WP Engine announced today that Local Pro, the commercial upgrade for its local WordPress development product, is now free for all users. Beginning with version 6.0, all features that formerly required a paid subscription are now available with a free Local account. These include Live Links Pro, Instant Reload, Link Checker, and MagicSync. “We believe […]
Continue readingMonthly Archives: June 2021
Add Editor-Only Notes via the Markdown Comment Block WordPress Plugin – WP Tavern
Rich Tabor, the Senior Product Manager of WordPress Experience at GoDaddy, tweeted that he had an idea for a new block at the end of last week. Shortly after, the Markdown Comment Block plugin appeared on WordPress.org. The plugin is a one-off block. It allows users to enter notes directly into the post editor that […]
Continue readingWhat is a WordPress Slug? An In-Depth Guide to Setting and Editing a WordPress Slug
It’s surprising how even a small aspect of your site has an impact. The way you set your URLs can make or break your site in some areas. For example, consider the WordPress ‘slug’ you use for each post and page on your website. It may seem unimportant, but the slug of your URL opens […]
Continue readingBuddyPress 9.0 Scheduled for Short Development Cycle to Ship Block-Based Widgets Ahead of WordPress 5.8 – WP Tavern
BuddyPress 8.0 was just released earlier this month on June 6, but the core development team is gearing up for a short development cycle for 9.0. The release will be specifically targeted at getting BuddyPress core widgets ready for WordPress 5.8’s new block widgets experience. Contributors are aiming to hit the following timeline to ship […]
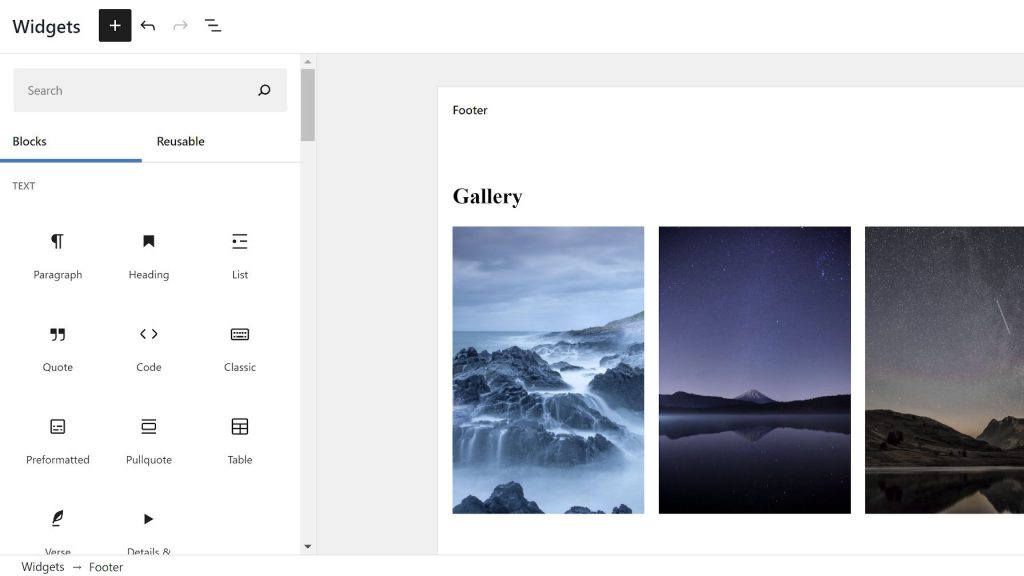
Continue readingDiving Into WordPress 5.8’s New Widgets Screen – WP Tavern
It has been a while since I have touched widgets. Once the site editor landed in the Gutenberg plugin, I almost exclusively dropped the old sidebar paradigm and moved to block templates. Reactivating old themes and jumping into the widgets screen felt like time-traveling into a bygone era. After months of being deeply embedded within […]
Continue readingIs It the Best WordPress Membership Plugin?
Considering using MemberMouse to create your own WordPress membership website? MemberMouse is a popular option known for its advanced features, but it has some very real pros and cons, so it’s not the right solution for everyone. In our hands-on MemberMouse review, we’ll help you understand MemberMouse’s advantages and limitations so that you can decide […]
Continue readingMajor Revamp Coming to GitHub Issues – WP Tavern
This week GitHub unveiled new features that will be included in a total revamp of GitHub Issues, including project tables that are similar to spreadsheets, custom fields, a keyboard driven command palette, improved task lists, and issue forms. The new project table view is an alternative to project boards, allowing users to filter, sort, and […]
Continue readingA Developer-Centric Call for Testing Theme JSON Configuration – WP Tavern
Round #8 of the Full Site Editing (FSE) Outreach Program began yesterday. Instead of the user-centric call for testing features from the UI, program lead Anne McCarthy asks that volunteers dive into code. The new adventure is all about testing theme.json files. The twist is likely to limit the pool of usual volunteers. However, it […]
Continue readingResources, Week of 20 June 2021
As I’ve shared in the last few articles for this category, I started sharing stuff on Twitter pretty regularly. But I don’t that much more either. So, given that I’ve started keeping a list of things in Apple Notes that I find useful, I thought I might as well return to form and share them here. They will […]
Continue readingWordPress 5.8 Beta 3 Released
Hey, WordPress fans. We are checking in with your latest dose of weekly WordPress news. This week, the WordPress 5.8 Beta 3 is out and ready for testing. 38 bugs have been fixed since the second beta release. Consider setting up a test site to play with the new features. Beyond that, Automattic has launched […]
Continue reading