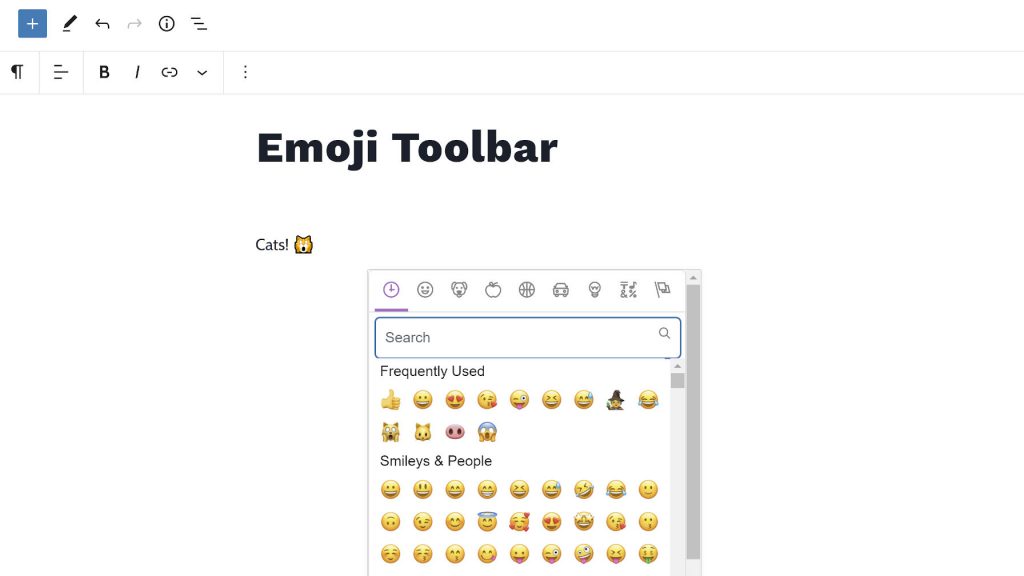
Earlier today, theme.es released its Emoji Toolbar project to the plugin directory. It is a simple picker that integrates with the WordPress Rich Text toolbar, allowing users to insert emoji directly from the editor interface. After Nick Hamze pulled his Emoji Conbini plugin from WordPress.org last year, there has been an emoji-sized hole in my […]
Continue readingMonthly Archives: August 2021
Automattic Invests $30M in Titan, a Business Email Startup – WP Tavern
source: Titan.email Automattic has invested $30 million in Titan, a professional email suite aimed at businesses and companies offering white-labeled email solutions for customers. At WordCamp India 2021, Automattic CEO Matt Mullenweg said that the company had just made “a pretty large investment” in the India-based startup and stated that it “will be a big […]
Continue readingIs WordPress Development Really All That Hard To Get Into Today? – WP Tavern
Oh, how easily we forget the WordPress of 10, 15 years ago. We are spoiled. We are spoiled by the gluttony of documentation and tutorials, a wealth of knowledge created over more than a decade. We are spoiled by our own expertise, built-in our more vigorous youth, now sitting on our haunches as we have […]
Continue reading4 Quality ClickFunnels Alternatives to Help You Build Better Sales Funnels
While running a website doesn’t require too much need for complex growth strategies, ‘sales funnels’ are something you should investigate. ClickFunnels is a market leader for creating targeted pages to drive users through your funnel. However, it’s not the only solution. There are a number of ClickFunnels alternatives available that are worth considering. Of course, […]
Continue readingResources, Week of 1 August 2021
This week, I finally started using a combination of Bio and Hey World to start pulling together all of the content that I share online. This blog is obviously primarily devoted to software development and although I considered broadening the scope of it (for longer than you may think), it just seemed easier to use […]
Continue readingAutomattic Releases Quadrat, a Block-Based Podcasting WordPress Theme – WP Tavern
A few weeks ago, Automattic released Quadrat on the WordPress.org theme directory. It is now the company’s fourth block theme. Like its predecessors, it is a child of Blockbase, a project that serves as a foundation for the work of Automattic’s Theme Team. After spending a couple of months diving deep into the world of […]
Continue readingWordPress.com Growth Summit Set for August 17
Hey, WordPress fans. We are checking in with your latest dose of weekly WordPress news. This week, WordPress.com announced the schedule for the second annual Growth Summit. The virtual conference will be held on August 17 in the Americas and EMEA and on August 18 in the Asia Pacific. Beyond that, a new version of […]
Continue reading9 Best WordPress Hosting Options Compared (2021)
There are plenty of web hosts around to choose from, and new ones appear all the time. And although greater competition results in better services at lower prices, this abundance of choice compounds the problem of choosing the right host to fit your specific needs. The challenge is even greater for WordPress users, who need […]
Continue readingThe Best WordPress SEO Plugin in 2021?
Trying to choose between Rank Math vs Yoast SEO as your WordPress site’s SEO plugin? In 2021, these are the two most popular SEO plugins and both are great tools that can help you set your site up for success in Google’s rankings. However, there are some notable differences between Yoast SEO and Rank Math, […]
Continue readingGutenberg 11.2 Expands Color Support for Search and Pullquote Blocks, Introduces Experimental Flex Layout for Group Block – WP Tavern
Gutenberg 11.2.0 was released today with expanded color support for the Search and Pullquote blocks. Historically, customizing these elements has been out of reach for most users if their themes didn’t include them as options. This release introduces color support and border color support for the search button. Pullquotes are getting a similar treatment with […]
Continue reading