Destiny’s take on Hasan’s house drama View Reddit by RacoonTail – View Source
Continue readingMonthly Archives: August 2021
Well that escalating quickly.!!
Well that escalating quickly.!! View Reddit by jbartaczxvdghgfj – View Source
Continue readingGet Your Free Tickets to WordCamp US Online 2021 – WP Tavern
WordCamp US 2021 will be held online this year on October 1. The free, one-day event will be packed with speaker sessions, workshops, and networking opportunities for attendees. Organizers opened the call for speaker nominees earlier this month to speak on topics within the scope identified for this year: Connection, Contribution, and Inspiration: We want […]
Continue readingWordPress Contributors Actually Do Listen to Feedback and Engage With the Community – WP Tavern
I am a writer. That gives me a license — not to be overused — to steer into hyperbole once in a while. I get to be critical, sometimes overly, because I can come back the next day and shower the WordPress project with praise. Perhaps, at times, I forget to be as fair or […]
Continue reading“It Has Become Clear to Me that AMP Remains a Google Product” – WP Tavern
Jeremy Keith, a web developer and contributor to the web standards movement, has resigned from the AMP Advisory Committee. Keith was selected for the committee last year, despite his well-documented criticisms of the AMP project. In his resignation email, he cites Google’s control of the project and its small percentage of open source parts as […]
Continue readingSecond Annual WPMRR Virtual Summit
Hey, WordPress fans. We are checking in with your latest dose of weekly WordPress news. This week, Gutenberg 11.3 landed in the WordPress plugin directory. This latest release introduces a new dimensions panel for toggling spacing-related block options. Beyond that, the second annual WPMRR virtual summit will run from September 21 to 23. WooCommerce 5.6 […]
Continue readingSecond Annual WPMRR Virtual Summit To Kick Off September 21 – WP Tavern
WPMRR is gearing up for its second annual WPMRR Virtual Summit after the success of last year’s event. This year’s online-only conference will run from September 21 – 23. WPMRR and WP Buffs founder Joe Howard is hosting the event alongside guest host Brian Richards, the organizer behind WordSesh and WooSesh. The event is free […]
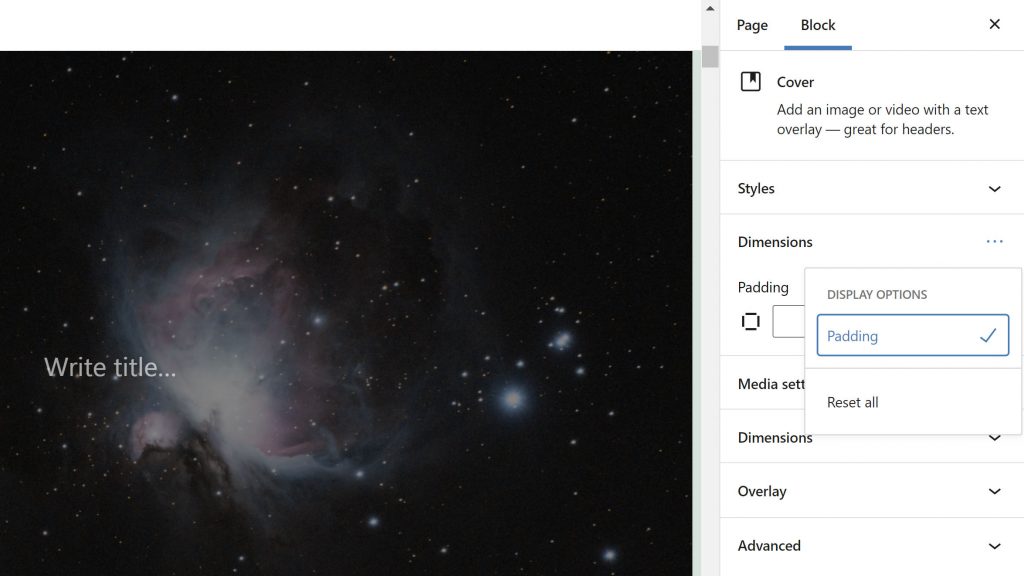
Continue readingGutenberg 11.3 Introduces Dimensions Panel, Adds Button Padding Support, and Speeds Up the Inserter – WP Tavern
Earlier today, Gutenberg 11.3 landed in the WordPress plugin directory. The latest update introduces a new dimensions panel for toggling spacing-related block options. The Button block now supports the padding control, and the Post Featured Image block has new width and height settings. One of the release’s highlights was a speed improvement for both opening […]
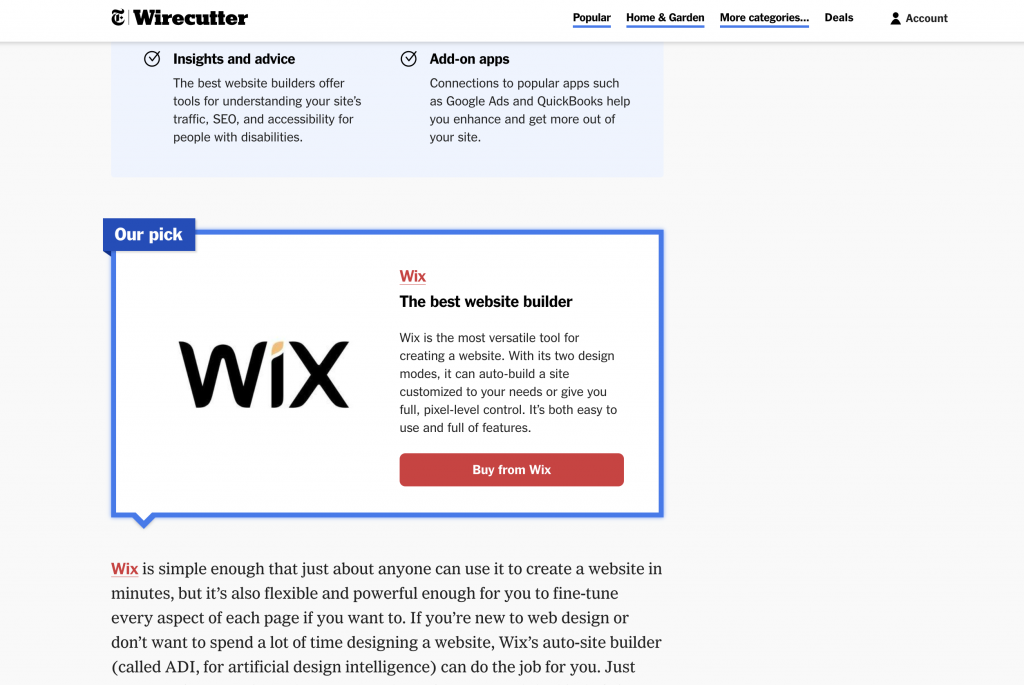
Continue readingWirecutter’s Website Builder for 2021: Wix • WPShout
This is an interesting little tidbit for “the web industry” generally, and where it interfaces with real people with non-internet-focused lives and careers. The Wirecutter—the de facto site for time-starved yuppies to quickly find an acceptable-to-great version of a product category (aka, how I buy almost everything)—recommends Wix for those looking to make a website. […]
Continue readingWordPress.org Experiments with Rejecting Plugin Submissions with the “WP” Prefix to Mitigate Potential Trademark Abuse – WP Tavern
Many in the WordPress developer community were surprised to learn that WordPress.org is rejecting plugins with the “WP” prefix in the name after Joe Youngblood tweeted the rejection note he received. Although that restriction was put into place approximately seven months ago, there was no official communication on the change. WordPress is now claiming that […]
Continue reading