Hello there! Do you know that having a WordPress knowledge can change your life for good? Yes! It can. In the last half of 2020 which of course can be said as the pandemic year, I made more than $750 (₦300,000) creating websites with WordPress. Perhaps I could have made more even as a beginner, […]
Continue readingMonthly Archives: July 2021
WordCamp US Online Set for October 1, 2021, as Community Team Weighs Proposal for Returning to In-Person WordCamps – WP Tavern
WordCamp US will be held online this year on October 1, 2021. Organizers are planning a free, one-day event that will feature networking opportunities, speaker sessions, and workshops. Michelle Frechette, one of the organizers, said the team is planning on hosting a contributor day and will add more information to the event’s website over the […]
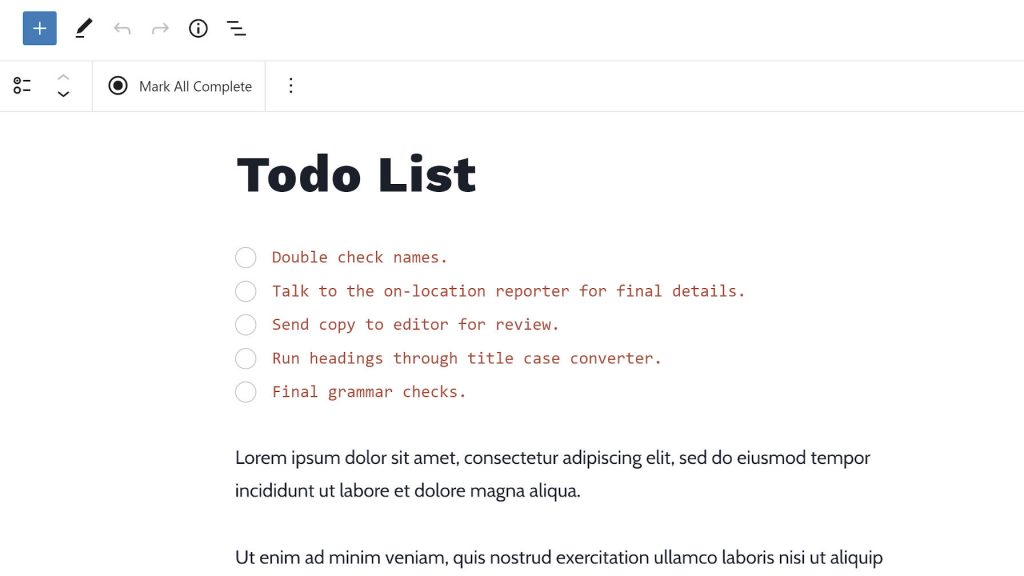
Continue readingCreate a Publishing Task List With the Todo List Block – WP Tavern
Rich Tabor, the Senior Product Manager of WordPress Experience at GoDaddy, has been on a bit of a publishing productivity and workflow kick as of late. The co-creator of the Iceberg Editor plugin released a Markdown Comments block last month, allowing users to write editor-only notes. Last week, he launched the Todo List Block plugin. […]
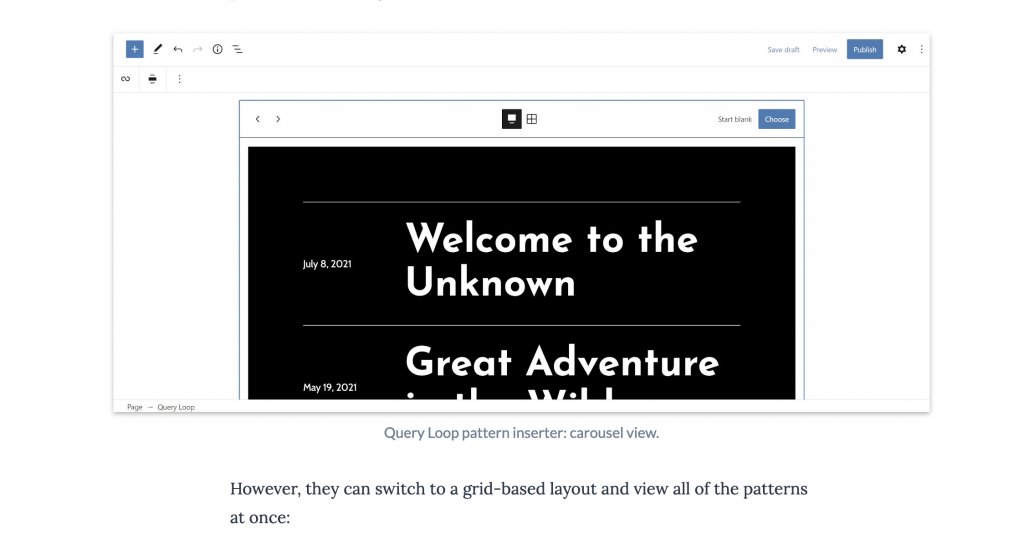
Continue readingGuide to the new Query Loop Block • WPShout
I was talking with the current students in the Up and Running Bootcamp last week about the new Query Block in WordPress 5.8. I had to admit I’d not really played with it much myself. For that reason, I was quite excited that when I sat down to look for posts to share this morning […]
Continue readingUnderstanding Block Plugins • WPShout
I loved reading this write-up from Rich Tabor about the what and why of Block Plugins. For those new to this whole thing, I’ll pull his opening summary: What are Block Plugins? If you’ve built blocks before, you may be asking what’s the big deal about block plugins. For the most part, you can think […]
Continue reading10 Best Event & Conference Themes for WordPress (+ Our Picks)
Would you like to attract potential customers and business partners to your next seminar so that you can do business together? Or perhaps you are setting up a meetup for the local hobby group and want to get as many like-minded people together as possible? Whatever your situation is, you need an interesting website that […]
Continue readingColorado Becomes First State to Require State and Local Government Websites to Meet Accessibility Standards – WP Tavern
Today marks the 31st anniversary of the Americans with Disabilities Act (ADA), a civil rights law passed in 1990 that prohibits discrimination against people with physical or mental impairments that substantially limit a major life activity. The legislation continues to help disabled people gain equal access to employment, schools, transportation, government services, and public accommodations. […]
Continue readingEnabling and Disabling WordPress 5.8 Features – WP Tavern
WordPress 5.8 was one of the most feature-packed updates that the community has seen in ages. There was just about a little something for everyone. And, there were plenty of things that some users would rather live without. Big releases on the CMS that powers 40% of the web mean that some users will want […]
Continue readingOpen Meeting and Call for Feedback – WP Tavern
The WordPress.org Themes Team announced an open discussion and date for a Zoom meeting with theme authors. The team is proposing a new set of guidelines that reduces and simplifies what is currently in place. Comments on the proposal are open through July 26, and the meeting is set for July 28, 2 pm CET. […]
Continue readingWooCommerce 5.5.2 Fixes Performance Issues Found After Forced Security Update – WP Tavern
WooCommerce has shipped version 5.5.2 as a follow-up to the forced security update that patched a SQL Injection vulnerability last week. The vulnerability impacted versions 3.3 to 5.5 of the WooCommerce plugin, as well as versions 2.5 to 5.5 of the WooCommerce Blocks feature plugin. The team created a patch for more than 90 releases, which was sent as […]
Continue reading