Rich Tabor, the Senior Product Manager of WordPress Experience at GoDaddy, tweeted that he had an idea for a new block at the end of last week. Shortly after, the Markdown Comment Block plugin appeared on WordPress.org.
The plugin is a one-off block. It allows users to enter notes directly into the post editor that will not appear on the front end of the site. Tabor said he came up with the idea when working on an article for building single-block plugins.
There are few things I love more than simple plugins with a tight focus, performing a single function. Markdown Comment Block lands in this category.
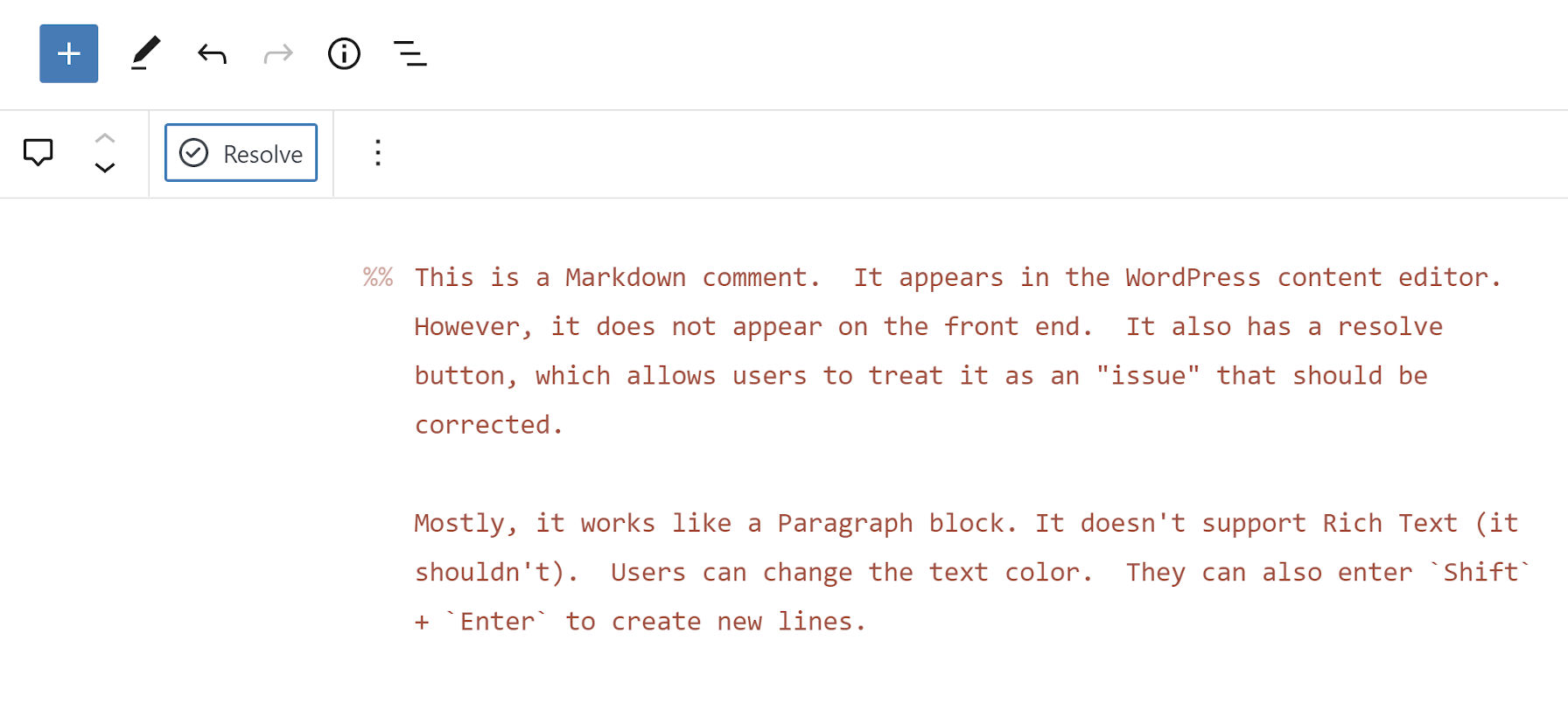
The plugin creates a new block that works nearly the same as a typical Paragraph block:

Users can change the text color, but they will not have access to the typical Rich Text controls. Those should be unnecessary anyway.
As someone who does long-form writing almost exclusively in Markdown, the block’s use of the double percent-sign syntax for comments intrigued me. Technically, the Markdown spec does not support any sort of special characters for them. It handles HTML comments. However, those appear in the source code on the front end when the document is rendered. I have only seen the %% mark to denote comments in the Inspire Writer app for Windows. Tabor said he had seen the same in Ulysses. The feature also exists in the Iceberg editor for WordPress, which Tabor created alongside Jeffrey Carandang.
The plugin also introduces the %% keyboard shortcut. Typing it directly in the editor will create a new Markdown Comment block.
My primary use case for the plugin would be leaving notes for my later self. However, it could also be handy in users’ publishing flows. The block adds a “Resolve” button to the toolbar. Clicking it deletes the comment.

The block itself will not likely offer a robust enough feature set for complex workflows. However, pairing it with a plugin like Post Descriptions could round out the experience for larger teams of writers and copyeditors.
The Post Descriptions plugin allows users to add notes on the post level. These notes appear on the post-management screen, letting other team members know when to check an article. However, it may be hard to provide the full context of what issues need to be resolved before publishing. Markdown Comment Block adds an inline comments system, letting team members pass in-text notes.
Theme developers should appreciate that the block uses CSS custom properties too, which makes it easy to overwrite its default style rules. In moments, I was able to make it match my theme:

The --markdown-comment-font-size, --markdown-comment-line-height, and --markdown-comment-color variables are available for theme developers who want to add in support.
The one complaint I had about the block is its title: “Comment.” It is easy to confuse it with the six other comment-related blocks already in the WordPress block list. And, there will only be more in upcoming versions. Giving it a title of “Markdown Comment” would better distinguish it from others.
