Hey, WordPress fans. We are checking in with your latest dose of weekly WordPress news. This week, WordPress 5.8 is getting its final touches and is almost ready to launch. The release candidate 3 is available and ready for testing. If you’re interested in testing the new features, now is your chance before the update […]
Continue readingMonthly Archives: July 2021
Google Concludes FLoC Origin Trial, Does Not Intend to Share Feedback from Participants – WP Tavern
Google quietly concluded its FLoC (Federated Learning of Cohorts) origin trial this week. The trial was part of Google’s Privacy Sandbox initiative, a suite of new technologies designed to replace third-party cookies, fingerprinting, and other commonly-used tracking mechanisms. This particular experiment groups people together based on browsing habits and labels them using machine learning. FLoC’s […]
Continue readingEdupack Is Tackling Higher Ed With WordPress, Looking for Development Partners – WP Tavern
“We’re basically building the Jetpack for Higher Ed,” said Blake Bertuccelli as he pitched me on the idea of Edupack, a project still in its early stages. He and his team are looking for more advisors to join the eighth round of their once-monthly braintrust events. It is a project they began in November 2020, […]
Continue readingIntroduction to WordPress (Gutenberg) Block Filters • WPShout
Like many, I’m still very much getting my sea legs when it comes to doing wed-development tasks that affect aspects of the (Gutenberg) Block Editor. While its no longer new, it’s never really overlapped very clearly with work either I (or a client) have needed to do, so I’m very much in learning mode with […]
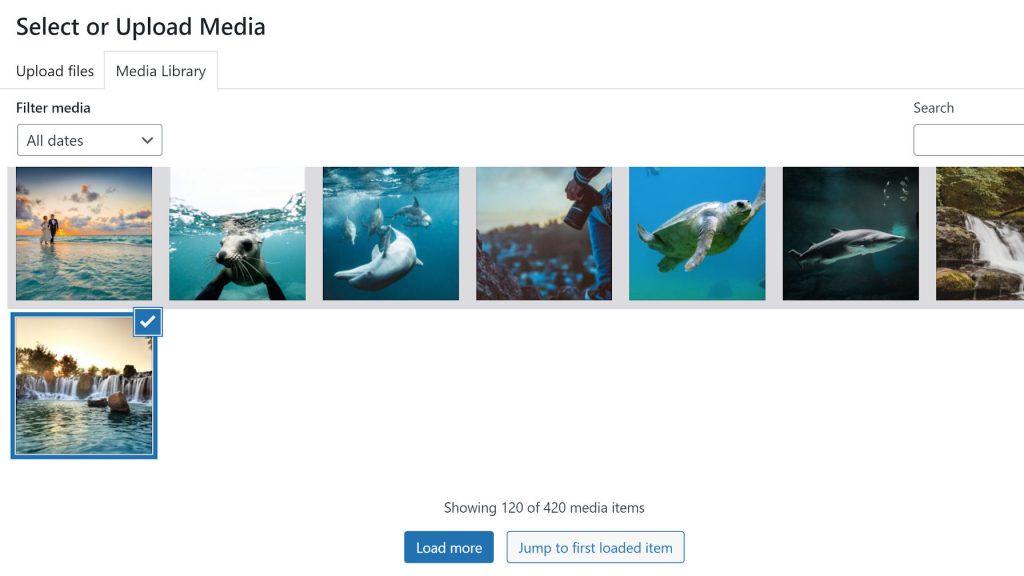
Continue readingWordPress 5.8 Media Library Changes You Should Know About – WP Tavern
It is hard not to look through a list of upcoming WordPress 5.8 changes and not find at least a little something to whet your appetite. With so many enhancements headed our way, even we have not been able to keep up with them all here at WP Tavern. The next release will bring a […]
Continue readingWooCommerce Patches Critical Vulnerability, Sending Forced Security Update from WordPress.org – WP Tavern
WooCommerce has patched an unspecified, critical vulnerability identified on July 13, 2021, by a security researcher through Automattic’s HackerOne security program. The vulnerability impacts versions 3.3 to 5.5 of the WooCommerce plugin, as well as version 2.5 to 5.5 of the WooCommerce Blocks feature plugin. “Upon learning about the issue, our team immediately conducted a […]
Continue reading#5 – Robert Jacobi on Why He’s Putting Gutenberg First – WP Tavern
WP Tavern #5 – Robert Jacobi on Why He’s Putting Gutenberg First Play Episode Pause Episode Mute/Unmute Episode Rewind 10 Seconds 1x Fast Forward 30 seconds 00:00 / 00:43:35 Subscribe Share About this episode. On the podcast today we have Robert Jacobi. Robert is Director of WordPress at Cloudways. He’s been working with open source […]
Continue readingHow WordPress Has Changed My Life – Gtarafdar
I’m Gobinda Tarafdar from Dhaka, Bangladesh. In short, Gtarafdar. This short form is available everywhere on social media. Actually, while I was a kid, a medicine specialist suggested this short form of my name. From that time, I had a plan to use it. Moving on, now I have become a WordPress Enthusiast Marketer. In […]
Continue readingInstaWP Launches New Service for Disposable WordPress Testing Sites – WP Tavern
Competition in the sandboxing products space is heating with the entrance of InstaWP, a new service for setting up disposable WordPress testing sites. Founder Vikas Singhal created the tool to provide a quick way to set up live testing sites online or to show something to a client or team. InstaWP joins the ranks of […]
Continue readingWordPress 5.8 Puts a Powerful Image-Editing Tool Into Users’ Hands – WP Tavern
Features such as the upcoming block-based widgets system, the template editor, theme-related blocks, and others have taken up much of the spotlight as of late. However, one of the best user-focused tools shipping with WordPress 5.8 is a duotone filter for Image and Cover blocks. The term “duotone” in this sense means combining two colors […]
Continue reading