Extendify has been scooping up some successful block-related plugins in recent months. It acquired the Redux Framework in November 2020 and followed it up with a purchase of Editor Plus and Gutenberg Hub in December. Its latest pickup? EditorsKit. This ownership change was an adoption rather than an acquisition. The company is compensating Jeffrey Carandang, […]
Continue readingMonthly Archives: June 2021
Which Is the Best Marketing Tool? (2021)
Trying to choose between GetResponse vs Mailchimp for your email marketing and digital marketing platform? Both of these tools started as email marketing services but have since morphed into full digital marketing platforms complete with website and landing page builder tools, along with many other useful options. But which is the best tool for your […]
Continue readingAutomattic Launches Mayland Blocks, Its Second FSE Theme on WordPress.org – WordPress Tavern
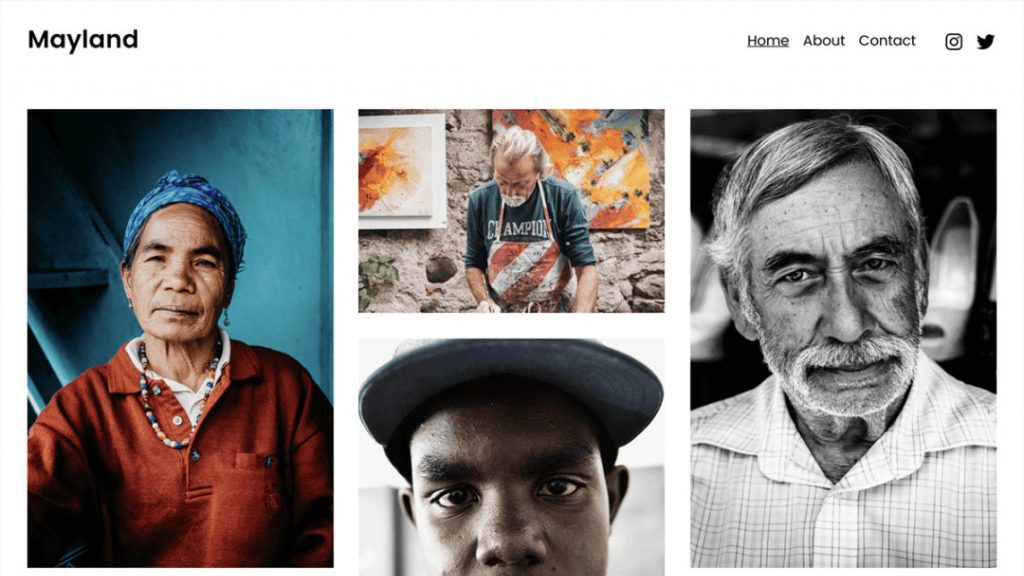
Automattic released its second block theme to the WordPress theme directory last week. Mayland Blocks is geared toward photographers and other users who want to showcase their projects. It is the child of Blockbase, a sort of starter/parent hybrid the company’s Theme Team recently announced. I had high hopes for Mayland Blocks going in. I […]
Continue readingAlex Denning and Iain Poulson Launch FlipWP, an Acquisitions Marketplace for WordPress Companies – WordPress Tavern
Alex Denning and Iain Poulson launched FlipWP today, a private marketplace to facilitate acquisitions for WordPress companies. WP Engine’s recent published research, which estimates the WordPress economy at $596.7B, has inspired confidence in the ecosystem. An increasing number of acquisitions announced over the past month is also reinforcing the need for a more centralized marketplace […]
Continue reading#4 – Dan Maby on the Importance of the WordPress Community – WordPress Tavern
Sure. So as a charity, we always intended to have some form of larger in-person event. Events have been something that’s had a real passion for a very long time. The ethos of bringing people together, helping reduce social isolation of lone workers is something that really fits well with everything that we’re doing in […]
Continue readingChanging The World, Changing Me
WordPress was created when I was 10 years old. I try to imagine myself at 10 and the only images I can conjure up are ones of anxiety. My world both felt so small and was so small yet what I felt seemed so big. I don’t look back fondly on those years. I was […]
Continue readingAutomattic Acquires Day One Journaling App – WordPress Tavern
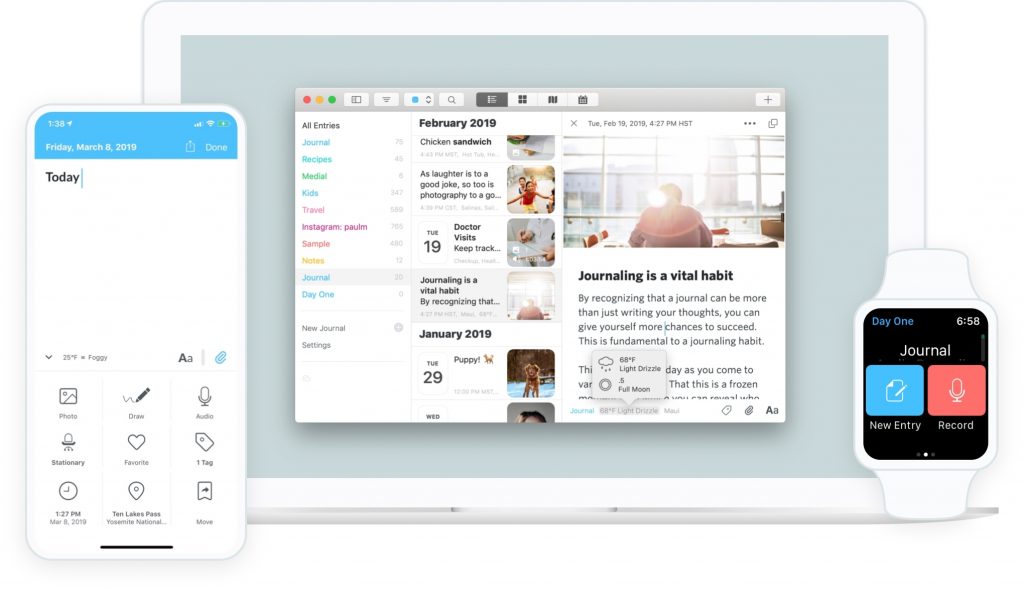
Automattic has acquired Day One, a journaling app available on iPhone, Android, iPad, Mac, and Apple Watch. The app makes it easy to create journal entries on the go, offers end-to-end encryption for privacy on its paid tier, and has offline capabilities. While most users compose private entries, Automattic’s acquisition announcement promises integrations for publishing […]
Continue readingIs It OK To Provide WordPress Admin Credentials to Plugin Support Staff? – WordPress Tavern
No. Nada. Nah. Nope. That’s a negative. Under no circumstances. My mama didn’t raise no fool. Heck naw. Not on your life. And, the other thousands of ways to tell anyone asking for site credentials to bugger off, even plugin support staff of a “trusted” WordPress development company. That is my way of saying that […]
Continue readingToolbelt Tidies WordPress Plugin and Theme Admin Notifications – WordPress Tavern
It’s a tale as old as, well, WordPress. Ben Gillbanks noticed a conversation where someone thought that admin notices were getting out of hand. Enter another developer’s attempt to address this problem. With a few code additions to his Toolbelt plugin, he had a working solution to stop the madness: the Tidy Notifications module. Despite […]
Continue readingWordfence Now Authorized as a CVE Numbering Authority – WordPress Tavern
Wordfence has been authorized by the Common Vulnerabilities and Exposures (CVE®) Program as a CNA (CVE Numbering Authority), which allows the company to directly assign CVE numbers for new vulnerabilities in WordPress core, plugins, and themes. The authority is granted by Mitre Corporation, a federally-funded US non-profit that manages research and development centers. Wordfence anticipates […]
Continue reading