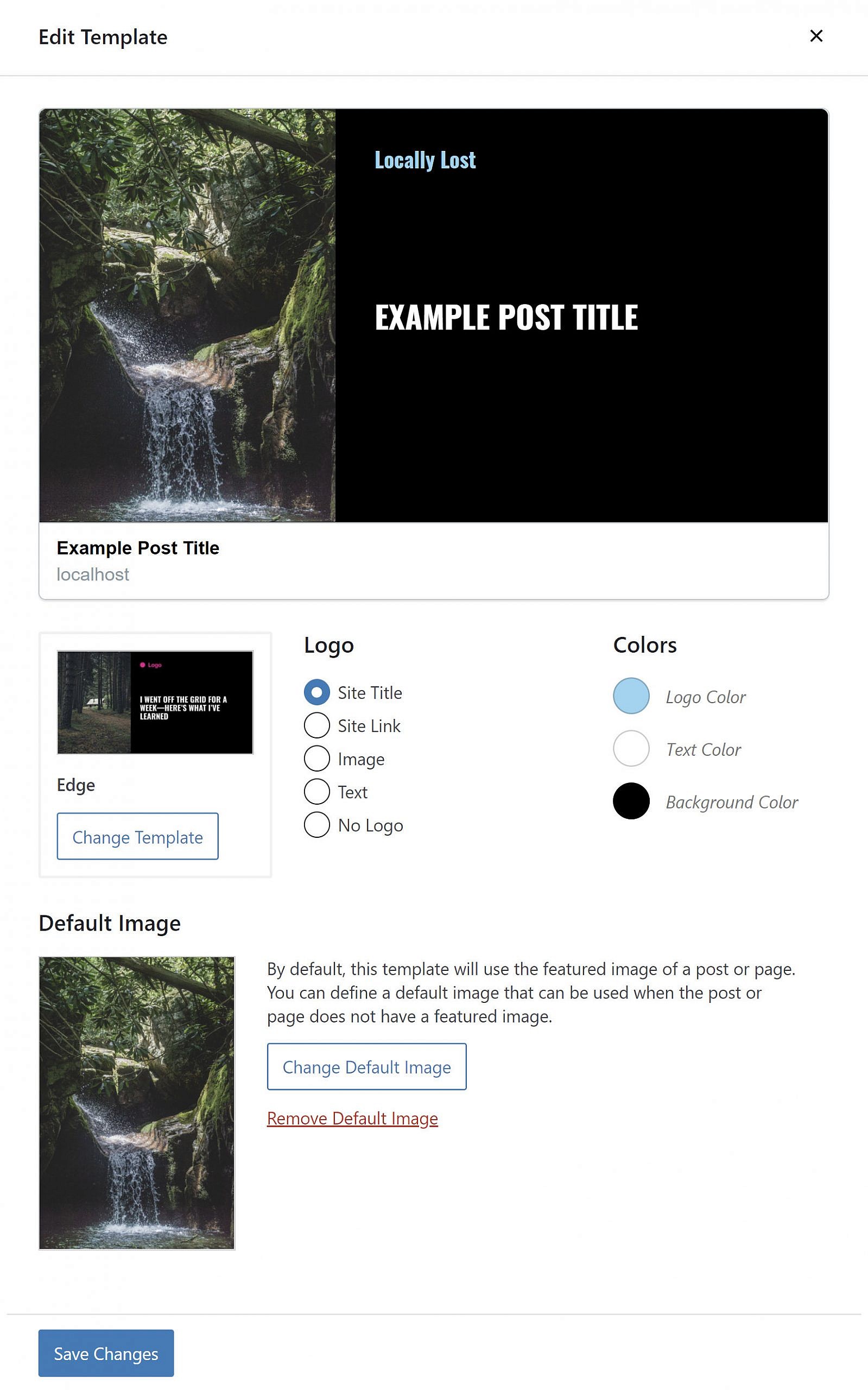
At the moment, the plugin includes 23 templates. From Twenty Seventeen to Twenty Twenty-One, each of the last four default WordPress themes also has a dedicated template. After selecting one, users can customize the colors for the logo, post title, and more — the amount of customization depends on the chosen template.

Aside from selecting colors, users can choose between various logo and text options. They can also upload a default image for posts without featured images.

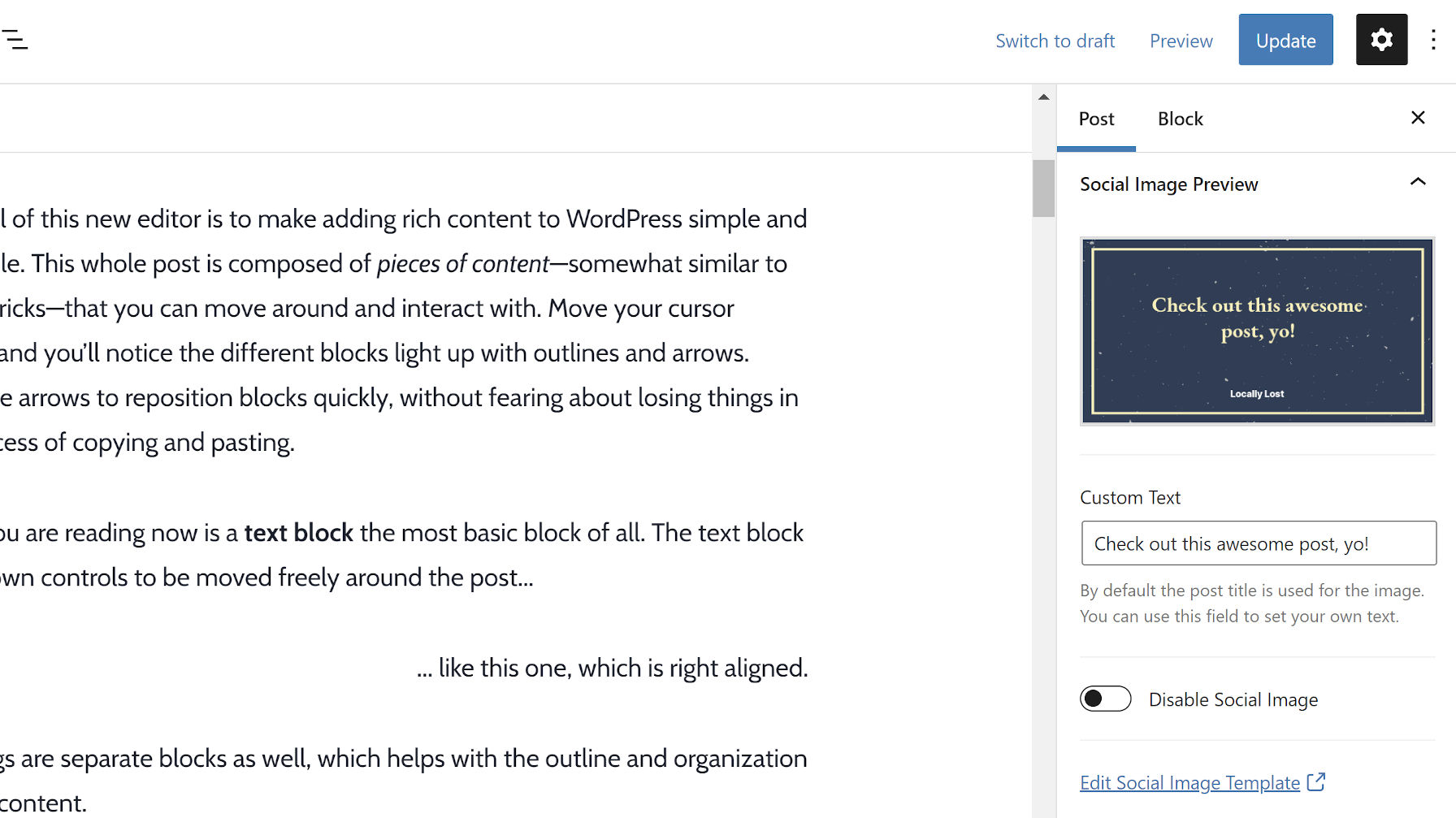
When it comes time to publish, the plugin adds a meta box to the post sidebar. Users can further customize their social image and text on a per-post basis.

Once published, the plugin creates an image that will appear when a post is shared on social media.
On the whole, there is a ton that anyone can do with the built-in templates. There is also an API for developers to create their own. For a first outing, it is a robust offering. However, there is so much more that can be done to make the plugin more flexible.
Version 2.0 and Beyond
Thus far, Post said he has received tons of positive feedback along with feature requests. Primarily, users are asking for more customization options and the ability to create and use multiple templates. These are the focus areas for the next version. With a 1,718% increase in revenue in the past month, it seems he might have the initial financial backing to invest in them.
“I’ve started building a completely overhauled drag-n-drop editor, which will allow you to create basically any custom image you want,” he said. “It will be heavily inspired by the block editor, and I want to keep the UI and UX as close to the block editor as possible.”
The new template editor would allow users to create multiple layers, an idea similar to how Photoshop, Gimp, and other image-editing software works. The difference would be that it can pull in data from WordPress.
“For example, an ‘Image’ layer will have options such as height/width and positioning, as well as some stylistic options like color filters and gradient overlays,” said Post. “A ‘Text’ layer can be any font, color, and size and can show predefined options (post title, date, etc.) or whatever you want. You can add an infinite number of layers and order them however you’d like.”
He seems excited about opening up new possibilities with an overhauled editor. Users could potentially create social image templates for each post type. A custom layer might pull in post metadata, such as displaying product pricing or ratings from eCommerce plugins like WooCommerce.
“The prebuilt templates will still exist, similar to Block Patterns in the block editor,” said the plugin developer. “They will, however, serve as a starting point rather than the final product. I’ll also try to implement theme styling as much as possible.
“The possibilities here are so endless, and I’m incredibly excited for this next part.”
