Selling online courses is one of the best ways to monetize your WordPress site. In this guide to LearnDash vs LifterLMS, I’ll compare two of the top course building plugins to determine the best one based on three criteria: By the end of this article, you should know whether LearnDash or LifterLMS is the better […]
Continue readingMonthly Archives: June 2021
New Blocks, New Widgets Screen, and Pattern Directory on Deck – WordPress Tavern
WordPress 5.8 beta 1 is ready for testing. This upcoming release makes major strides towards solidifying WordPress’ site building capabilities, along with improvements to features users have enjoyed since the launch of the block editor. It is one of the most feature-packed releases in recent history and as such requires all hands on deck for […]
Continue readingGutenberg 10.8 Adds New Typography Controls and Block Previews – WordPress Tavern
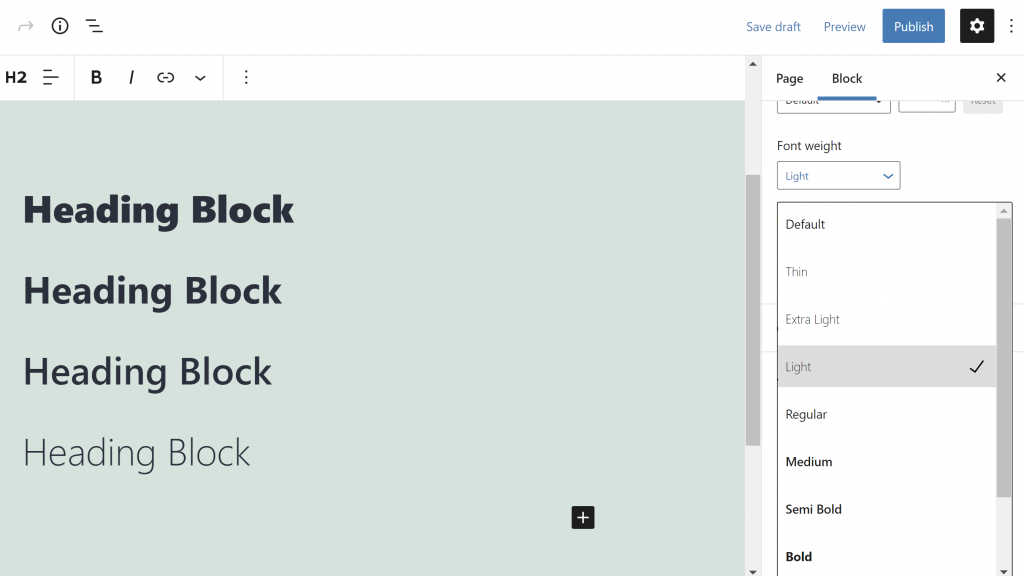
On Wednesday, Gutenberg 10.8 landed in the WordPress plugin directory. The release includes new typography options for controlling the Heading block’s font-weight and the List block’s font family. The Audio and File blocks now show preview content in the inserter. Gutenberg 10.7 felt like it introduced flashier features than 10.8. But, this was still a […]
Continue reading“The Block Editor Gets Ready to Become a Site Builder” – WordPress Tavern
Matt Mullenweg and Matías Ventura joined WordCamp Europe to chat about what’s happening with the Gutenberg project and celebrate the progress contributors have made over the past four years. “For me, 2020 was the year that really felt like people started to see the vision of Gutenberg from four or five years ago, when it […]
Continue readingResources, Week of 6 June 2021
Note long ago, I started sharing stuff on Twitter pretty regularly. But I don’t that much more either. So, given that I’ve started keeping a list of things in Apple Notes that I find useful, I thought I might as well return to form and share them here. They will probably have a much longer shelf-life and maybe […]
Continue readingWordPress 5.8 Beta 1 Is Ready for Testing
Hey, WordPress fans. We are checking in with your latest dose of weekly WordPress news. This week, the first beta for WordPress 5.8 is officially out. While the software is still in development, you can start testing the new version. The current target for the final release is July 20. Beyond that, the WordPress.org blog […]
Continue readingA Progress Bar Block Plugin Done Right by the Tiles Team – WordPress Tavern
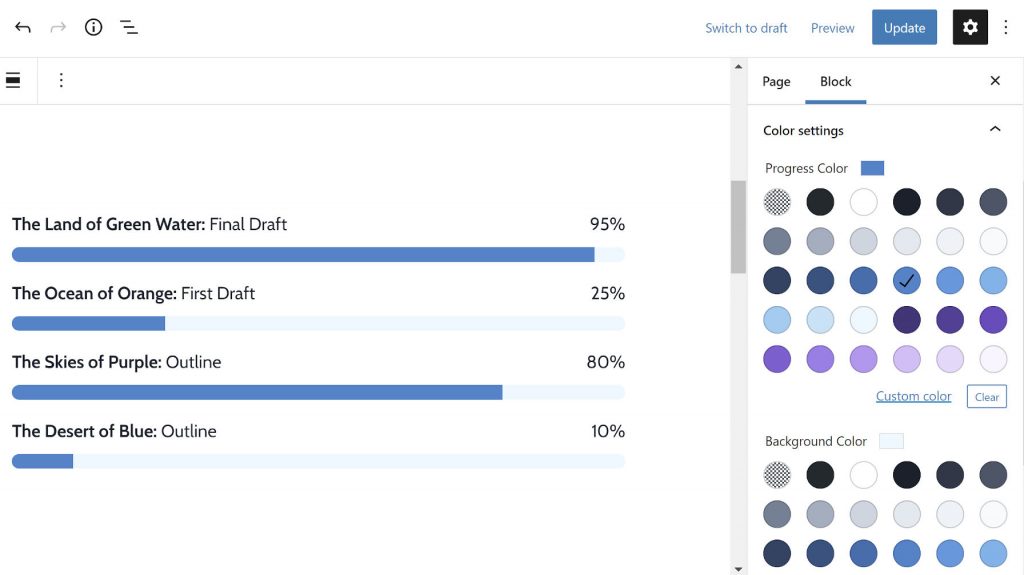
I have been on the hunt for a decent progress bar solution for a while now. Most of them are bundled in large block libraries, requiring me to install another 20 or 30 blocks in which I have no need. Others seem to miss the mark entirely with odd configurations and block options. Some of […]
Continue readingDon’t Over-Architect Your Blog Posts
At some point, I lost the motivation to write about anything that would include too much code because of the amount of time it would take to: put a functioning solution together, architect it in such a way that’d fit with best practices (at least for OOP), explain the various features about OOP that the […]
Continue readingLifterLMS Review: The Best WordPress LMS Plugin? (2021)
If you’re searching for the best WordPress LMS plugin, you’ve probably come across the name LifterLMS. LifterLMS is one of the more popular options if you want to create an online course with WordPress, thanks in part to releasing the core plugin for free at WordPress.org, where it has a 4.7-star rating and is active […]
Continue readingWordPress 5.8 Introduces Support for WebP Images – WordPress Tavern
WebP support is coming to WordPress 5.8. This modern image file format was created by Google in September 2010, and is now supported by 95% of the web browsers in use worldwide. It has distinct advantages over more commonly used formats, providing both lossless and lossy compression that is 26% smaller in size compared to PNGs and […]
Continue reading