Considering using LearnDash to create online course content with WordPress? LearnDash is a popular WordPress LMS plugin that works for both serious academic institutions, solo course creators, and everyone in between. It can help you create unlimited courses, add unlimited lessons and topics, quiz your learners, require assignments, etc. It also includes built-in features to […]
Continue readingMonthly Archives: June 2021
How to Switch from Wix to WordPress (Step by Step Guide)
It gets said about many aspects of running a website, but your choice of platform is one of the most important decisions you’ll make. However, mistakes happen and needs change. If you’re currently looking to switch from Wix to WordPress, you’ll want to make the process as smooth as possible. While there’s nothing wrong with […]
Continue readingWooCommerce Advanced Product Labels Plugin Review/Tutorial (2021)
Have a WooCommerce store and wish to stand out from other merchants selling online? Try adding product labels. Product labels are a great way to showcase important details about your product, display special offers, and highlight ongoing sales in your store. And if you brighten them up with eye-catching colors and interesting graphics, they’ll look […]
Continue readingRefreshing Old Twenty* WordPress Themes With Block Patterns – WordPress Tavern
What began as a project in August 2020 has now become a reality. All past Twenty* default WordPress themes now have their own unique block patterns. In recent weeks, Twenty Ten through Twenty Fifteen received updates. Designer Mel Choyce-Dwan kick-started tickets for all previous 10 default themes before the WordPress 5.5 release, the first version […]
Continue readingGoogle Launches Search Console Insights, a User-Friendly Content Performance Overview – WordPress Tavern
Google Analytics is powerful if you know exactly what kind of metrics you want to investigate, it but can be overwhelming if you just need a simple overview of your traffic and referrals. Search Console Insights is a new tool from the Google Web Creators team that is aimed at making content performance easier to […]
Continue readingOut Of The Darkness – HeroPress
When I first chatted with Topher about doing an article for HeroPress, I couldn’t quite think of how I would put the words together to describe my life, and what has gotten me to where I am now. Am I that interesting? This is exactly where imposter syndrome grabs you by the balls thinking you […]
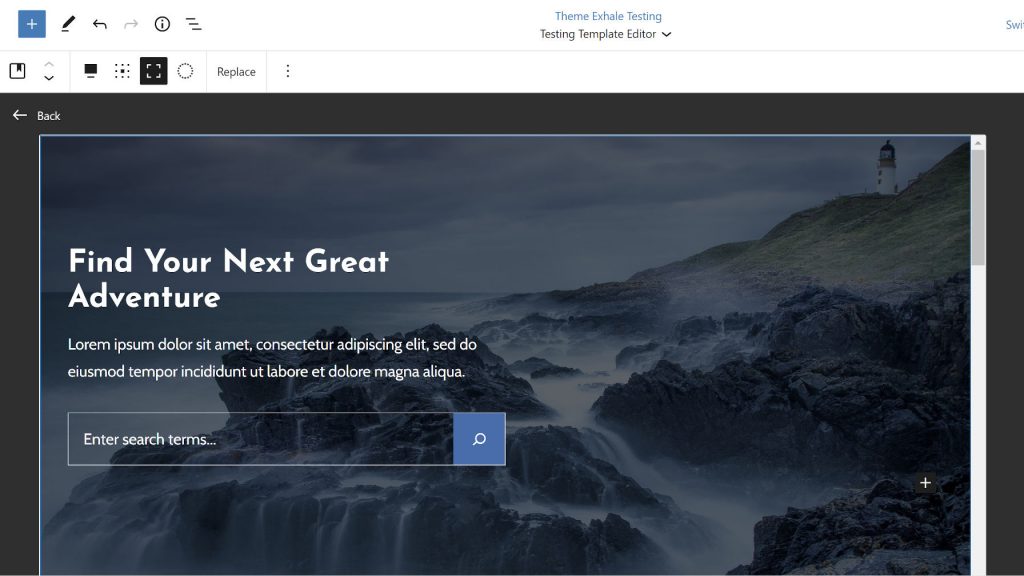
Continue readingGetting To Know the Upcoming WordPress 5.8 Template Editor – WordPress Tavern
WordPress 5.8 is slated for release on July 20. In just over a month, many users will get their first taste of one of my favorite new features: template-editing mode. The template editor is a new tool that allows end-users to create custom templates without ever leaving the post-editing screen. It exists as a stepping […]
Continue readingMapLibre Project Gains Momentum with MapLibre GL Native Release – WordPress Tavern
The MapLibre project is picking up speed with the release of MapLibre GL Native, an open source mobile SDK for Android and iOS. As anticipated, MapTiler’s fork of Mapbox’s mobile map SDKs are coming under the MapLibre umbrella. This free library enables developers to write native applications that can display vector maps on mobile devices, […]
Continue readingResources, Week of 13 June 2021
As I’ve shared in the last few articles for this category, I started sharing stuff on Twitter pretty regularly. But I don’t that much more either. So, given that I’ve started keeping a list of things in Apple Notes that I find useful, I thought I might as well return to form and share them here. They will […]
Continue readingWordPress 5.8 Beta 2 Ready For Testing
WPLift is supported by its audience. When you purchase through links on our site, we may earn an affiliate commission. WPLift / WordPress News / 2021 / Weekly WordPress News: WordPress 5.8 Beta 2 Ready For Testing Last Updated on June 18th, 2021 Published on June 18th, 2021 Tags: Automattic, WordPress 5.8 Source link
Continue reading