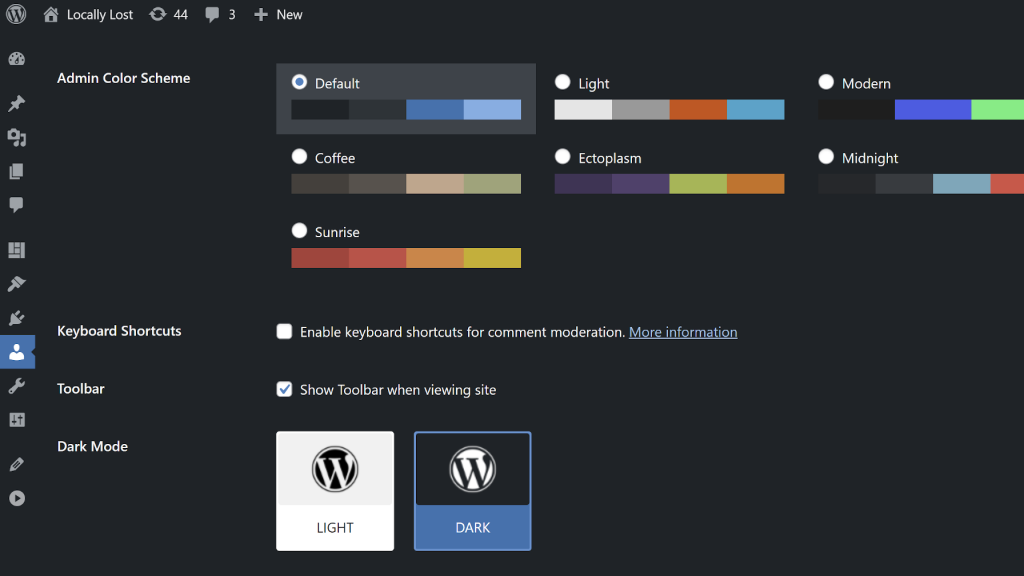
WordPress dashboard screen with Dark Mode 2. Daniel James, the original Dark Mode WordPress plugin creator, is stepping back into WordPress development after a two-year pursuit of other projects. His new plugin: Dark Mode 2. It is a response to the recent change to the original Dark Mode plugin for WordPress. Last month, I reported […]
Continue readingMonthly Archives: June 2021
Open Invitation To Contribute to the WordPress Block Pattern Directory – WordPress Tavern
The upcoming block pattern directory is launching alongside WordPress 5.8 in July. The goal is to make several high-quality designs available for users right off the bat. However, the official submission process will not open until the directory launches. In this chicken-and-egg scenario, the Design team is asking for early contributors to submit their pattern […]
Continue readingDiscover Where You Belong – HeroPress
My path to WordPress is, like so many stories, a twisty road lined with both struggle and good fortune. And yet, when I reflect on what led me here, it simply comes down to the common threads that bind us together as a community: the desire to make meaningful connections, the ability to do amazing […]
Continue readingReview Signal Publishes 2021 Hosting Performance Benchmarks on New WordPress-Powered Site – WordPress Tavern
Kevin Ohashi has published his 2021 WordPress Hosting Performance Benchmarks report. The annual report is broken down into six different hosting tiers, from the most economical <$25/month, to the $500+ enterprise level. This is the second year the stats include WooCommerce-specific hosts as a separate category. After eight years of measuring peak performance and consistency […]
Continue readingHow to Create Funnels with WordPress (Step by Step Guide)
One of the hardest aspects of running an online business is turning your visitors into paying customers. There are so many factors involved that you’d be forgiven for missing a step or two. Yet, if you were to create funnels with WordPress, there’s a greater chance of winning customers. When it comes to creating sales […]
Continue readingHow WordPress Made Space For Me As A Kid Who Grew Up With MS – Come WordPress Mi Ha Accolta Quando Ero Una Bambina Crescendo Con La Sclerosi Multipla
Questo saggio è disponibile anche in italiano. I was first introduced to WordPress when I was 13 years old. My parents had the idea to give me my very own WordPress website. I was able to use, play, test, and try whatever I wanted with it. My First Encounter With WordPress While the technical aspects […]
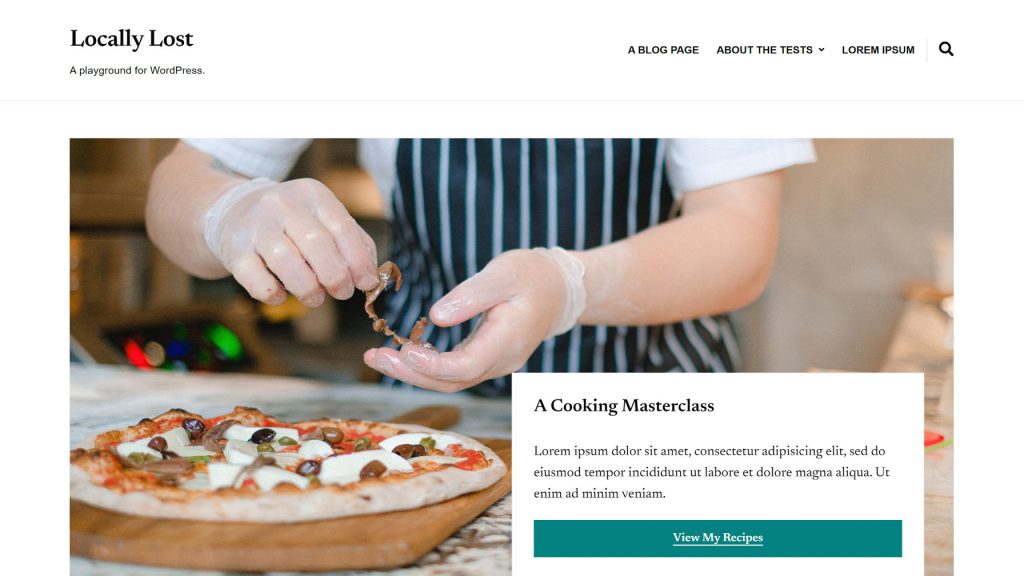
Continue readingSpice Up Your Food or Recipe Blog With the Nutmeg WordPress Theme – WordPress Tavern
Last week, Dumitru Brînzan announced Nutmeg Plus. It is the latest commercial theme offering through his ILOVEWP brand. Earlier today, the free version of Nutmeg landed in the WordPress theme directory. The theme is built for food and recipe bloggers and is another solid example of building on the block system. As is typical of […]
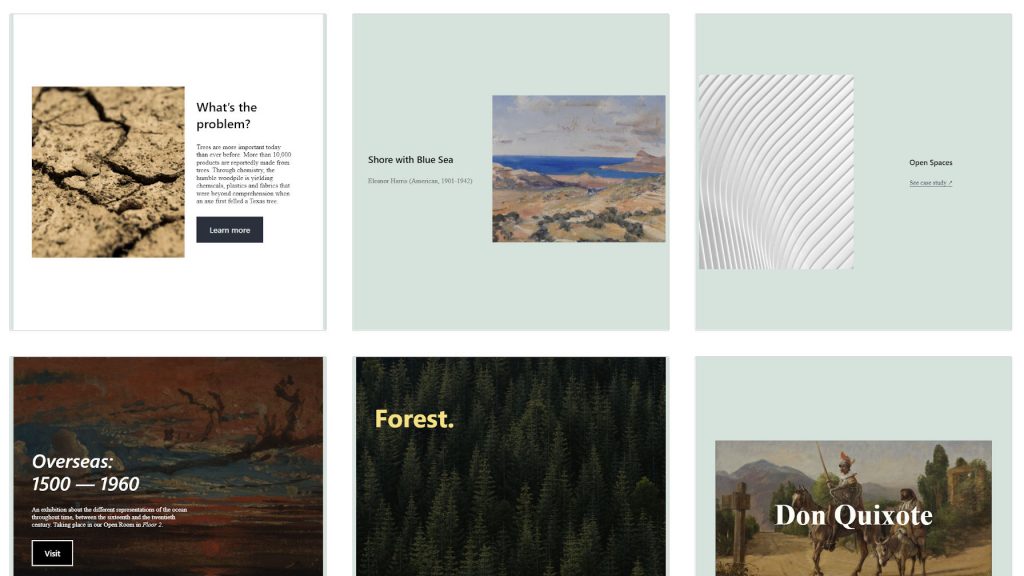
Continue reading16 Examples of Awesome Websites Built with Divi (2021)
Divi, by Elegant Themes, is one of the most popular web-building frameworks right now. It has been used on over 2 million websites worldwide. Divi comes in two flavors: It’s either a WordPress theme or a page builder. While the theme gives a website its appearance, the builder provides you with the tools to create […]
Continue readingEmpowered To Make A Change
The good part; When writing this, I am working with the top companies in the WooCommerce ecosystem, partnering with creative minds, making things happen that can make a massive difference to many users, or even an essential lifeline to their business survival due to a lockdown. As a partnership manager at YITH, I also had* […]
Continue readingUjwal Thapa, Co-Founder of the WordPress Nepal Community, Passes Away – WordPress Tavern
“Here is my resume of professional Failures,” began his LinkedIn profile. On a site where most are apt to share success, Ujwal Thapa started with nearly a two-decade history of dreams that did not quite work out. Or, maybe they did in some ways. Much of Nepal is reeling from his death today. In the […]
Continue reading