Gutenberg 11.0 landed yesterday with a pile of changes. The development team has been moving fast, and it shows.
For a two-week cycle, version 11.0 includes an insane number of bug fixes. Contributors squashed over 70 in this release alone. This seems to be in preparation for WordPress 5.8, which is expected to land on July 20. The upcoming block-based Widgets screen had the lion’s share of bugs. However, the block library had nearly two dozen, many of those issues with new theme-related blocks.
The downside of such a massive release is that there are too many features and not enough time to cover them all. I will be cherry-picking some of my favorites, but feel free to dive into the release notes for a complete picture.
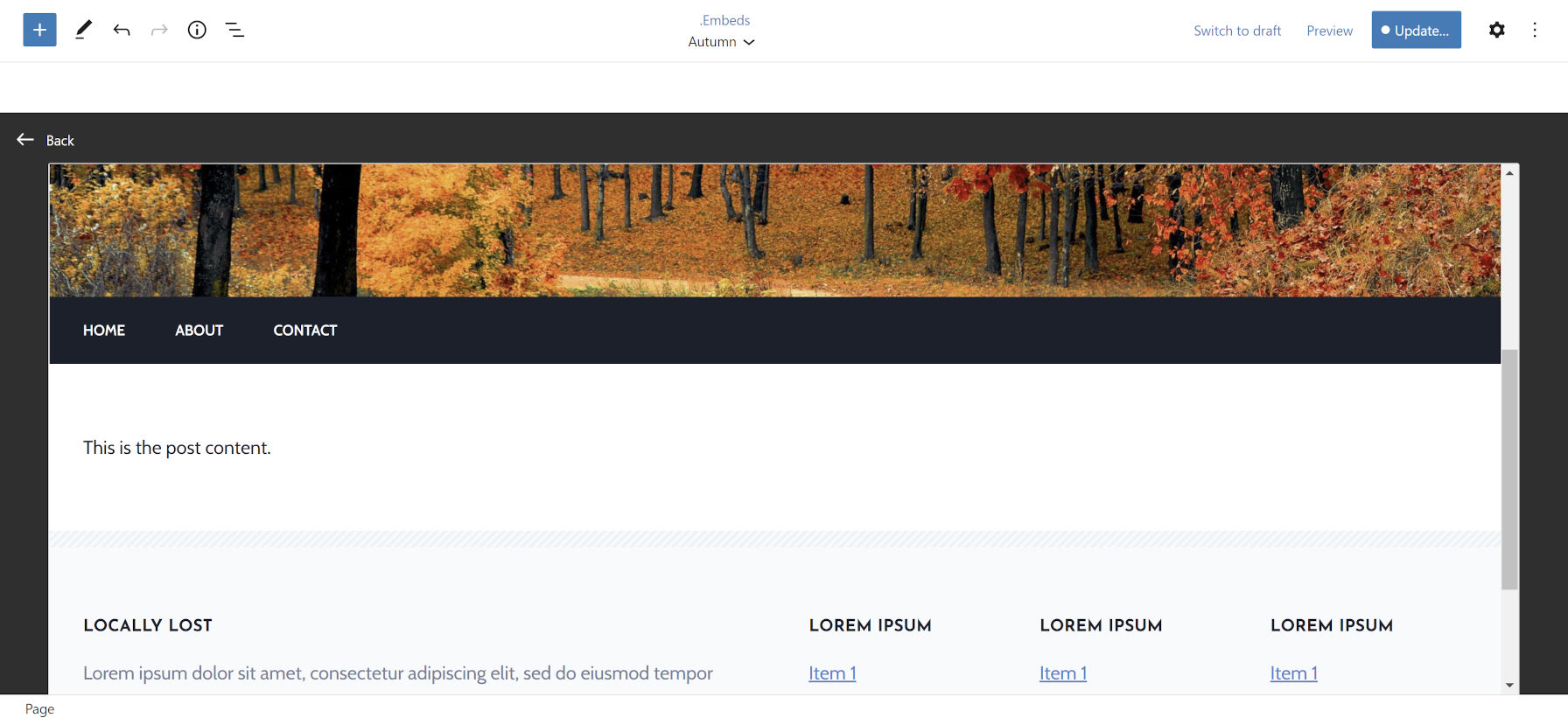
Theme and Template-Editing Mode Changes
One of the primary Full Site Editing features making its way to WordPress 5.8 will be disabled by default for most users. In a rare move from the core project, the template editor will be opt-in, at least for users with classic themes. It is opt-out for block themes.
As I wrote last month, until users are on actual block themes, the template editor is “a sort-of-OK-but-kind-of-amazing landing page creator.”
Template-editing is really only as good as the weakest link in the system. This will almost always be the theme over the next few months. Because the template editor is a new feature that directly attempts to overwrite the front-end output, it will always be at odds with many themes that were never designed with it in mind. The opt-in approach is unlikely the best route to mass adoption, but it is in the interest of the user experience.
Making it opt-in also allows theme authors to make template editing a smooth experience. Gutenberg 11.0 introduces a new defaultBlockTemplate editor setting. Theme authors can create the default blocks that users begin with when creating a new template.

Ideally, this default template should include some base layout components, such as a header, footer, and post/page content. However, themers are free to put their own spin on this.
For more information on creating default block templates, theme authors should read Themes Team rep Carolina Nymark’s overview of WordPress 5.8 theme features.
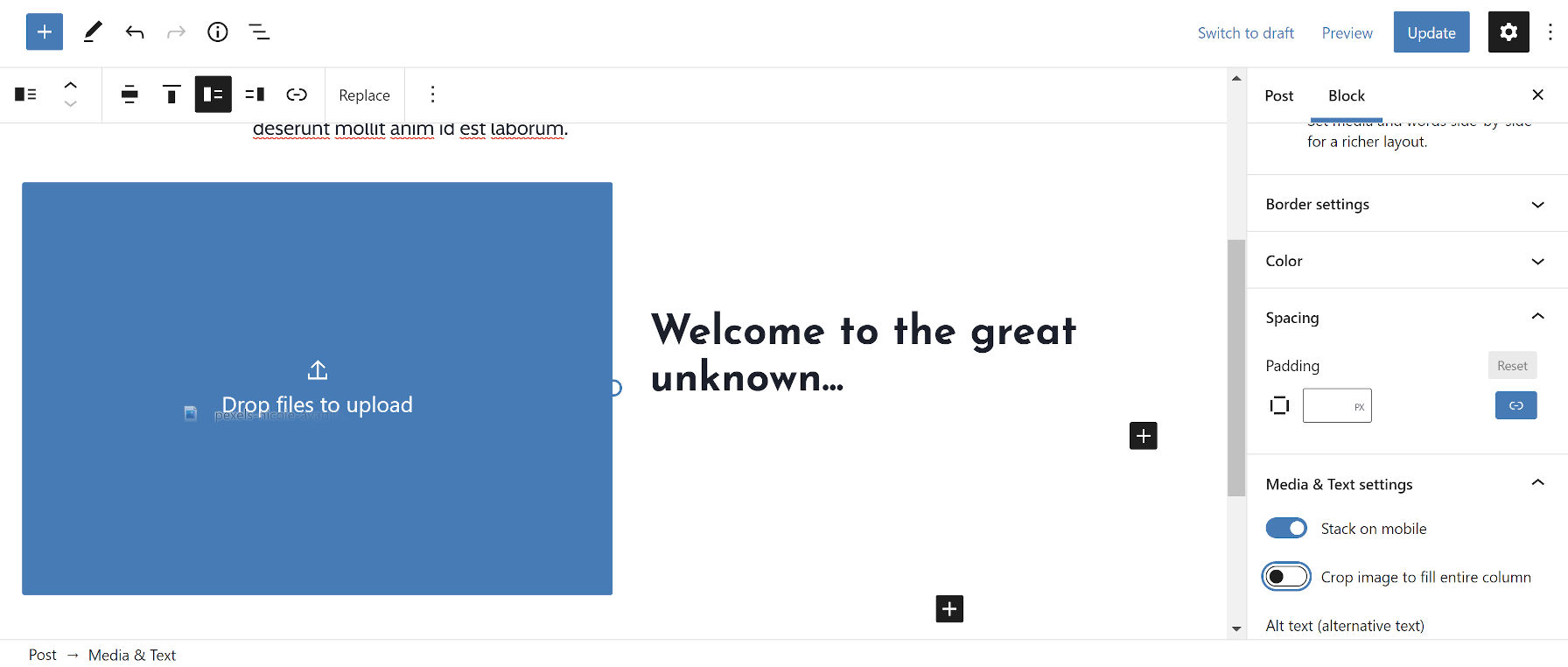
Media & Text Block: Drag-and-Drop Media Replacement

Users have long been able to drag and drop an initial image or video into the Media & Text block. However, they were unable to replace it using the same method. Gutenberg 11.0 creates a new “drop zone” over the media column, making it easy to change the media to something new.
The feature already exists with the Cover and Image blocks, so this change brings Media & Text up to date. We probably should have had this feature months ago, but the patch sat in limbo waiting for a code review.
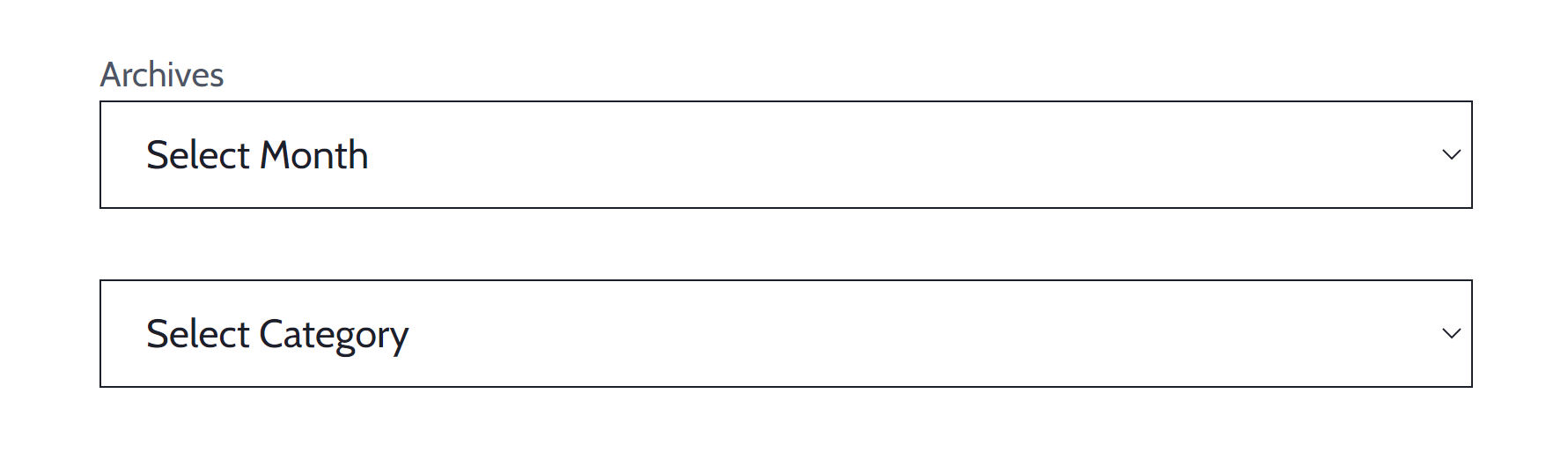
Accessibility: Categories Dropdown Has Label

The development team added a new “Categories” label when the Categories block is shown as a dropdown. This is a welcome improvement to help those using screen-readers better navigate the page.
The problem with this change is the lack of consistency. In Gutenberg 10.8, the team removed the .screen-reader-text class for the Archives block label, making it appear on screen for all users. These types of inconsistencies that seem trivial on the surface tend to pile up, creating code bloat for theme designers in the long run as they try to wrangle them.
I would prefer both labels to be marked as screen-reader text. Regardless of the default, the two should match. Then, throw in an option for the end-user to decide whether to show the label similar to how the Search form handles it.
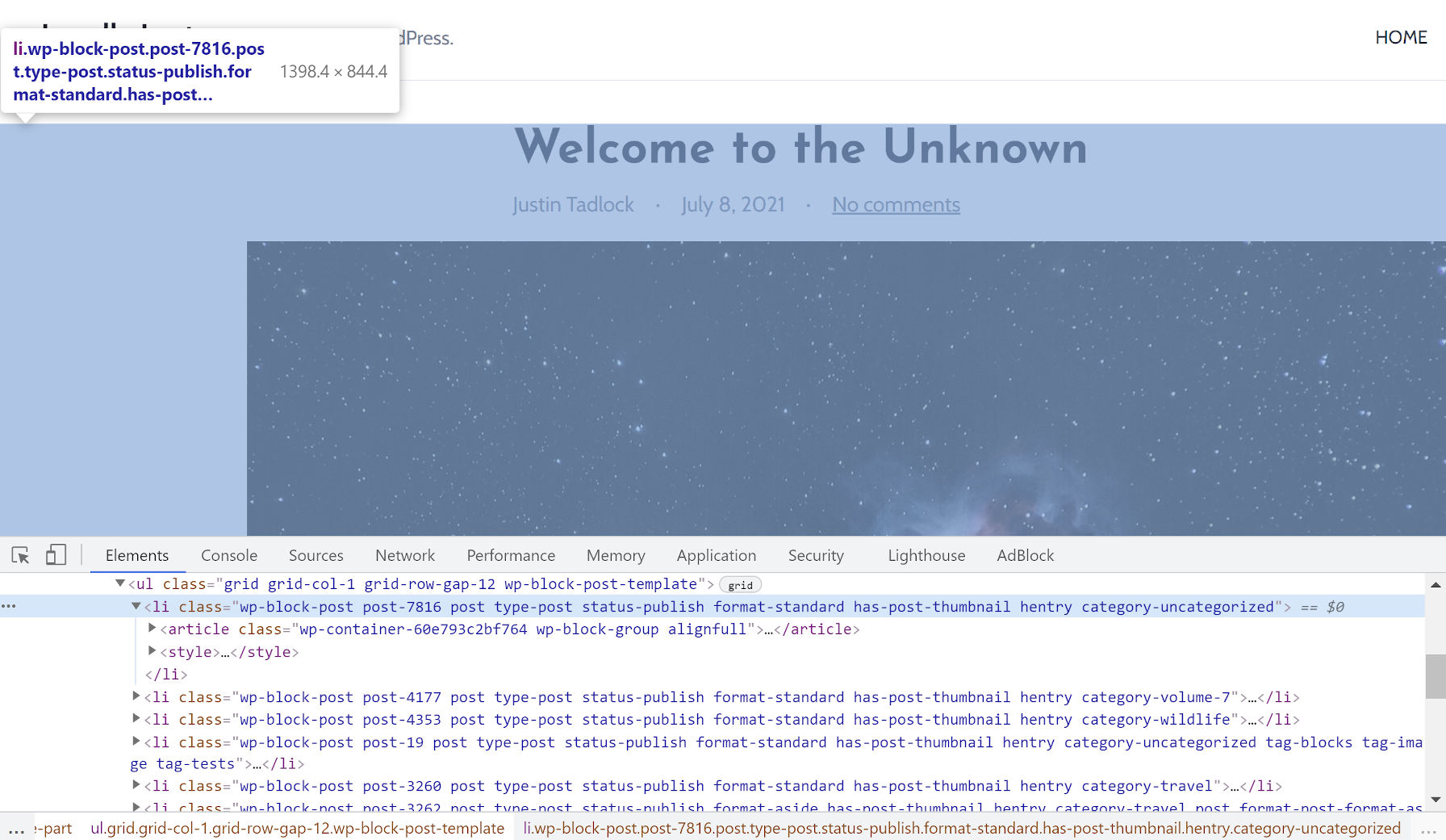
The Return of Post Classes

For those theme designers who need them, Gutenberg 11.0 brings back post classes. If you are wondering where posts classes had gone, you may not be alone. In the world of blocks, they are not needed as much as they once were. Traditionally, WordPress theme authors used these classes to dynamically change the output of a post based on contexts such as type, format, category, and more.
When the Post Template block (formerly named Query Loop) was introduced, there was a noticeable lack of the traditional classes attached to the wrapper for individual posts. This latest update brings them back.
In the future, block themes will likely rely on these classes less and less. With much of the design configuration moving to theme.json files and user-controlled options, it is probably time to say goodbye to one of the core features of theme design over the past decade. However, it is a comfort to know it is there when needed.
Decimals Allowed in Spacing Controls
For those who are particular about getting their margin and padding just right, they can finally rejoice. Spacing controls now allow for decimal values and not just whole numbers.
In past versions of the plugin, a value such as 1.5 would be rounded up to 2. When used with rem and em units, such rounding created a 50% difference between the intended spacing and reality.
I am happy about this one. It is a fix for one of the tickets I opened (hooray for contributing!). However, I cannot take credit for fixing the problem. That honor goes to Themes Team representative Ari Stathopoulos.
