This week, I clocked out of my role as a Senior Backend Engineer at WebDevStudios (and it was a great 2.5 years of solid work on some very interesting projects), and began working as a Senior Developer at Awesome Motive. I’m sure I’ll have plenty to share as I settled into the new role but, […]
Continue readingMonthly Archives: July 2021
Weekly WordPress News: Introducing WordPress 5.8 “Tatum”
Hey, WordPress fans. We are checking in with your latest dose of weekly WordPress news. This week, WordPress 5.8 is officially released. This is a major release, so there’s no pressure to update right away. But give it a try and update when you feel ready. You can learn more about notable features from WP […]
Continue readingRevisions Extended Plugin Lets Users Schedule Updates to Published Posts – WP Tavern
WordPress has long had the ability to schedule content to be published in the future, but it can only make immediate changes to posts that are already published. If you want to schedule changes to published content, a plugin is necessary. Corey McKrill, a full-time sponsored contributor to the WordPress.org Meta team, has developed a […]
Continue readingGutenberg 11.1 Adds Drag-and-Drop Support for List View and Upgrades Block Borders – WP Tavern
The Gutenberg plugin continues to march forward. Yesterday’s release, coming merely a day after the launch of WordPress 5.8, brings several new features and nearly three dozen bug fixes. The big-ticket items are drag-and-drop blocks in the list view and a much-needed upgrade for border support. Theme authors should enjoy the ability to control the […]
Continue readingIs It as Good as It Is Popular?
In this HostGator hosting review, we show you how good HostGator really is, who should use it, and what features you can expect to get. HostGator is one of the most popular web hosting companies on the web. They’ve won users over with a couple of things. Their affordable prices are one very good reason […]
Continue readingWhat’s Coming in PHP 8.1
What’s Coming in PHP 8.1 → PHP 8.1 is very much in progress, and is slated to come out in November. While WordPress developers often (and reasonably) don’t use many of the features of PHP 7, nevermind PHP-8-only features, some of these things are at least worst knowing about. Seeing where the language is going (even […]
Continue readingStockfish Contributors Sue ChessBase for GPL Violations – WP Tavern
image credit: Sebastian Voortman A legal reckoning is brewing in the world of open source chess engines. Stockfish, a GPL-licensed chess engine widely recognized as one of the strongest in the world, has filed a lawsuit against ChessBase. The German-based company makes and sells chess software that relies heavily on the Stockfish engine, maintains a […]
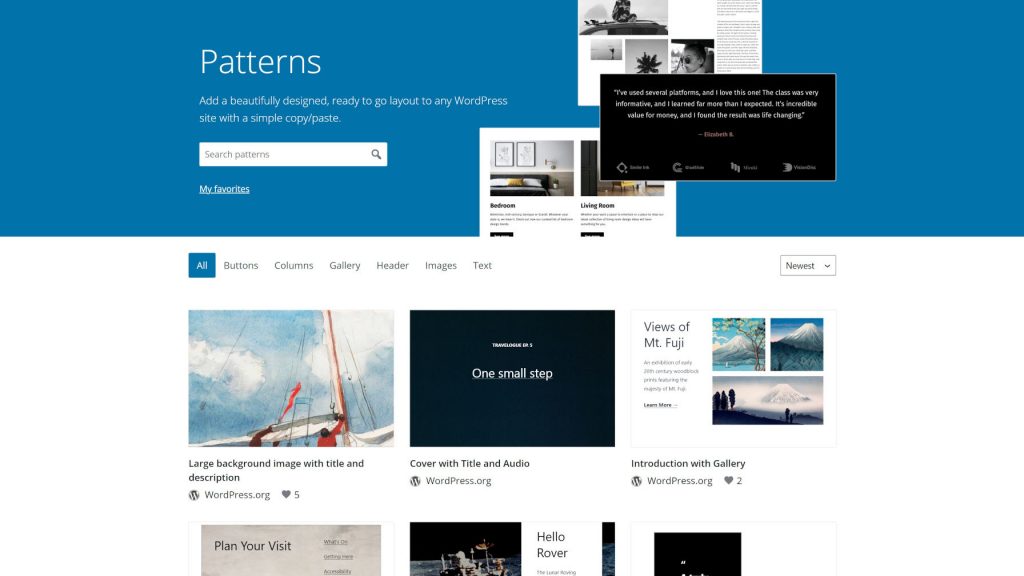
Continue readingThe WordPress.org Block Pattern Directory Is Now Live – WP Tavern
Yesterday, the WordPress pattern directory went live to the world as the development team behind it put the finishing touches on the project. It will work similarly to the theme and plugin directories in time. Along with WordPress 5.8, users can browse and use block patterns directly from the post editor. Officially, the pattern directory […]
Continue readingMore Than Just Joost’s Wife
Dit essay is ook beschikbaar in het Nederlands. My WordPress story is closely entangled with my Love story. Joost de Valk – my husband- led me to WordPress and the WordPress Community. And, while I love being Joost’s wife, I am much more than just Joost’s wife. My story on how I found my way […]
Continue readingBuddyPress 9.0.0 Transforms Legacy Widgets Into Blocks – WP Tavern
BuddyPress 9.0 was released one day before WordPress 5.8. As all major BuddyPress releases are named for pizza joints, this one has been dubbed “Mico” in honor of Pizzéria Chez Mico, a small restaurant on the French riviera, where you just may find capers and anchovies on your pie. This short release cycle was laser […]
Continue reading